dad_jokes Instant dad joke generator dad-joke-gif.mp4 GitHub https://github.com/geekyprawins/lolmao-jokes
Autor: atomicflavor
-
-
A Simple Cookery App Built Using Flutter
cookery_app Packages : simple_animations: link google_fonts: link GitHub https://github.com/BatulAlmakhzoom/Cookery-UI
-
Flutter Travel Blog App
Travel-Blog-UI by Ziaur Reza Joy Flutter Travel Blog App 🗺️ 🔥 Our goals The objective of this tutorial is to introduce you to the core programming concepts that will form the foundation of most of the apps you’ll build in the future. This app will teach you how to make apps with functionality using initstate(), setState() inside Stateful Flutter widgets. …
-
Gilak language flutter app
gilak Gilaki language dictionary Download Google Play Cafebazaar GitHub https://github.com/Navid2zp/gilak
-
Facebook UI Clone using Flutter
FLUTTER FACEBOOK UI CLONE This facebook UI clone is done with Google’s Flutter…. Its highly widget refactored (reusable widgets)…. You can download the Apk from the download folder…. download => app-release.apk GitHub https://github.com/Febin-T-Rajeev/Flutter_Facebook_UI_Clone
-
Tinder App With Flutter And Animation Cool
Flutter Tinder Clone Challenge ui 🚀🔥 Home screen screen screen screen screen Tinder App With Flutter & Animation Cool 🚀 GitHub https://github.com/Hmida71/Flutter-Tinder_Clone-Challenge_ui
-
A simple Quran app made with flutter without any images or pdf
forqan A simple Quran app made with flutter without any images or pdf . screenshot Support If you like what we do, and would want to help us continue doing it Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your …
-
Flutter app with camera and navigation
flutter-camera-app Flutter app with camera and navigation drawer Preview Navigation Drawer Camera Preview Run flutter pub get flutter run GitHub https://github.com/henryckh/flutter-camera-app
-
A fltter app that can display the weather based on GPS position and has a weather finder feature by city
Daily_Vity_Apps Ini adalah aplikasi sederhanay yang dapat menampilkan cuacah berdasarkan posisi GPS dan memiilik fitur pencari cuacah berdasarkan kota. Selain itu aplikasi ini memiliki fitur NOTE, yaitu fitur yang memungkinkan pengguna untuk membuat catatan dan menghapusnya Screen Shoot Aplikasi GitHub https://github.com/wikomoko/Daily_Vity_Apps
-
A flutter app which explains razorpay payment gateway integration with flutter
razorpay gateway integration A simple flutter application which explains razorpay payment gateway integration with flutter. GitHub https://github.com/Rapendse123/razorpay_gateway
-
A Flutter News application using data from newsapi.org
news_app A Flutter News application using data from newsapi.org Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your first Flutter app Cookbook: Useful Flutter samples For help getting started with Flutter, view ouronline documentation, which offers tutorials, samples, guidance on …
-
To-do list app created with Flutter
todo_list To do List application made with Flutter Project Overview Application realized with flutter and Provider package as state management Screenshots The Welcome Screen The Main Page Add new task => Modal Side Bar Delete a completed task Design Inspiration : https://dribbble.com/shots/14153121-ToDo-App-Dark-Theme GitHub https://github.com/MedAmineBenaicha/To-do-list-app
-
A flutter application describes one of the heroes in Indonesia
Sie kong liong ( Tugas kedua pemrogrman mobile) Aplikasi ini menjelaskan tentang salah satu tokoh pahlawan di indonesia Screenshot Built With widget Image, Text, Row, Column, dan Icon Created By Stanley Tejadinata Mata Kuliah COE-5109 Pemprograman Mobile. Dosen Ary Budi Warsito, M.Kom Matana University! – Visi Menjadi perguruan tinggi terpercaya, berwawasan global, yang berperan dalam meningkatkan kualitas ilmu pengetahuan, yang …
-

A flutter app where you can find out how many people are in space
#HowManyPeopleAreInSpaceRightNow? Description It is an application where you can find out how many people are in space, news about space and access random space photos. This application was made to learn the dart language. Api List -How Many People Are In Space Right Now Api http://api.open-notify.org/astros.json -Space News Api http://api.spaceflightnewsapi.net/v3/articles -Space Photos Api https://api.nasa.gov/planetary Demo Setup Clone the repo $ …
-

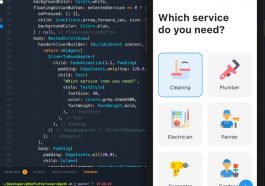
Flutter Home Service Application Example
Flutter Home Service Application Example – Day 35 class Afgprogrammer extends Flutter100DaysOfCode { video() { return { «title»: «Flutter Home Service Application Example», «description»: «Let’s make a home service application.», «day»: 35, } } } Assets icon8 Previous Designs Checkout my Youtube channel Development Setup Clone the repository and run the following commands: flutter pub get flutter run Screenshots Select …
-

Animated E-Scooter Mobile App UI with Flutter
E-Scooter Mobile App UI I created the animated E-Scooter Mobile App UI with Flutter. Also I used: -Provider State Management -Animated Widgets(Animated Container, Animated Padding, Hero Widget) video.mp4 GitHub https://github.com/Soner97/Animated-eScooter-App-UI
-
Cool 3D Drawer Animated With flutter
Cool 3D Drawer Animated With flutter part 1🔥🔥 Getting Started # You need to import this in our file import ‘dart:math’; import ‘package:flutter/material.dart’; import ‘package:flutter/painting.dart’; 🐱👤 3D Drawer Animated && made with algeria ❤ GitHub https://github.com/Hmida71/Flutter-Drawer-Animated-Part_1
-
A Brand New Flutter Weather App
Email: m.abbasnezhad.80@gmail.com Available for Remote working globaly waether_app Donate some crypto ♥♥♥😘😘😘💘💘💘 Dai = 0x4186571c034fB122089d86583cfB1c85d5C7C6f4 BNB bnb1cxzqucsycqt3ktgztlpm8gywg9w8eh6mxpad0w Pay me via Trust Wallet: https://link.trustwallet.com/send?coin=714&address=bnb1cxzqucsycqt3ktgztlpm8gywg9w8eh6mxpad0w GitHub https://github.com/MR-Abbasnejad/weather_app_flutter_
-
An android app where we provide free resources available for video editing, like Scenepacks
MegaLinks Megalinks is an android app where we provide free resources available for video editing, like Scenepacks, project files of the big editor, tutorials, etc.. Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your first Flutter app Cookbook: Useful …
-
BSTEVR Assessment app built using flutter
bstevr_assessment BSTEVR Assessment. How To Run You can run this Flutter app through Android Studio by simply opening the project and tapping the run button. Also you can run tests inside the project by simply using command below: flutter test test/alphabet_tree_test.dart Contents The app has two screens and one unit test. Screens: Alphabet Tree Unit Testing: Assessment Details 1- Alphabet …