Welcome
Push Notification with Flutter & Firebase

⚠️⚠️ there is no google-services.json file attached in this project because of security issues, you need to attach it with your own firebase project ⚠️⚠️
you need the below dependencies for this project and you can use latest packages using links below
dependencies:
firebase_core: ^1.15.0
overlay_support: ^1.2.1
firebase_messaging: ^11.2.14
firebase_analytics: ^9.1.6 #you need to enable firebase analytics from firebase
And add this code line to the AndroidManifest.xml in ‘androidappsrcmain’
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
<intent-filter>
<action android:name="FLUTTER_NOTIFICATION_CLICK"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
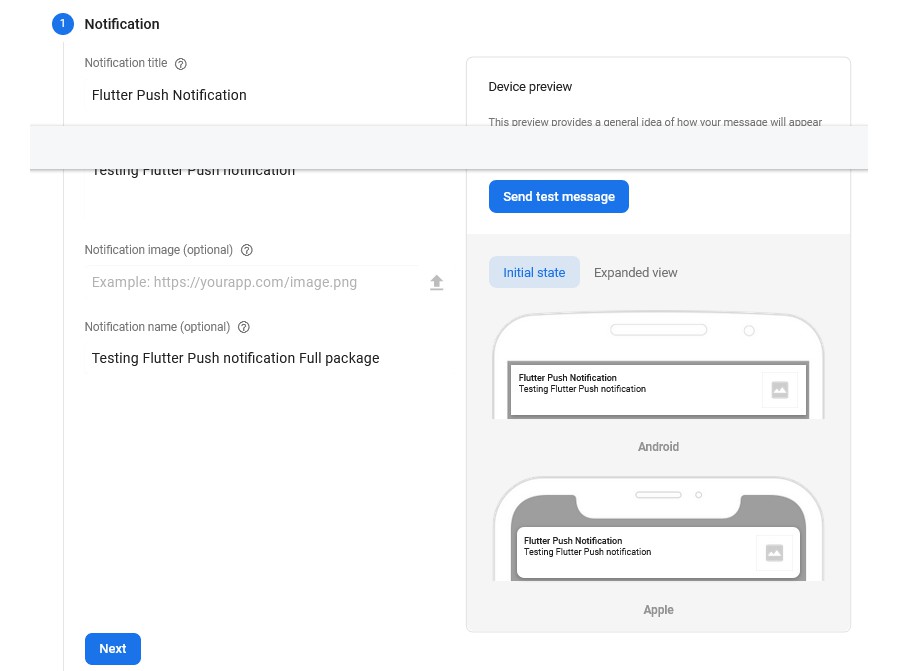
At last add these for the Custom Data as Additional Options in firebase masseging In Here
Key – click_action
Value – FLUTTER_NOTIFICATION_CLICK