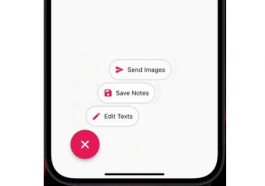
A customizable floating action button menu that will pop up fabs with special animation. Installation In the pubspec.yaml of your flutter project, add the following dependency: dependencies: flutter: sdk: fan_floating_menu: any Import the fantasy menu package like this: import ‘package:fan_floating_menu/fan_floating_menu.dart’; Usage Simply create a FanFloatingMenu widget, and pass the required params: FanFloatingMenu( menuItems: [ FanMenuItem(onTap: () {}, icon: Icons.edit_rounded, title: …