Bank UI Flutter Challenge 💸

Bank UI implementation with help of Slivers, Glassmorphism and beautiful animations
Project info
- Developed with latest version of Flutter
- Supports Android, iOS, WEB
- Uses Riverpod for state management
- Uses Slivers for advanced scrolls and animations
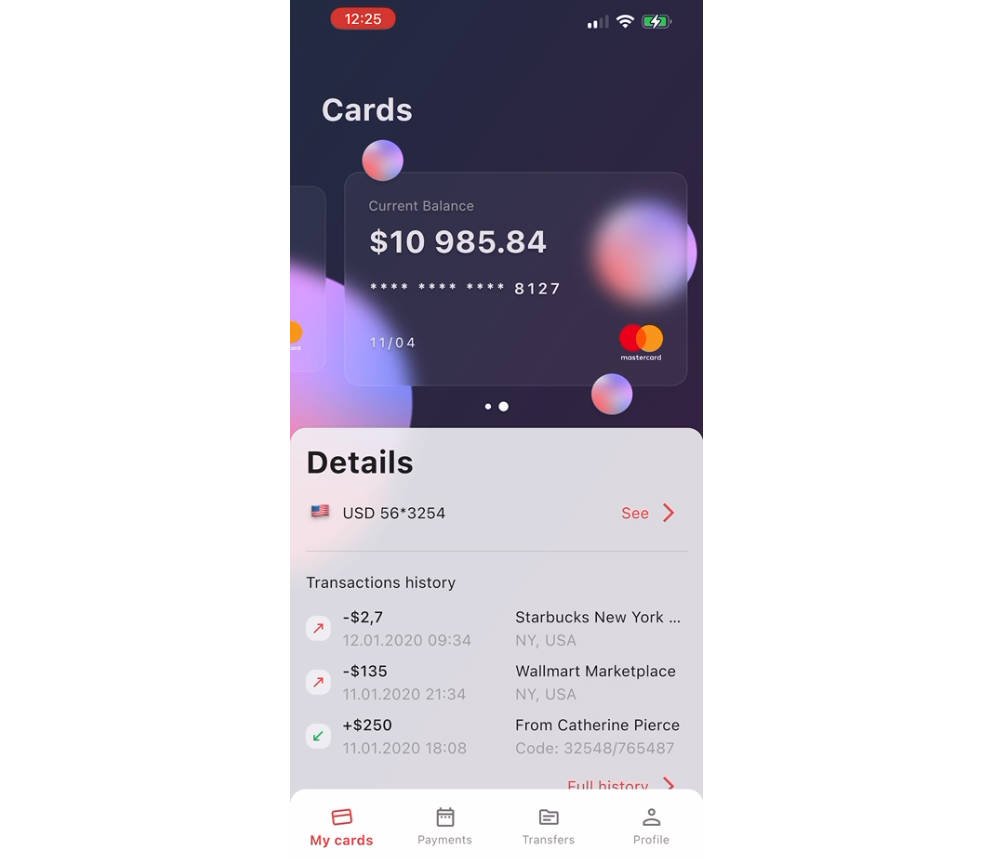
Demo
How to run
- Clone the repo
git clone https://github.com/extrawest/bank_ui_flutter_challenge.git your_custom_project_name
- Install dependencies
flutter pub get
- Run the app
flutter run
Developed by Lesha Melnychenko
Extrawest.com, 2023