flutter_spotify_ui

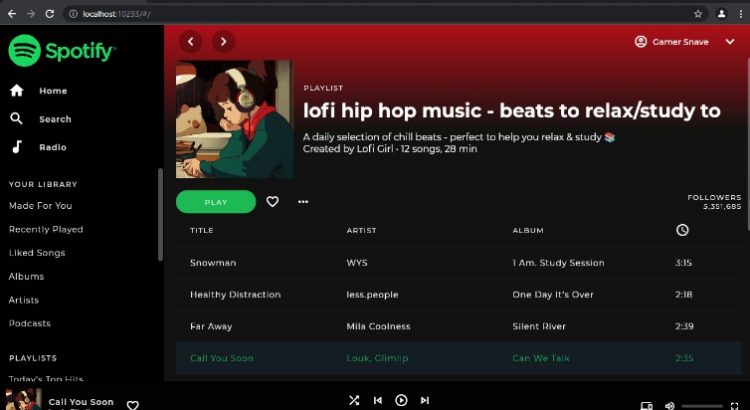
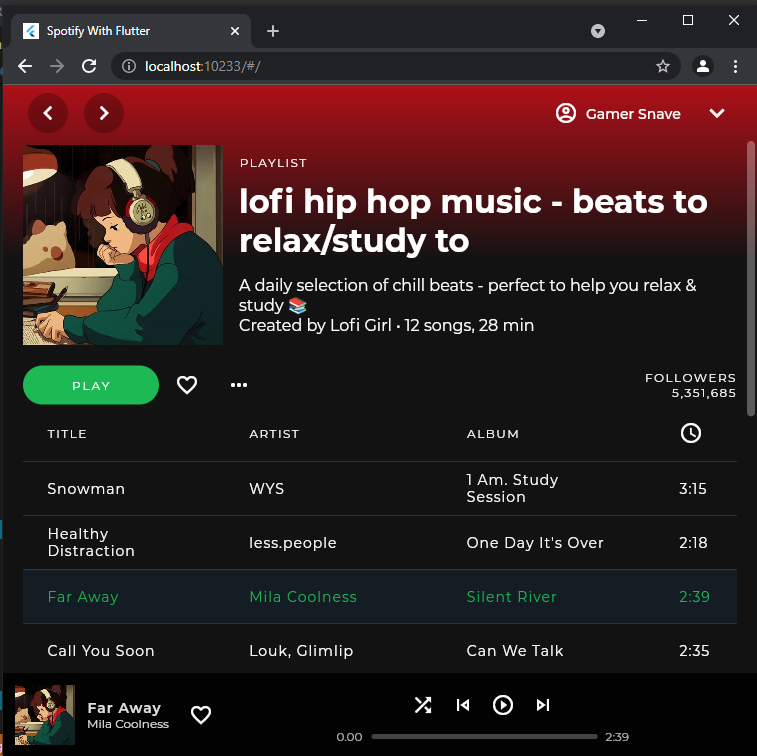
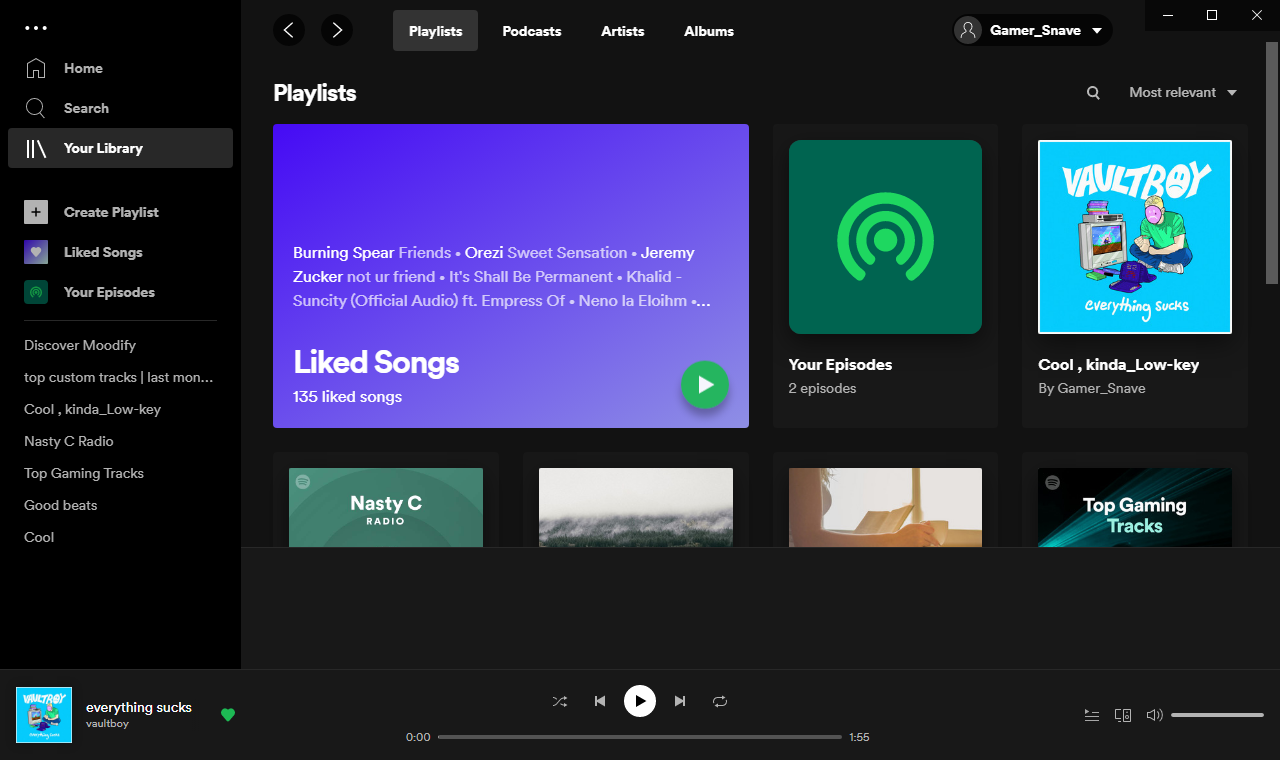
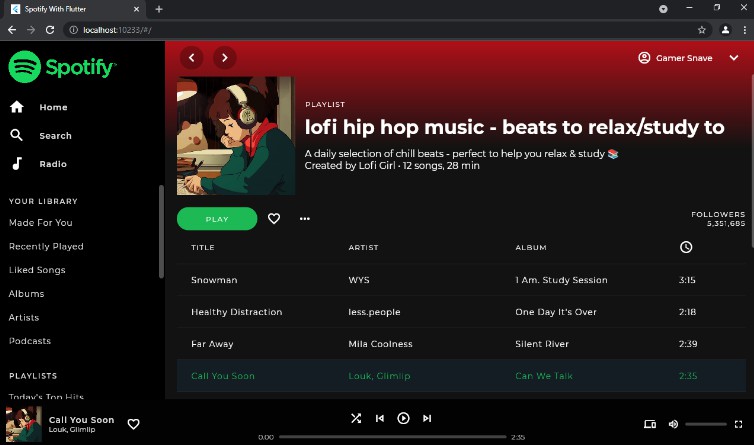
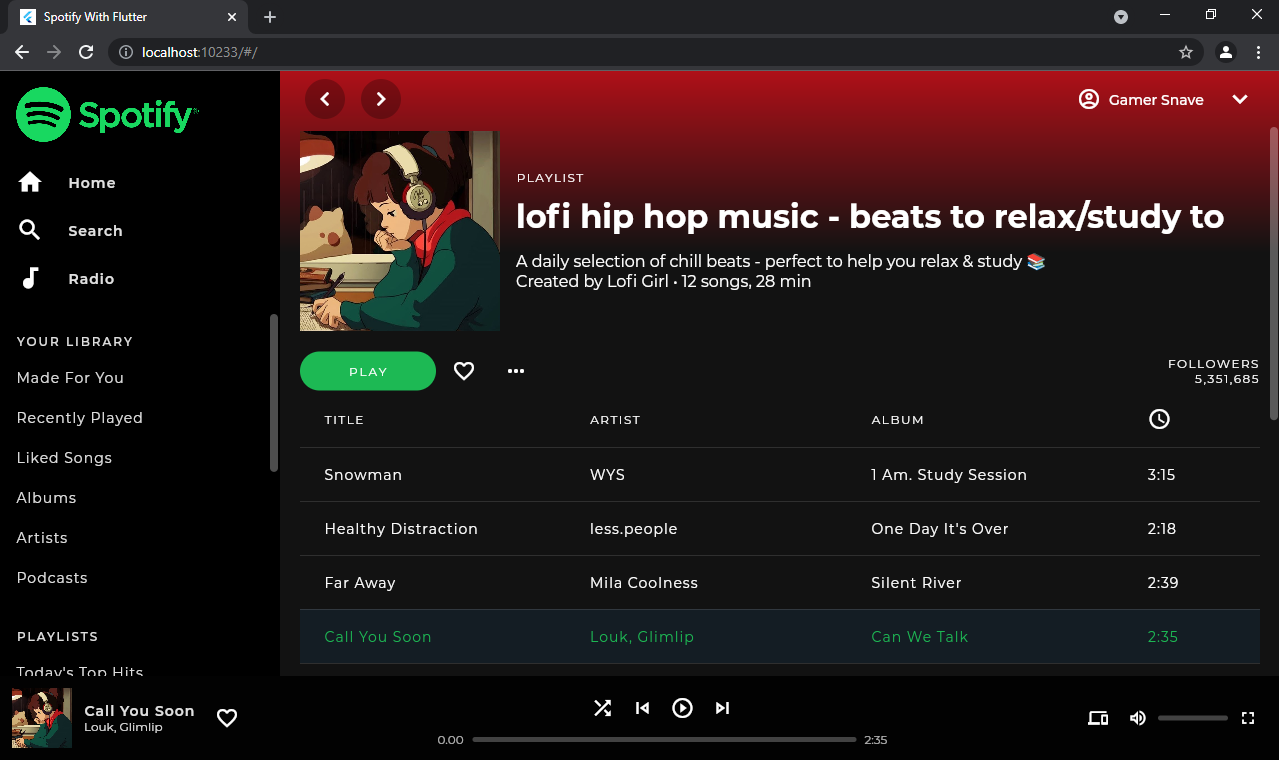
Flutter Spotify Clone, On the Web
Resposive! Side Menu and More Controls Hidden when the screens size becomes too small.
You can build the same and Much more with this Guy, –Youtube Marcus NG
File Structure:
Root -Assets
-fonts
-UI_images(Outputs)
-Pubspec.yaml
-README.md
-Lib-
-Data(Contains all the dummy data used in the app)
-Models -current-track_model.dart
-models.dart(exports)
-Screens -playlist_screen.dart
-Screens.dart(exports)
-Widgets- current_track.dart
-playlist_header.dart
-side_menu.dart
-tracks_list.dart
-widgets.dart(exports)
-main.dart
others"""
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.