Dev Feed

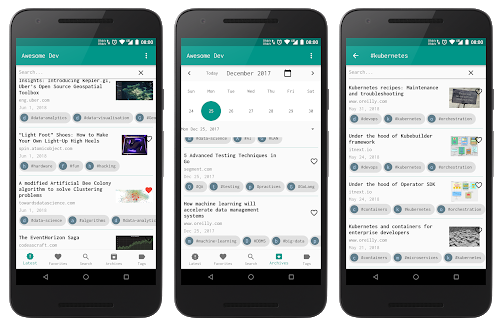
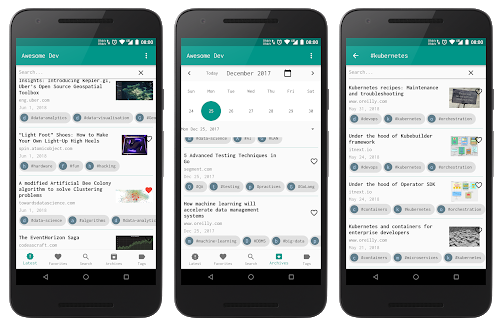
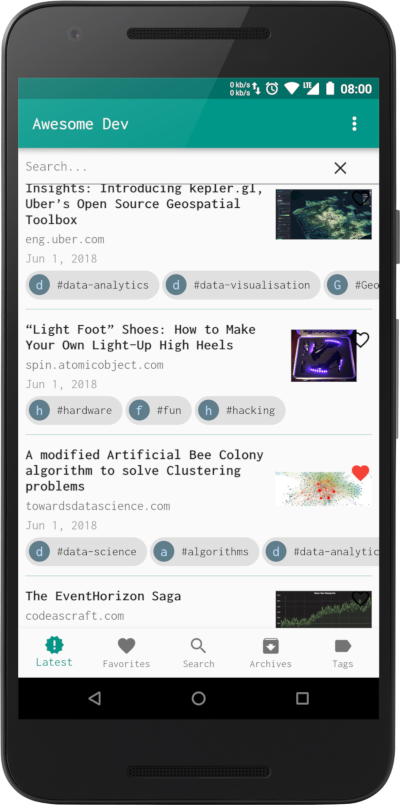
Dev Feed is a Flutter-based mobile application allowing to keep up with top engineering content from companies all over the world. It stemmed from my own needs to not only follow a curated list of tech-related blogs, but also play a little bit with the excellent Flutter SDK.

Building and running
- Clone the repo
git clone https://github.com/rm3l/dev-feed && cd dev-feed
- Build the Backend
./backend/gradlew -p ./backend build --stacktrace
- Run the Backend GraphQL API
java -jar backend/api/build/libs/dev-feed-api-1.3.0.jar
You can then access the GraphiQL browser by heading to http://localhost:8080/graphiql
-
Install Flutter by following the instructions on the official website
-
Prepare the configuration environment
Skip this to use the default Heroku Backend. Otherwise, if you have a custom Backend (either local or remote), you need to create a specific environment file (say my_personal_backend.dart) in the mobile/lib/environments folder, e.g.:
import 'package:dev_feed/env.dart';
void main() => MyPersonalBackend();
class MyPersonalBackend extends Env {
final String baseUrl = 'https://my-dev-feed-backend-api.example.org';
}
- Build the mobile apps
First cd to the mobile directory:
cd mobile
If you simply want to target the default Heroku backend, just run:
flutter build apk
Otherwise, if you have a custom Backend (and its related Dart environment file) declared under mobile/lib/environments/my_personal_backend.dart, then run:
flutter build apk -t lib/environments/my_personal_backend.dart
You will then find the mobile applications built under the respective platform folders. For example, the APK for Android can be found under build/app/outputs/apk/.
- Install and run the APK either in an emulator or in a real device
flutter install
Or:
adb install -r build/app/outputs/apk/app.apk