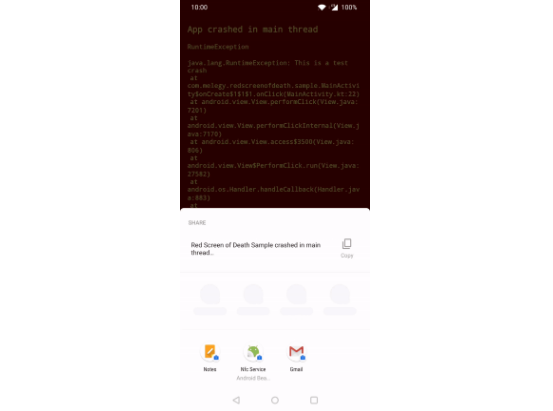
Simple screen that is shown when your app gets crashed with flutter
Red Screen Of Death A simple screen that is shown when your app gets crashed instead of the normal crash dialog. It's very similar to...
Leer Más