Block Input

Simple character blocked input that usually used for redeem code or validation code input.
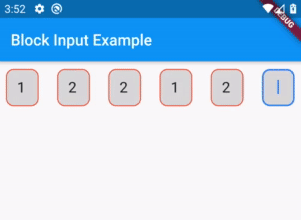
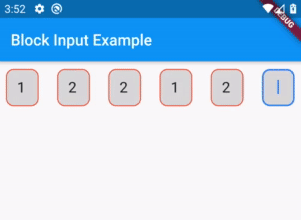
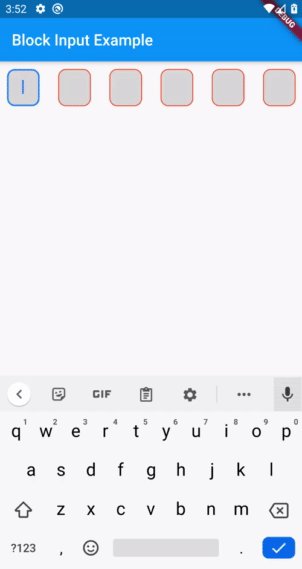
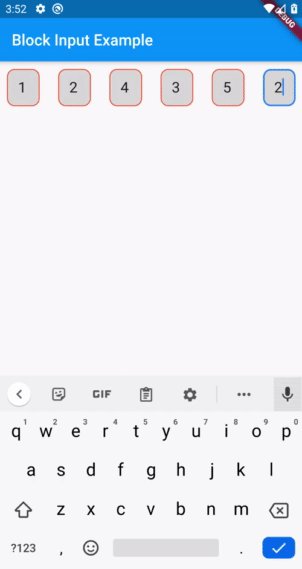
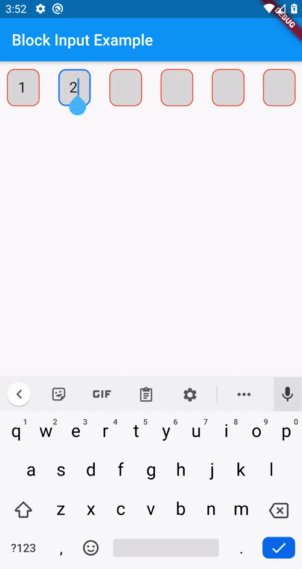
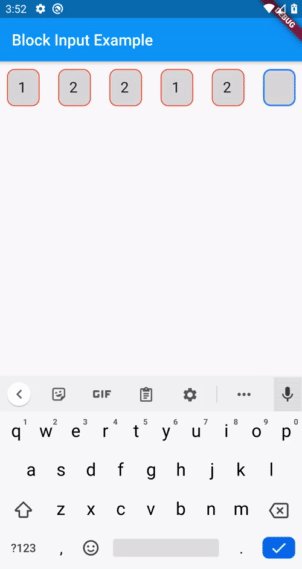
Gallery

Usage
BlockInput(
blockInputKeyboardType: BlockInputKeyboardType.number,
blockInputStyle: BlockInputStyle(
backgroundColor: Colors.black12,
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
borderSide: BorderSide(color: Colors.deepOrange, width: 1)
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
borderSide: BorderSide(color: Colors.blueAccent, width: 2)
)
),
inputSize: 6,
)
Todo
- Input Controller
- Input Listener
- More Extensive Styles