Flutter Grocery App UI

Flutter Version Used : 1.22.4
Desing Credit : By Afsar Hossen
Desing Files on Figma : Online Groceries App UI
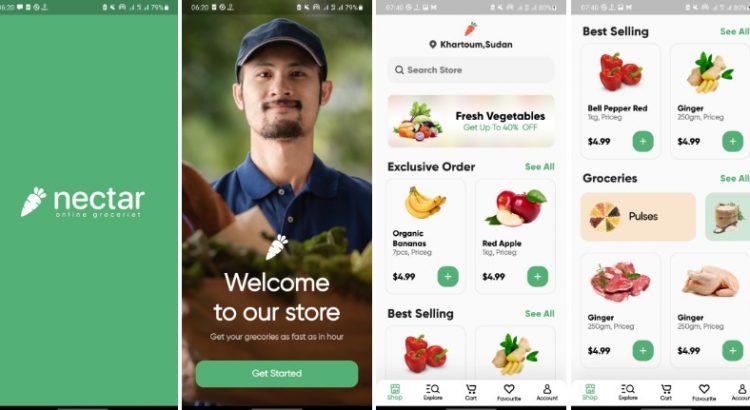
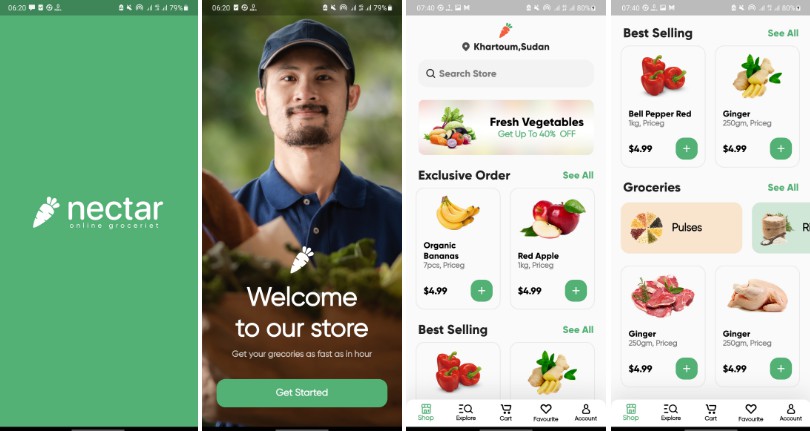
Screenshots













Screens
- Splash Screen
- Welcome Screen
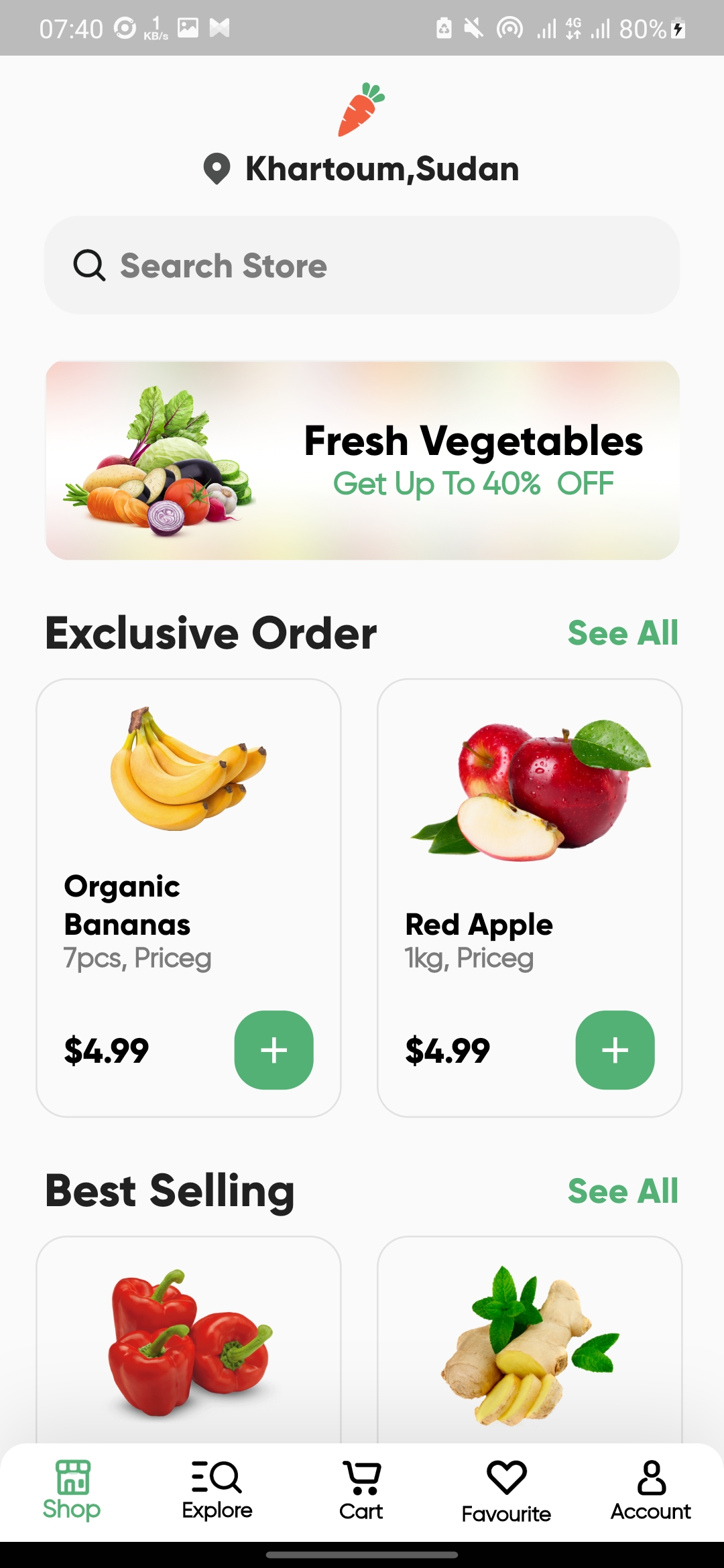
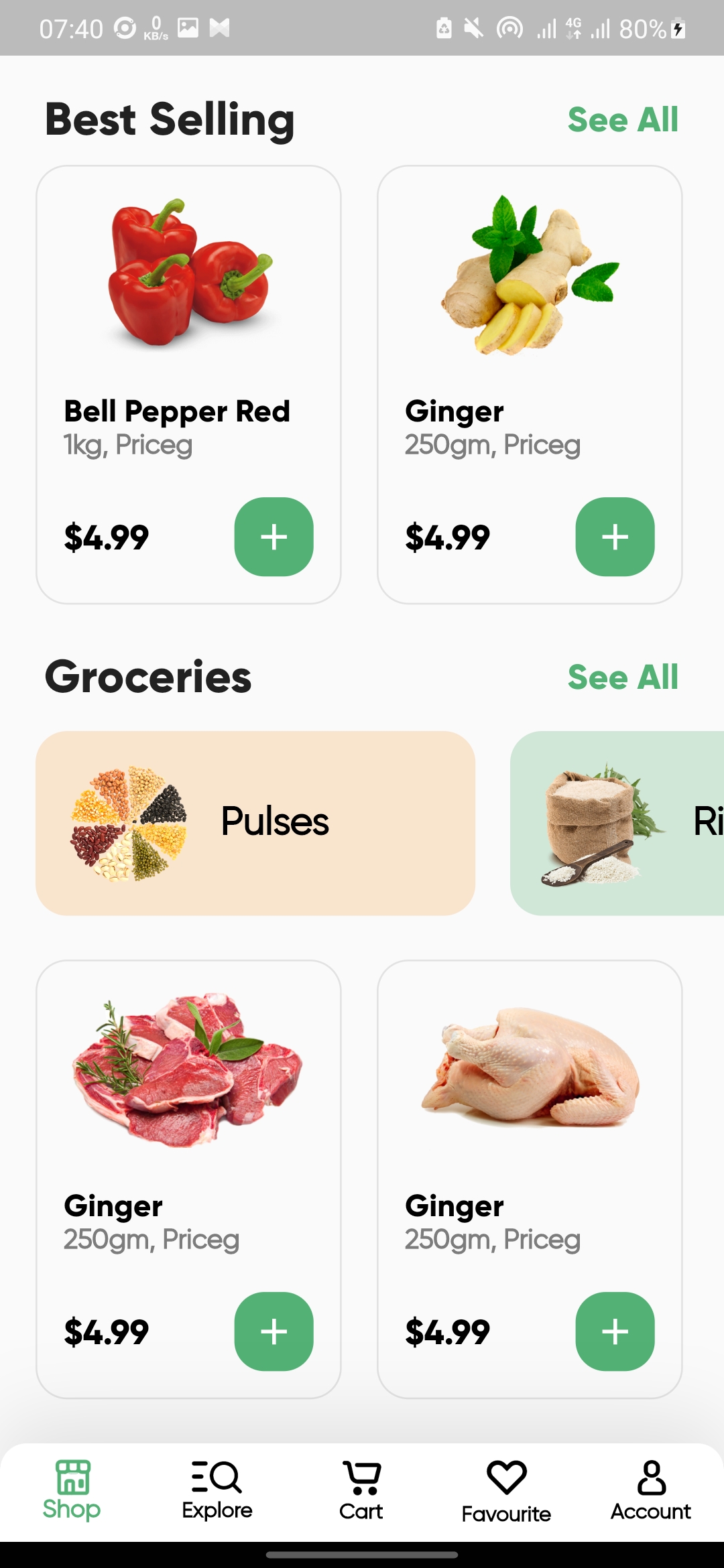
- Home Screen(Shop)
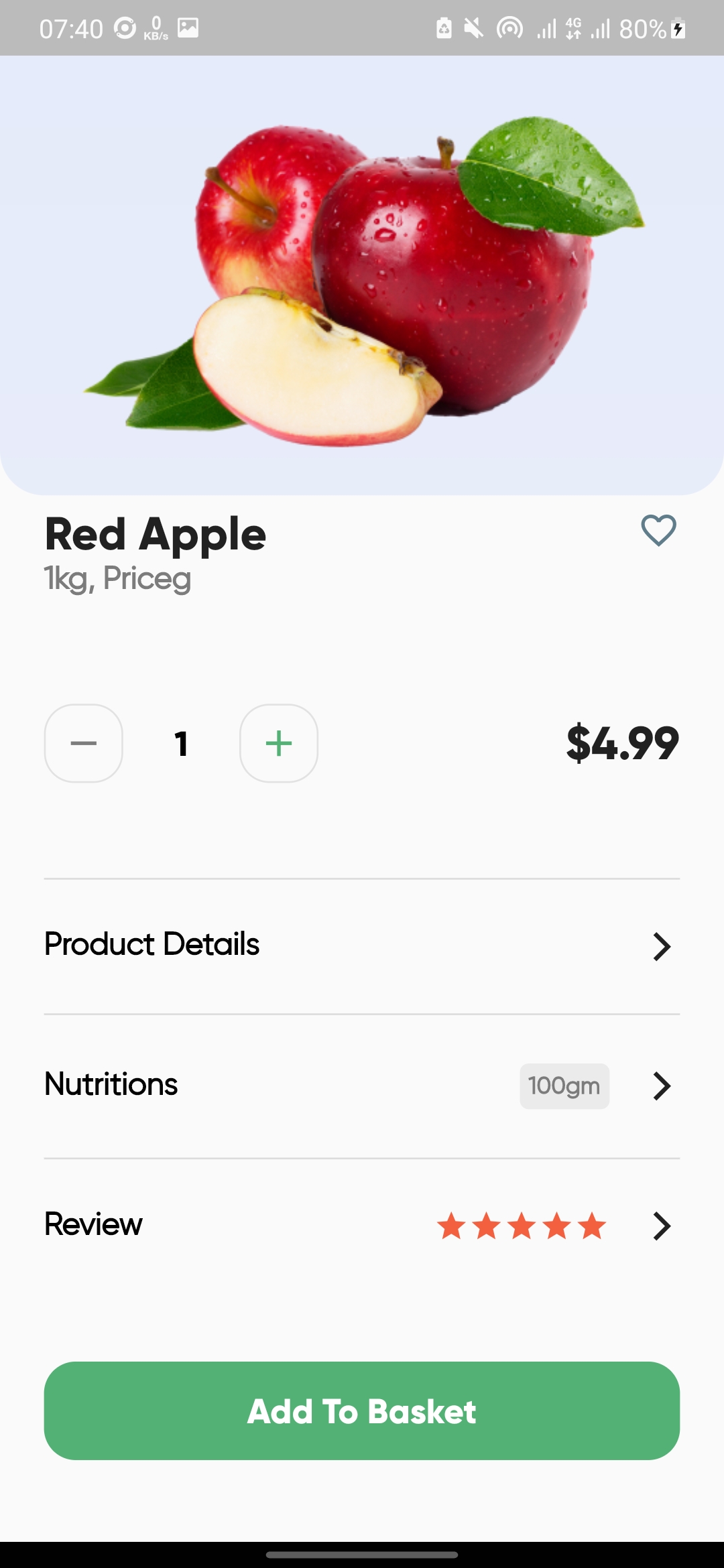
- Product Details Screen
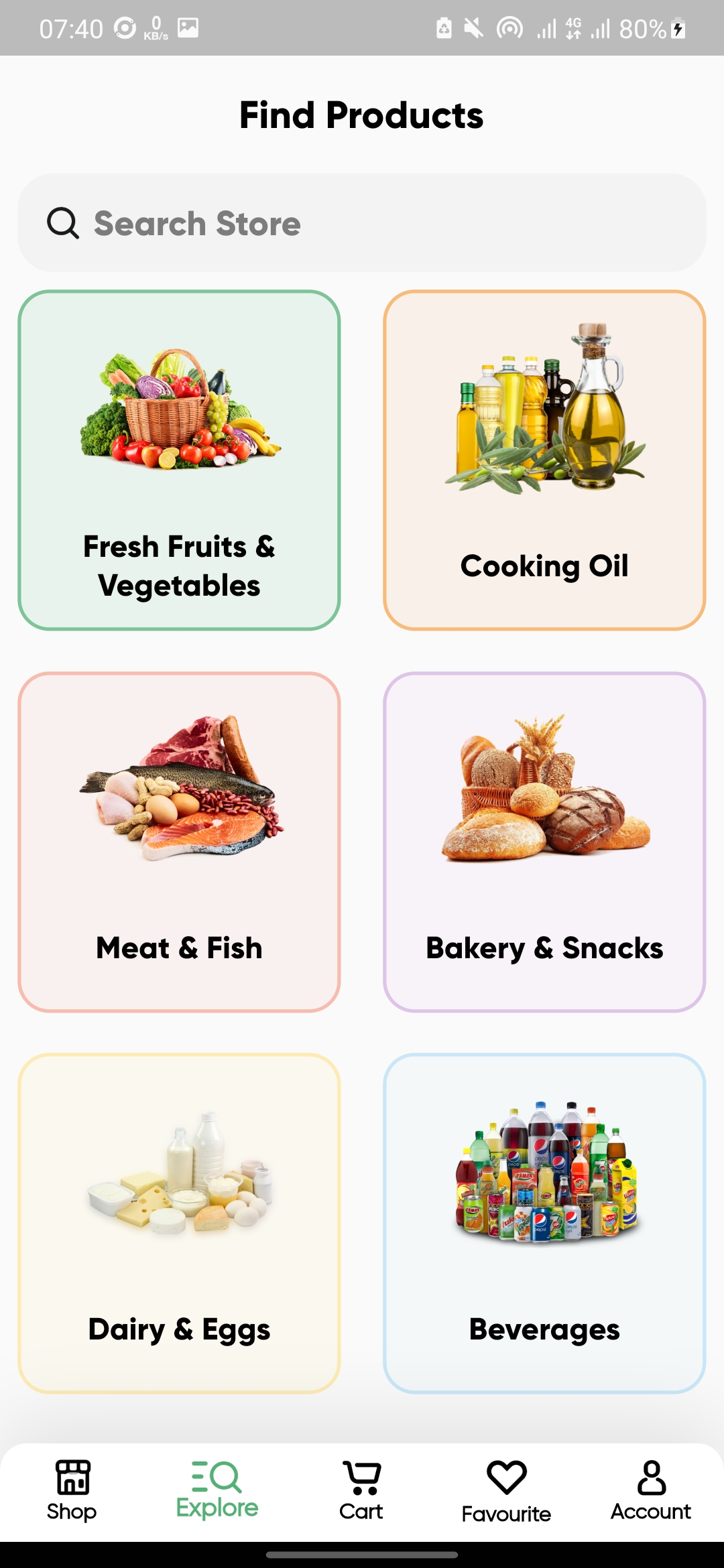
- Categories Screen (Explore)
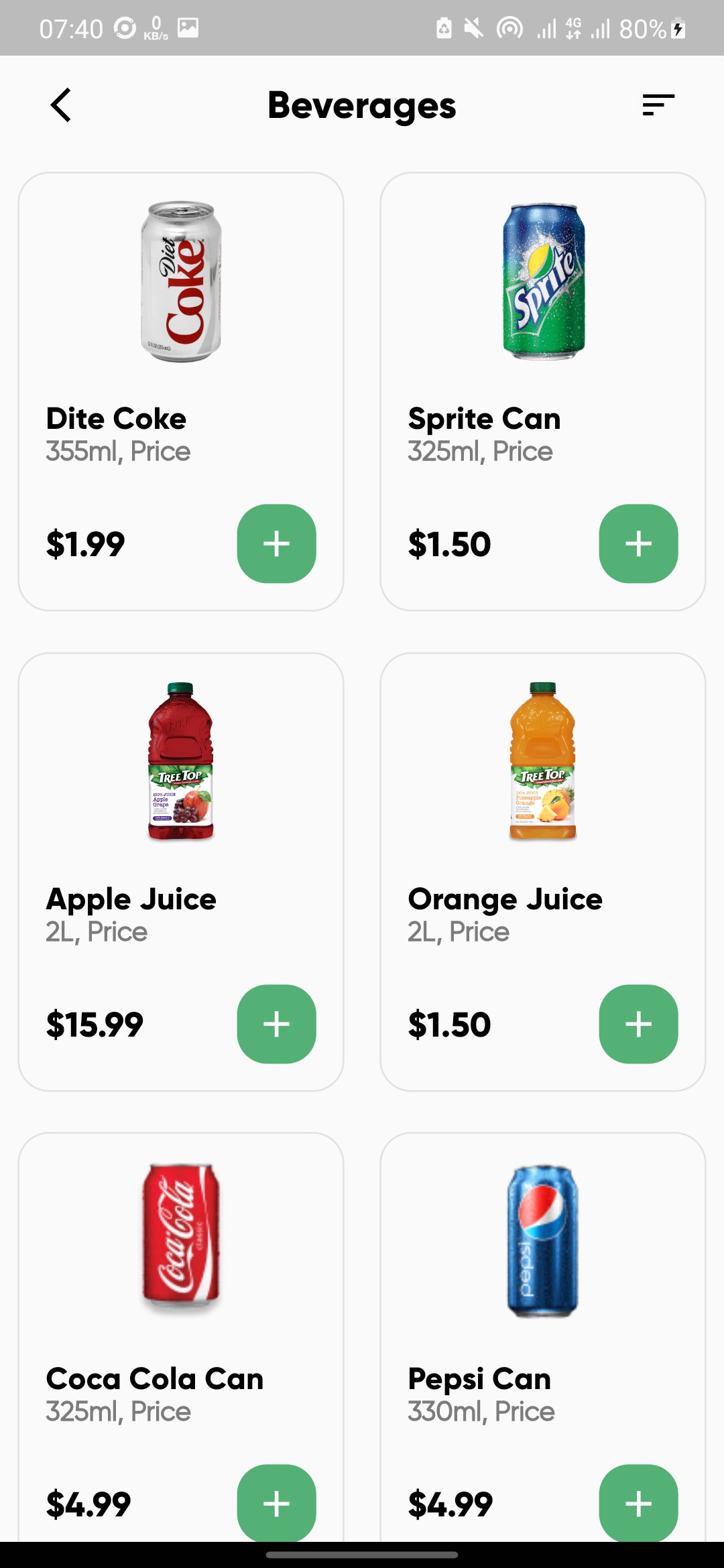
- Products Screen (After clicking any category)
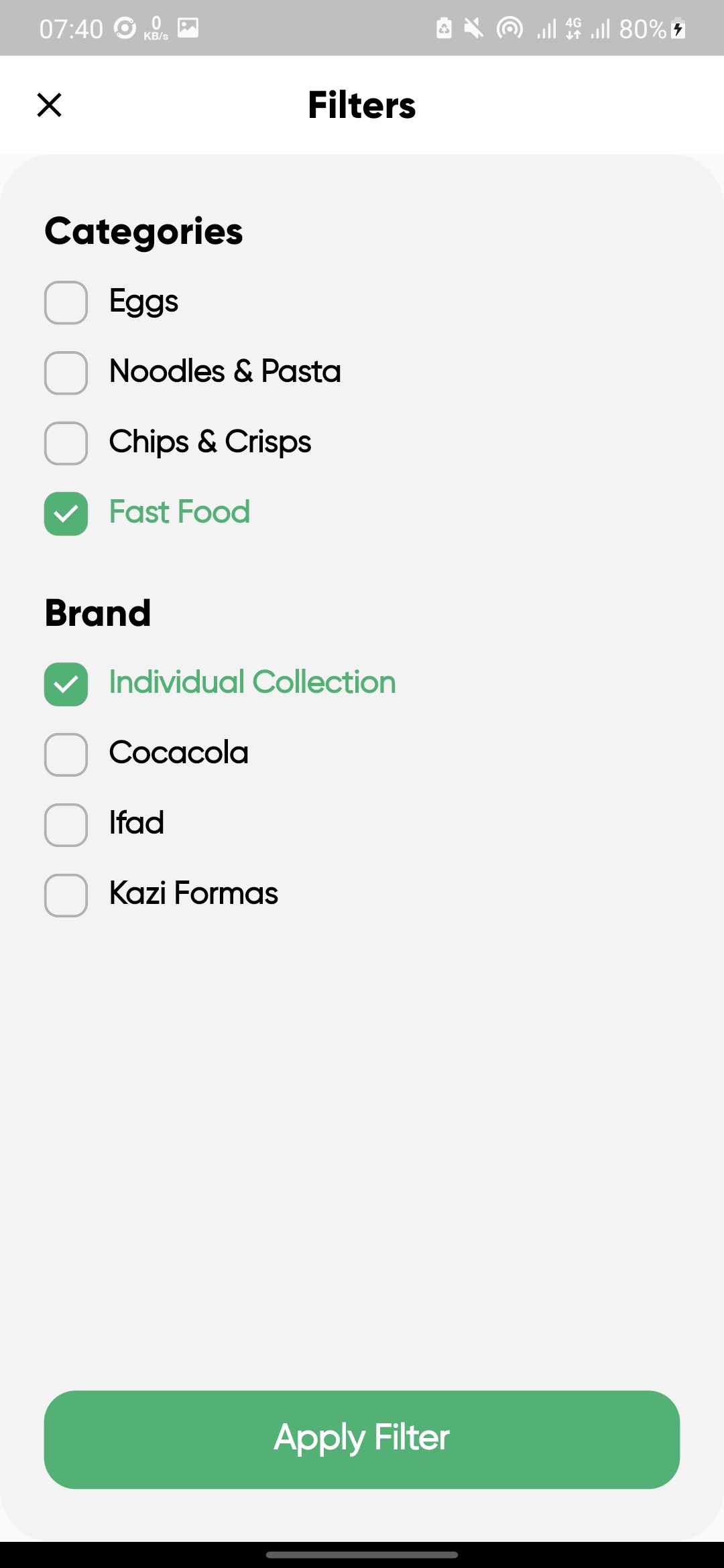
- Filter Screen
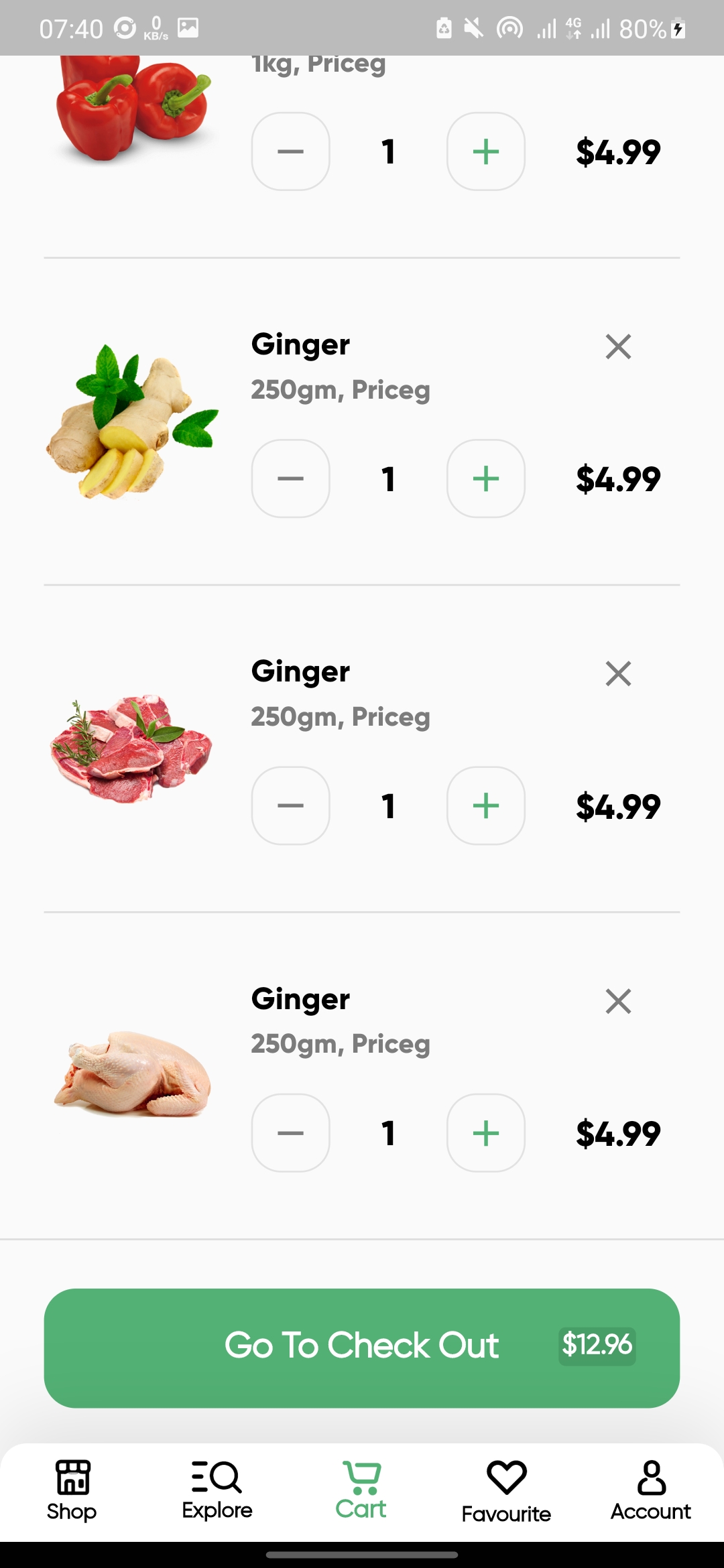
- My Cart Screen
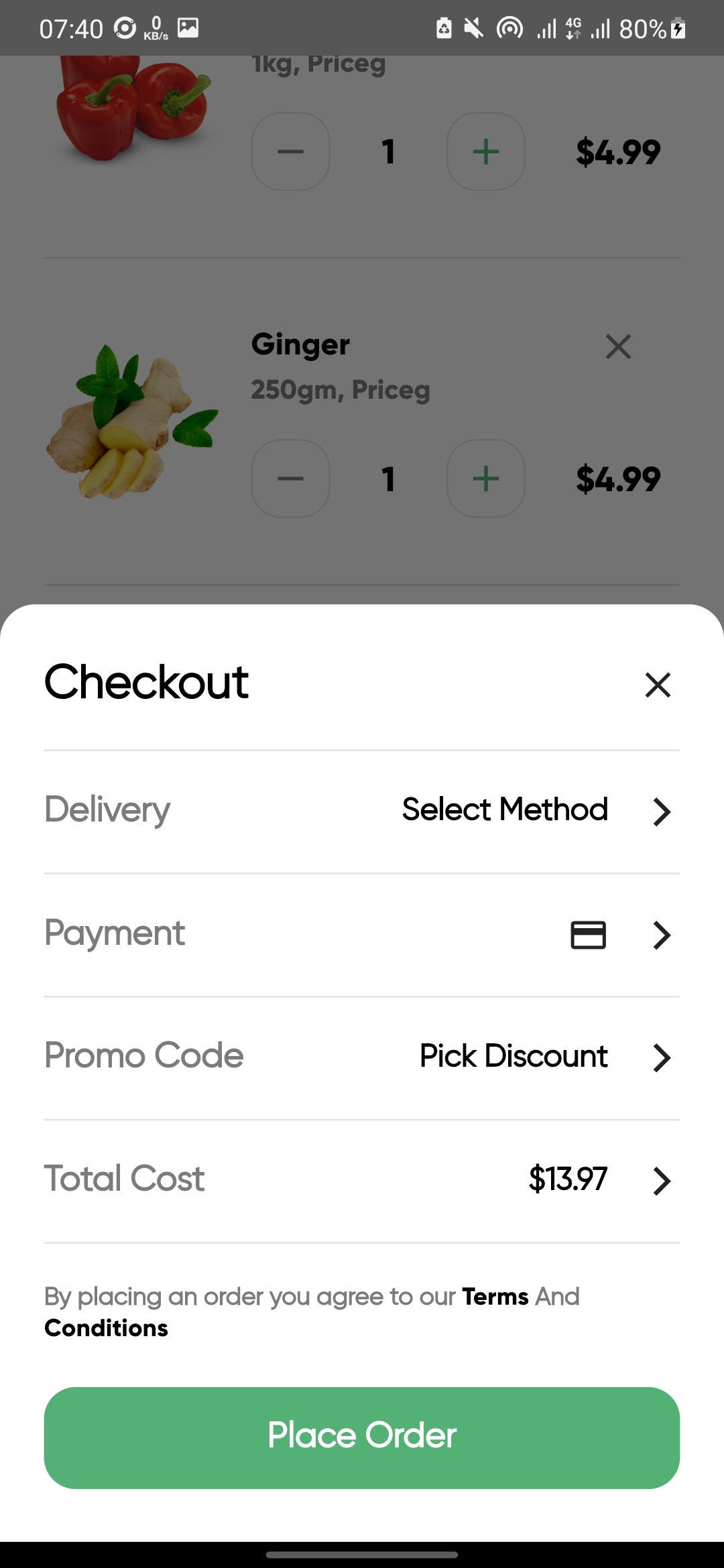
- Checkout Bottom Sheet
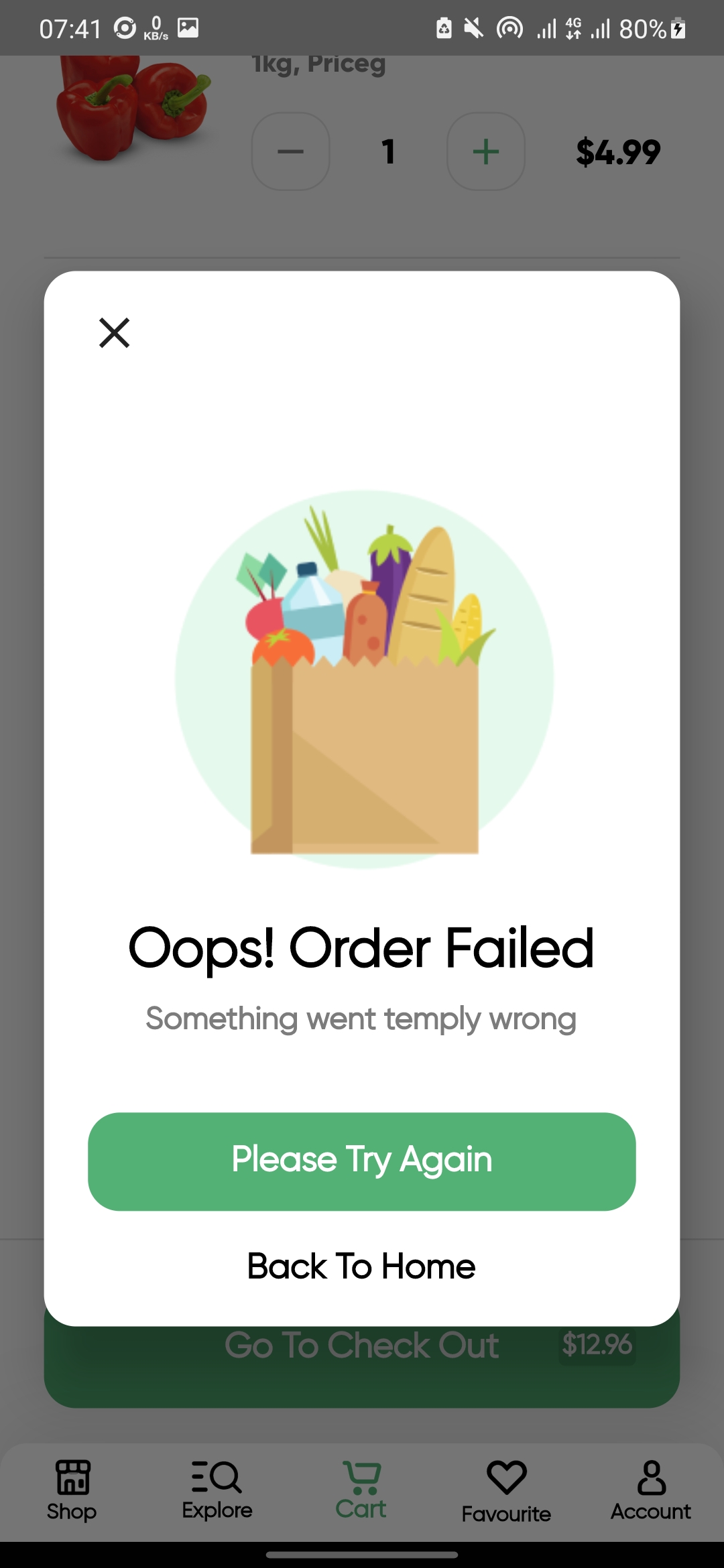
- Order Failed Dialog
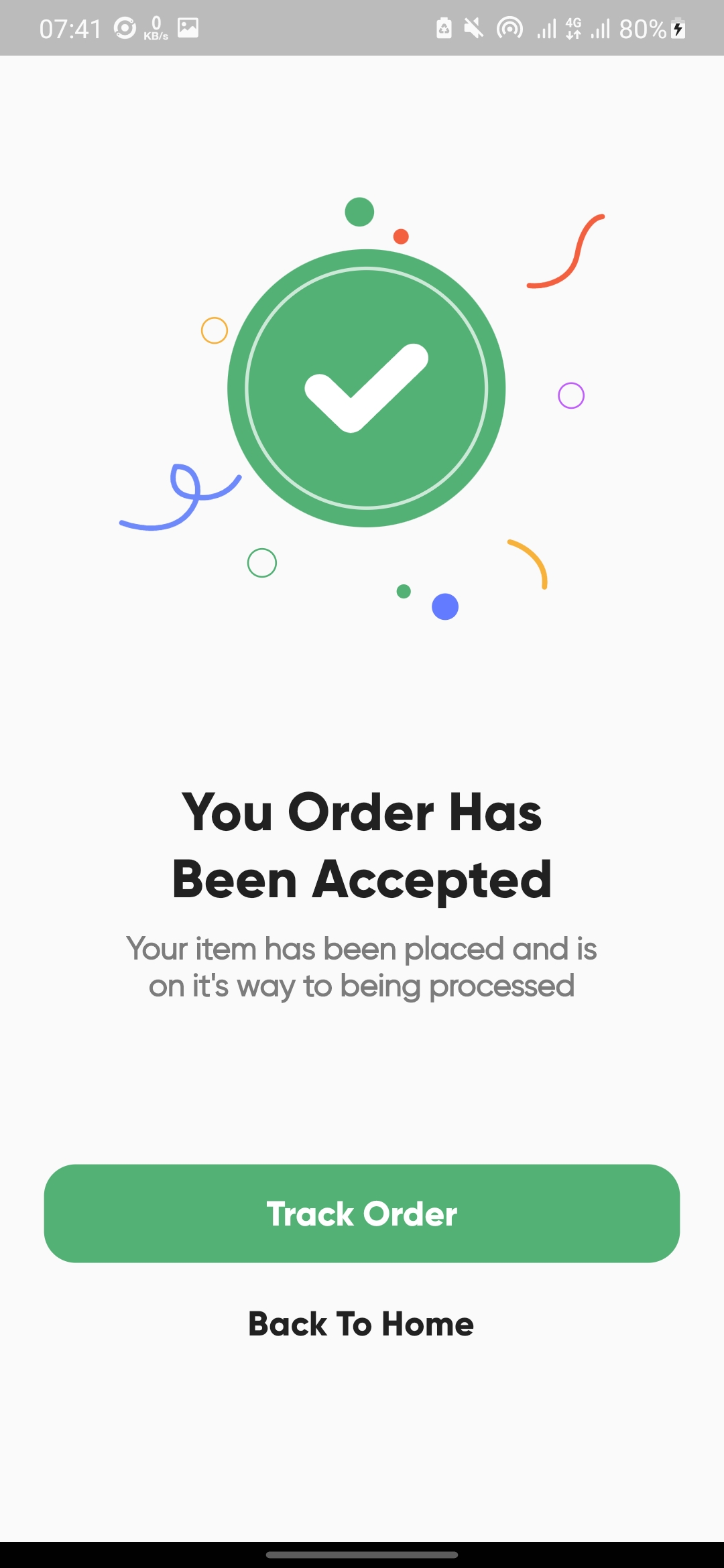
- Order Accepted Screen
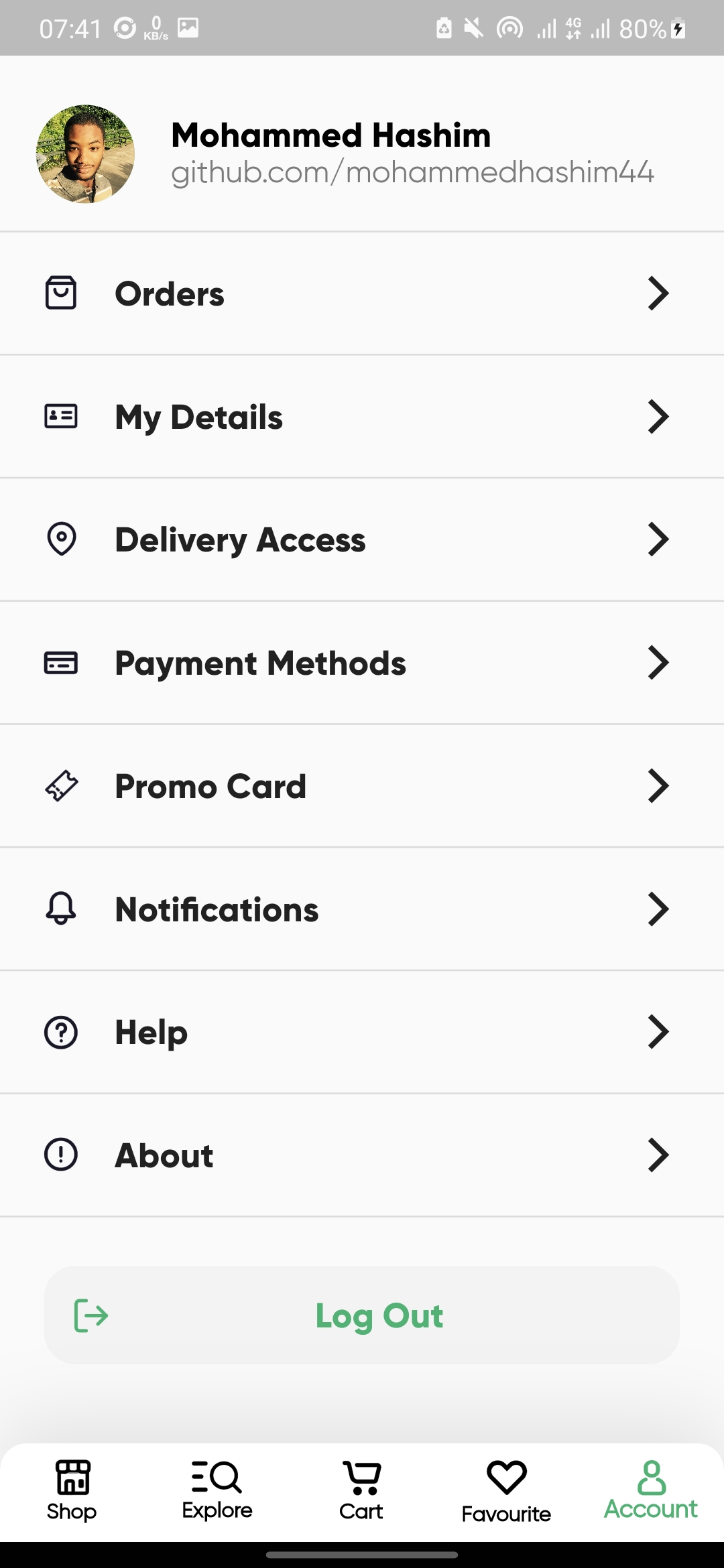
- Profile Screen