earnipay 💝
- A Flutter app that fetches a paginated list of images from a remote repository.
About App 👍

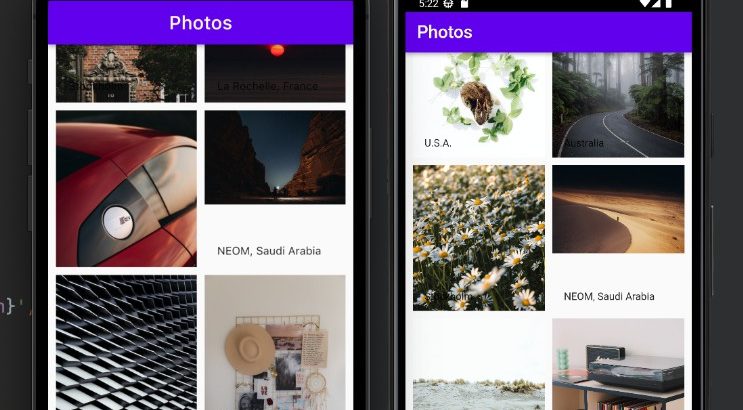
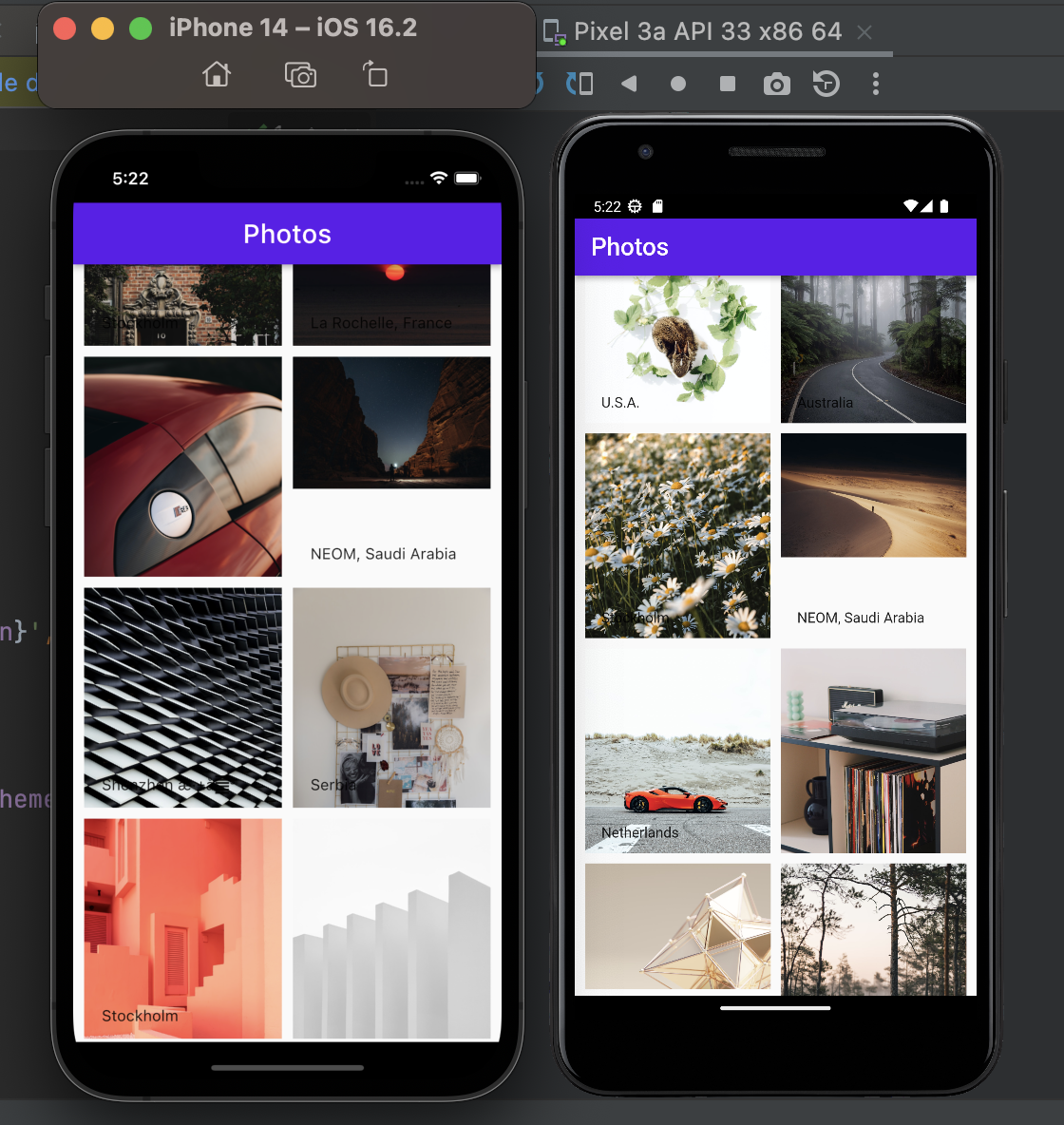
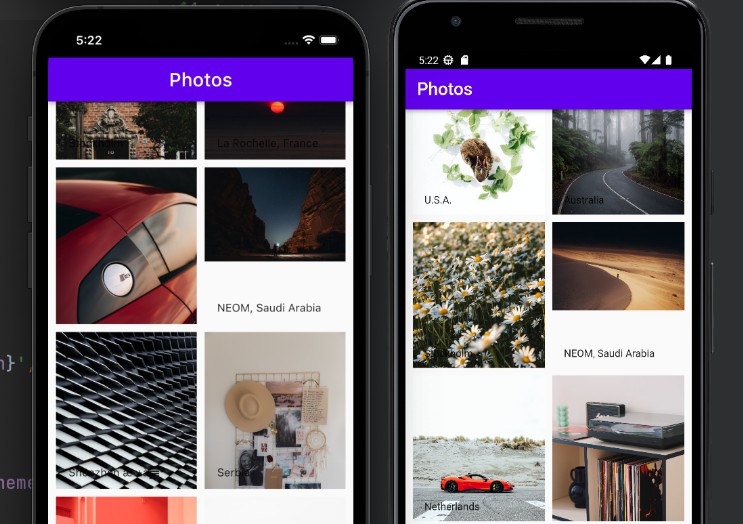
This app fetches a paginated list of images and displays them lazily on the home page.
More images are being fetched when the user scrolls to the bottom of the list.
When a user clicks on an image, the app navigates to a new screen where the image is displayed in a larger form with its details.
The application is responsive on both Android and iOs mobile devices.
State Management 🤩
The app uses bloc state management approach.
Every screen belongs to its own module and a module has a bloc folder where the Bloc, State and Event class live.
Every module also has a view where the UI for the module lives.
The app uses http package for making network calls.
💪 Performance Optimization 💪
I ensured I used const where necessary for widgets so widgets do not rebuild when its state has not changed.
For the list of images and titles, I used CustomScrollView so the list could be rendered efficiently and customisable and the images are cached to ensure they are not always fetched anytime the user goes to the home page. And such cached image could be effortlessly displayed on the image details page.
🏄♂️ Testing 🏇
Testing is a crucial part of every application development. It ensures the different edge cases of
the app is well taken care of.
Earnipay uses bloc_test and flutter_test for both widgets and bloc testings.
✅ How to run the app
You can run this app on either Android or iOs mobile phone.
You have to download either VS code or Android Studio by clicking on any of the links 👈 and following the official installation guide.
After successful installation of VS code or Android Studio, install Flutter by following the guide here, then you can clone this app and run to enjoy nice views.
Please remember to create an account with Unsplash and append your client_id from Unsplash to the baseUrl on line 8 in the photo_service.dart file in the lib/app/data/services/photo folder.