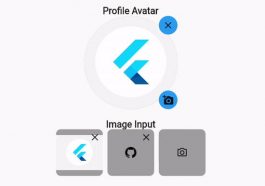
Image_input A pacakage to be used for image input in flutter. Getting Started Import image_input package import ‘package:image_input/image_input.dart’; Profile Avatar ProfileAvatar( radius: 100, allowEdit: true, backgroundColor: Colors.grey, addImageIcon: Container( decoration: BoxDecoration( color: Theme.of(context).colorScheme.primaryContainer, borderRadius: BorderRadius.circular(100), ), child: const Padding( padding: EdgeInsets.all(8.0), child: Icon(Icons.add_a_photo), ), ), removeImageIcon: Container( decoration: BoxDecoration( color: Theme.of(context).colorScheme.primaryContainer, borderRadius: BorderRadius.circular(100), ), child: const Padding( padding: EdgeInsets.all(8.0), child: …