AppDay Cash King
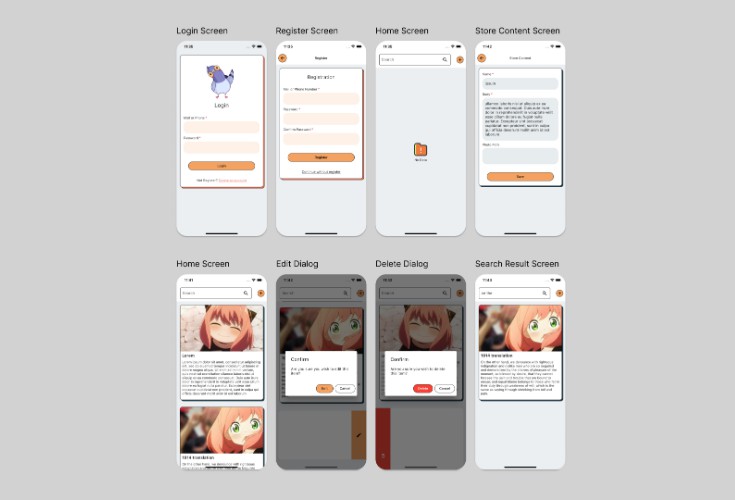
Preview & Features
| Application Preview | FEATURES |
|---|---|
| ✅ Create project structure using get-cli. ✅ Flutter Used to Implement this App. ✅ UI and Business Logics should be separated. ✅ App should work on both IOS and Android. |
How to Run App
Instructions For iOS (in Mac)
Connection to physical iPhone device OR Run any sample project in xcode. Start a Simulator.
- Clone the repository from github into Mac (with X-Code Installed)
- Open terminal.
- cd to your pubspec.yaml
- Flutter run (it will automatically run flutter pub get) (It will launch on the already running iOS simulator)
Instructions For Andorid (in Windows/Ubuntu)
Connection to physical Android device OR Run any sample project in Emulator.
- Clone the repository from github into Windows( with Android Studio / Vs Code)
- Open terminal.
- cd to your pubspec.yaml run “pub get”
- Open project in Android Studio / Vs Code.
- Flutter run project