🏥 Doctors Mobile App
📦 Packages
- Sizer – https://pub.dev/packages/sizer
- Table_Calendar – https://pub.dev/packages/table_calendar
- Unicons – https://pub.dev/packages/unicons
- Google_Fonts – https://pub.dev/packages/google_fonts
- Cached_Network_Image – https://pub.dev/packages/cached_network_image
🛠️ New Widgets/Stuff that I tried
- Sizer
- Spacer
🎨 Design
- The design is inspired by Unflip
- Font Family: Yantramanav
- Images are from:
💡 Challenges
- Making sure that the contrast ratio between background and text is good 💥
- Deciding which color combination to use for the Scaffold (background-color) 💥
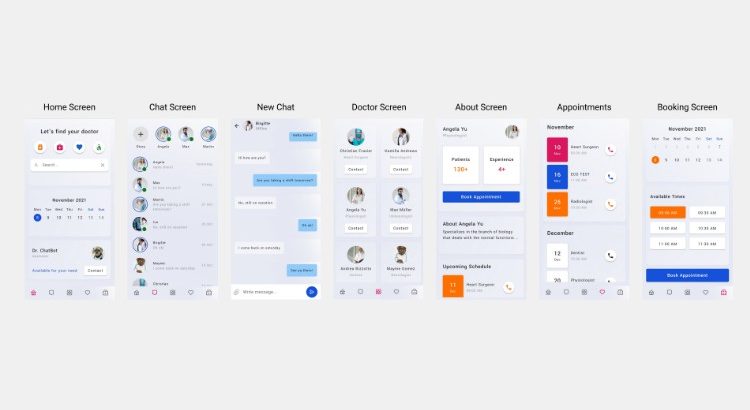
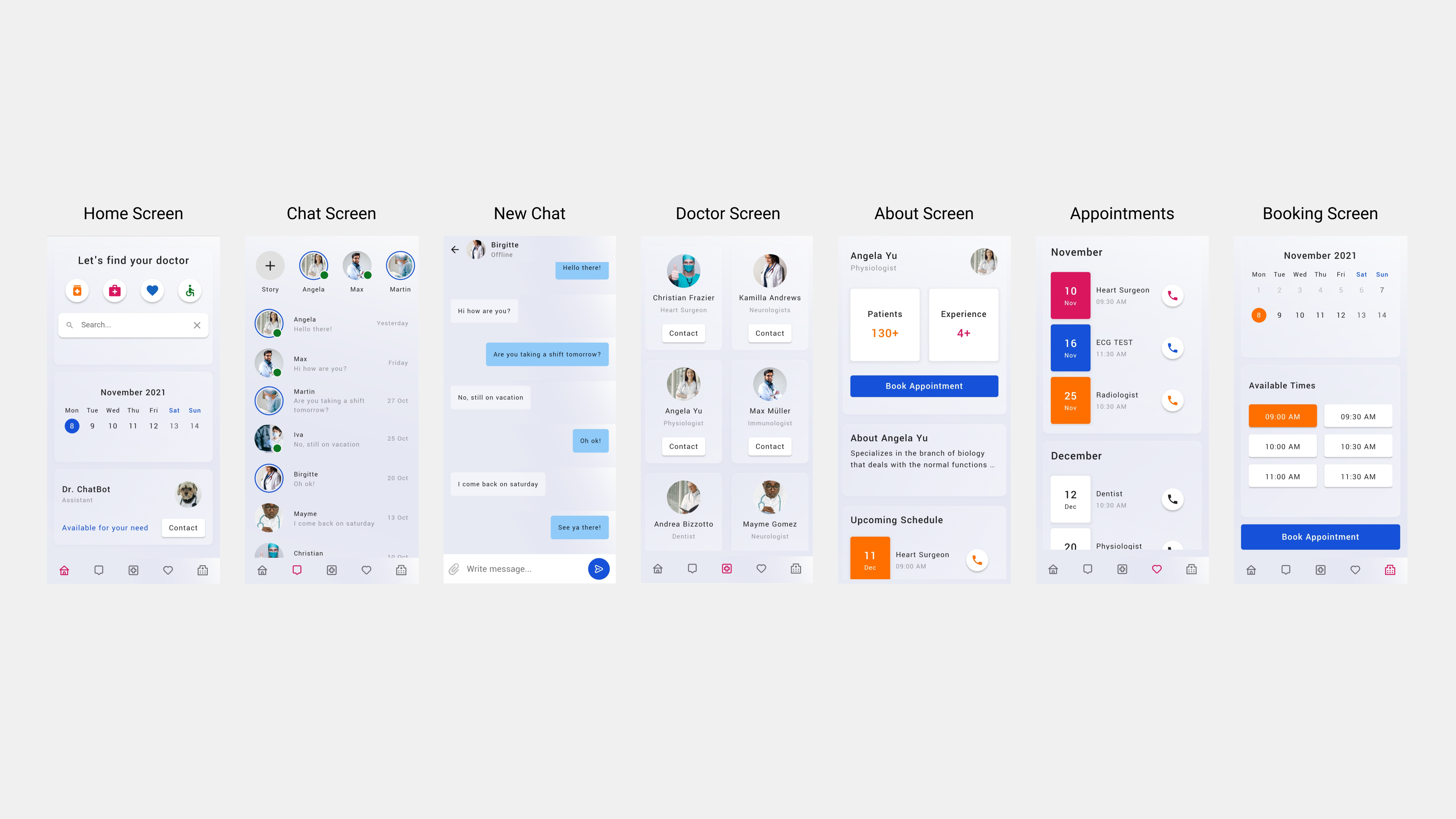
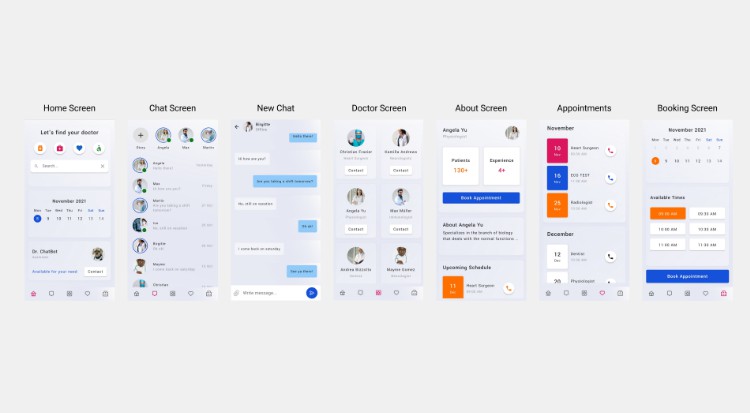
Screenshot

Live preview
Android.Emulator.-.Nexus_6_API_29_5554.2021-11-08.19-08-16.mp4
Getting Started
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.