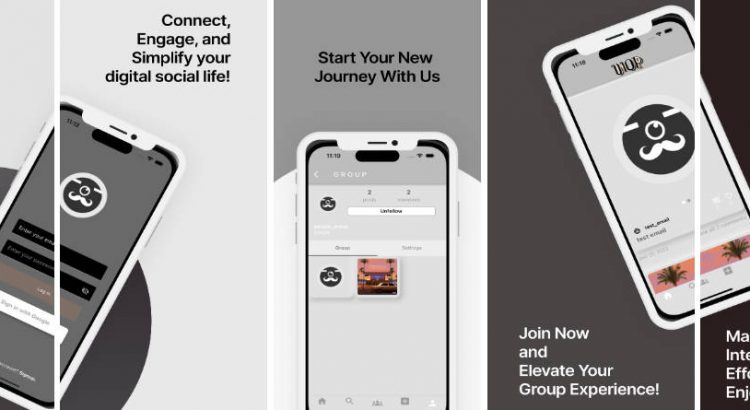
BoTing BoTing is an innovative anonymous chatting app designed to provide users with a secure and private platform for group conversations. With a sleek dark-themed interface, the app emphasizes user anonymity and data privacy, ensuring a seamless and personalized chatting experience. View Github Features Anonymous Chatting: Engage in conversations anonymously without revealing personal information. Host and Join: Create or join …