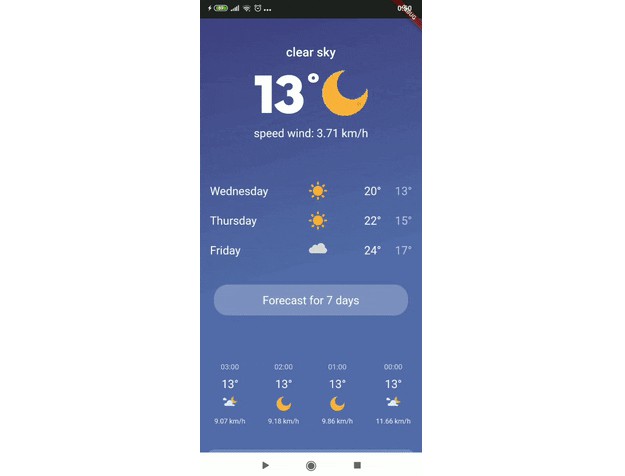
Weather app

A complete simple weather application.

Getting Started
Get your own API key from:
Setup for google Cloud API key:
- Go to Google Developers Console.
- Create a New Project.
- From Left Menu, go to Credentials section; click on Create Credentials and generate API KEY.
- Copy API KEY of the project.
- Again From Left Menu, go to Library section; search Places API and enable it.
Once you have created the keys,
Put in the right place
in file services/wather.dart in the top put the open weathe map key and aqicn.
in file screens/location_screen.dart put the google api key (search 'Your_api_key').
You can change the language and places in the search:
language: "en",
components: [Component(Component.country, "il")]);
This is my first app , Apparently some things can be done better.
The inspiration for the design from : weather by xiaomi



