Flutter Libya App

This is a simple Flutter app that demonstrates a profile card UI. The main goal of this project is to showcase Flutter’s capabilities in creating aesthetically pleasing and responsive user interfaces.
Features
- Profile image with a circular frame
- Custom text styles for the name and title
- A card layout for displaying location and Facebook page information
- A clean and minimalistic design with a Teal color theme
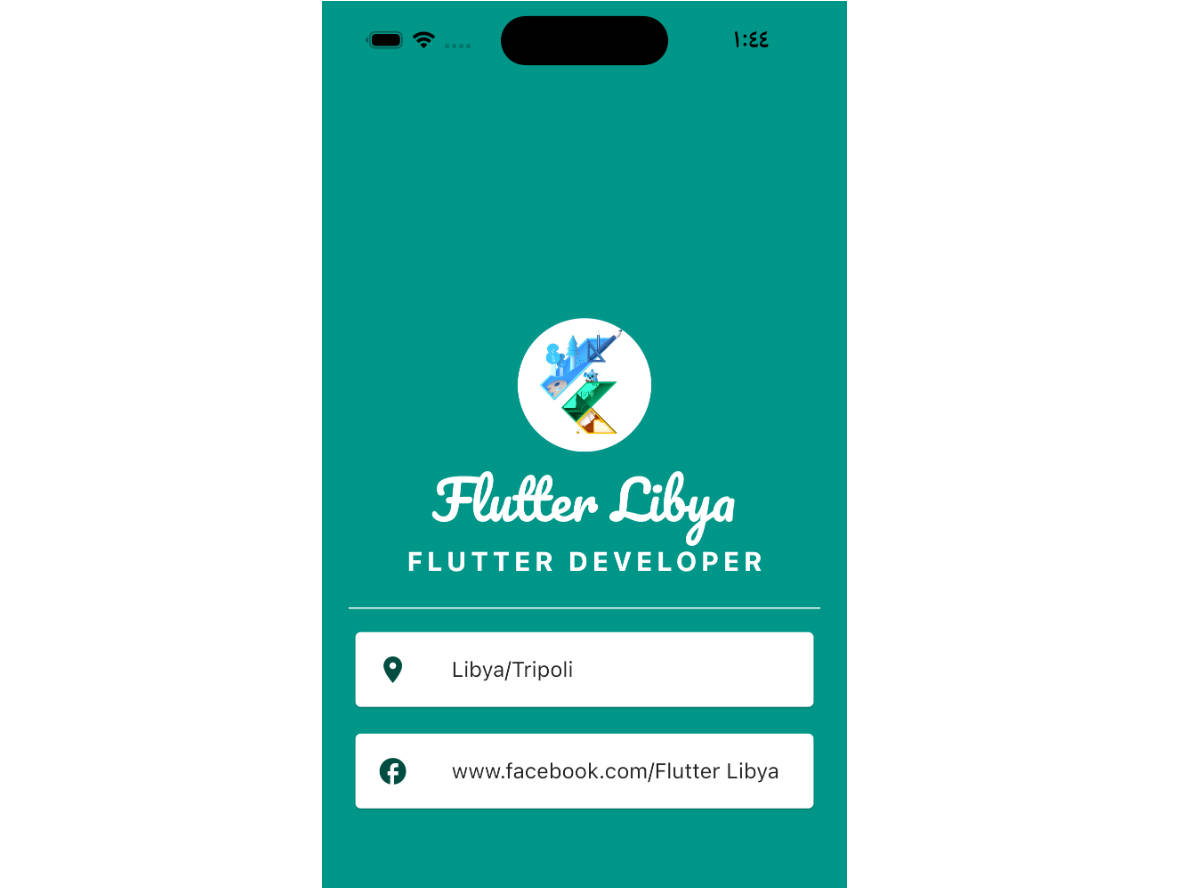
Screenshot
Usage
To use this project, follow these steps:
- Create a new Flutter project.
- Replace the content of your
lib/main.dartfile with the code provided in this repository. - Save the image with the filename
Simulator Screen Shot - iPhone 14 Pro - 2023-04-25 at 01.25.21.pngin the same directory as the README.md file. - Run the app on an emulator or physical device.
Contribution
If you’d like to contribute to this project or have any suggestions for improvements, feel free to open an issue or submit a pull request. Your input is greatly appreciated!
License
This project is open-source and available under the MIT License.