Paintball Zone Flutter App

Paintball Zone Flutter APP is a mobile application in development using Flutter.
Paintball Zone
Paintball flutter app.
Description 📚
This project aims to assist in managing games at a paintball field. The platform features two types of user profiles:
- Client: This profile allows users to access their virtual loyalty card. As the card is filled through played games, the client unlocks benefits defined by the administrator.
- Administrator: The administrator profile has the ability to view all non-administrator users. Additionally, they can add points to clients’ loyalty cards. Beyond these functions, the administrator is responsible for registering detailed information about each match. This provides complete control over costs and the ability to determine individual charges for each client.
In this way, the platform aims to simplify and optimize the organization of paintball games, making the experience more advantageous for both clients and the administration.
Screenshots 📚

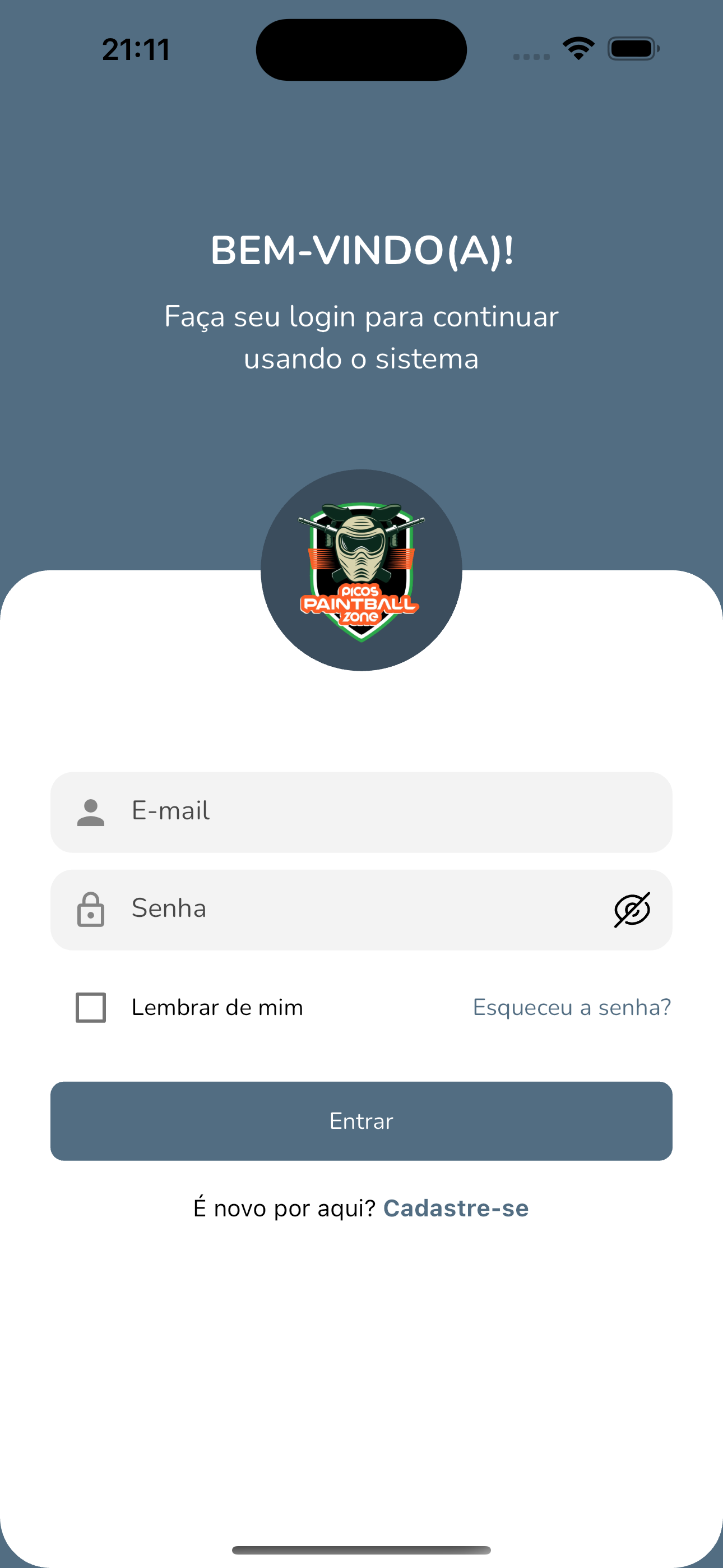
Login Screen

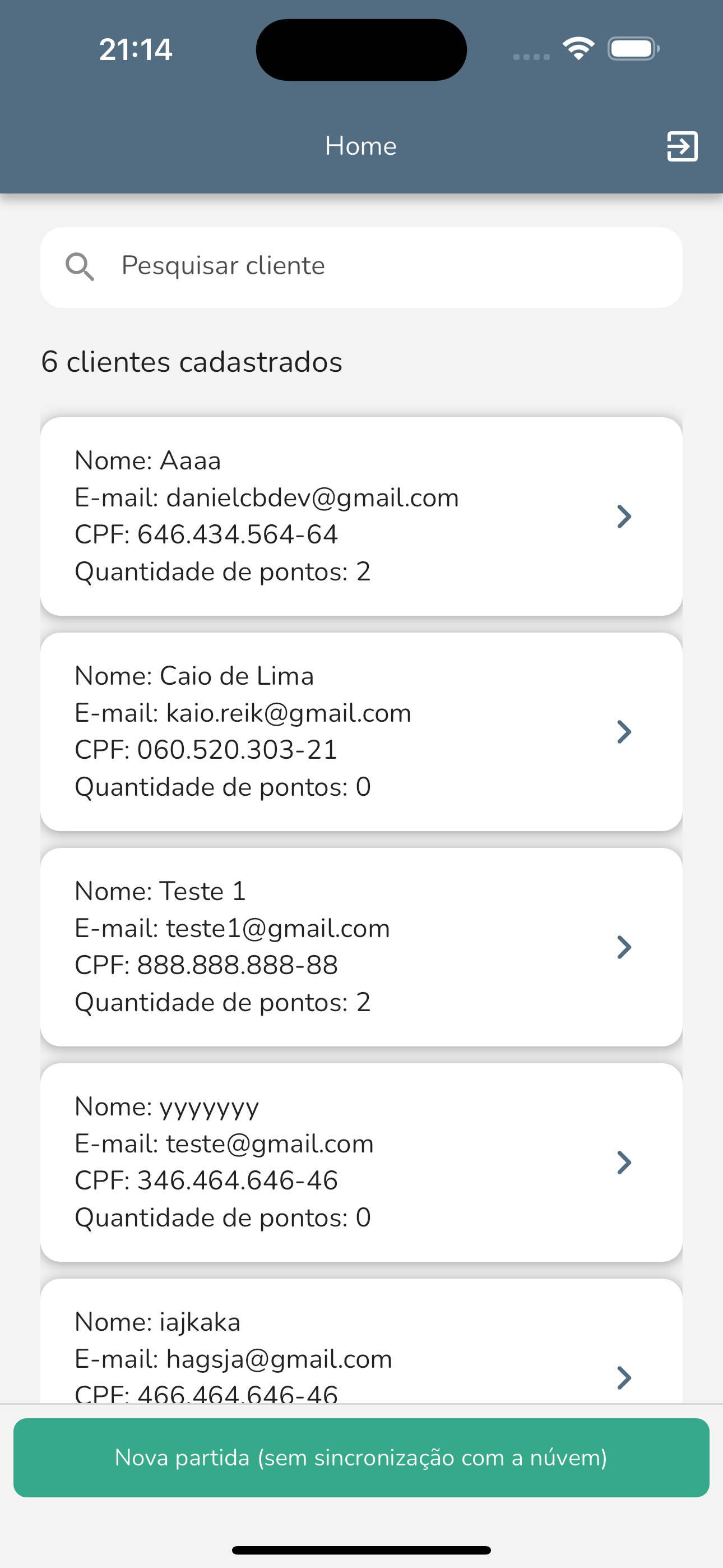
Admin Home Screen

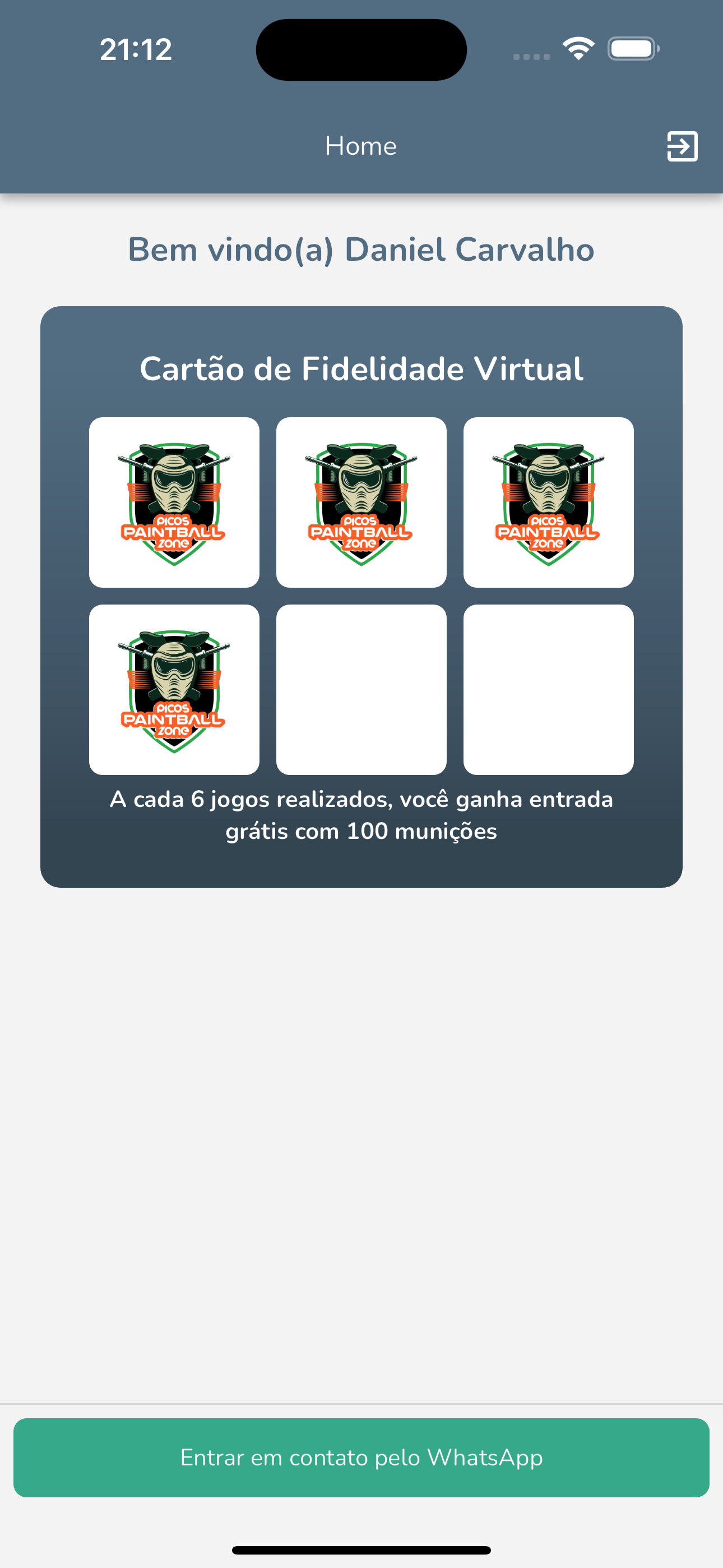
Client Home Screen

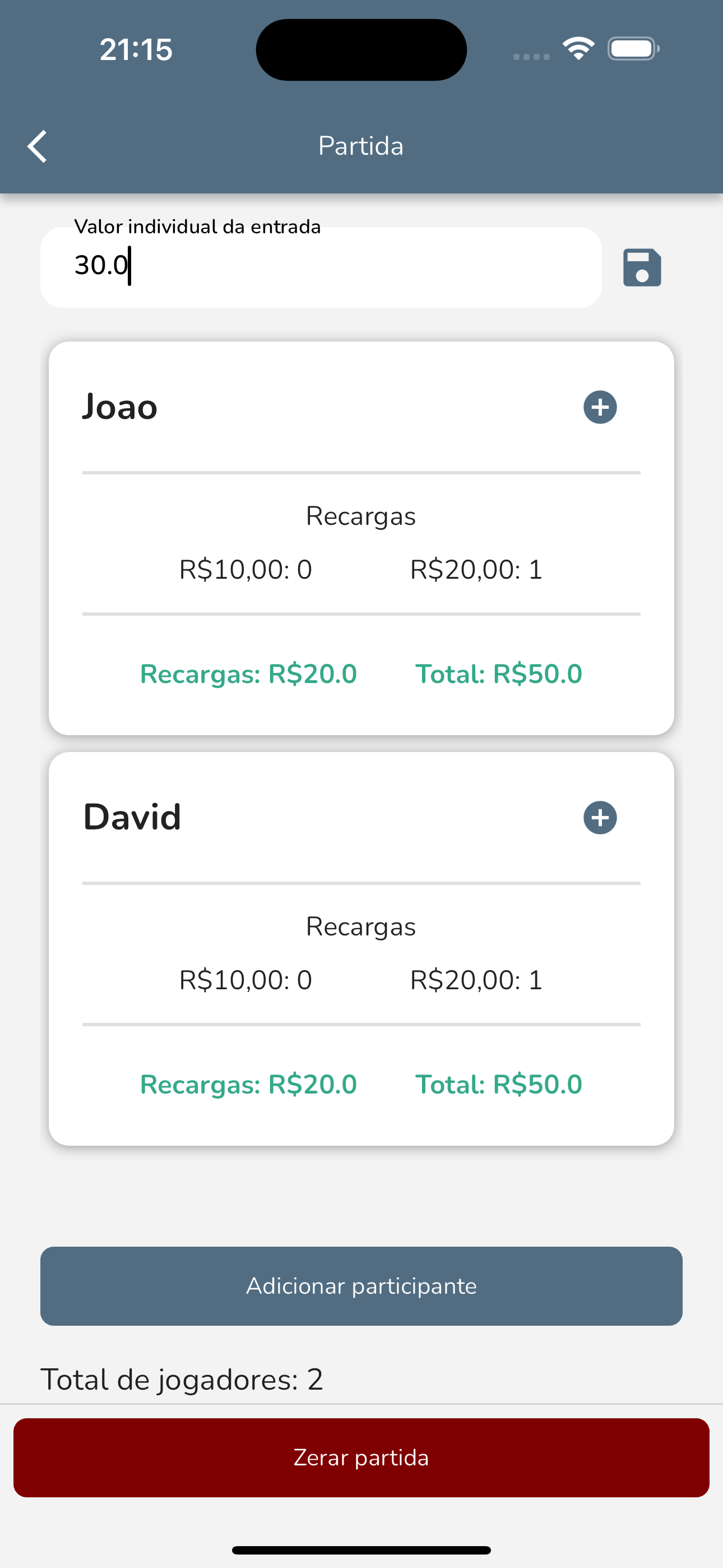
New Game 1 Screen

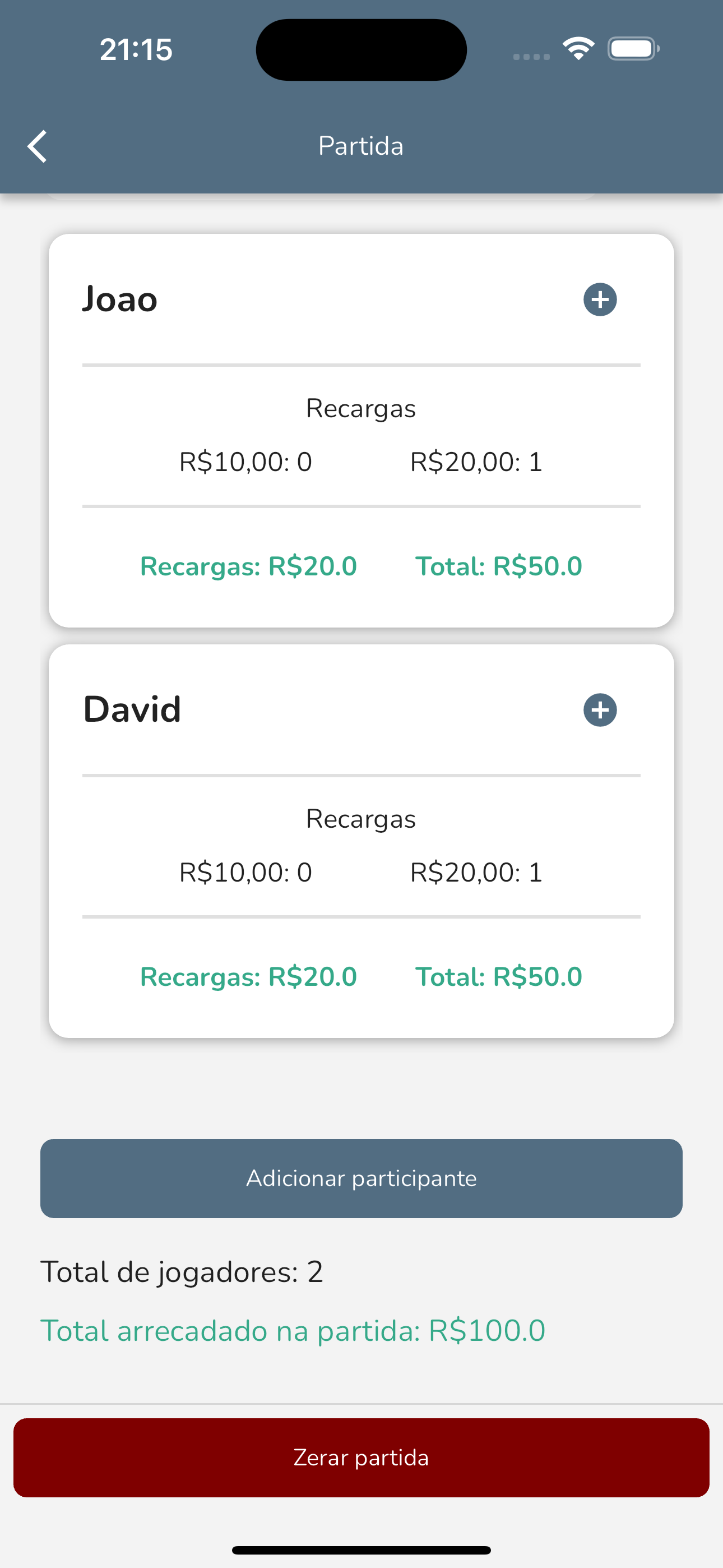
New Game 2 Screen

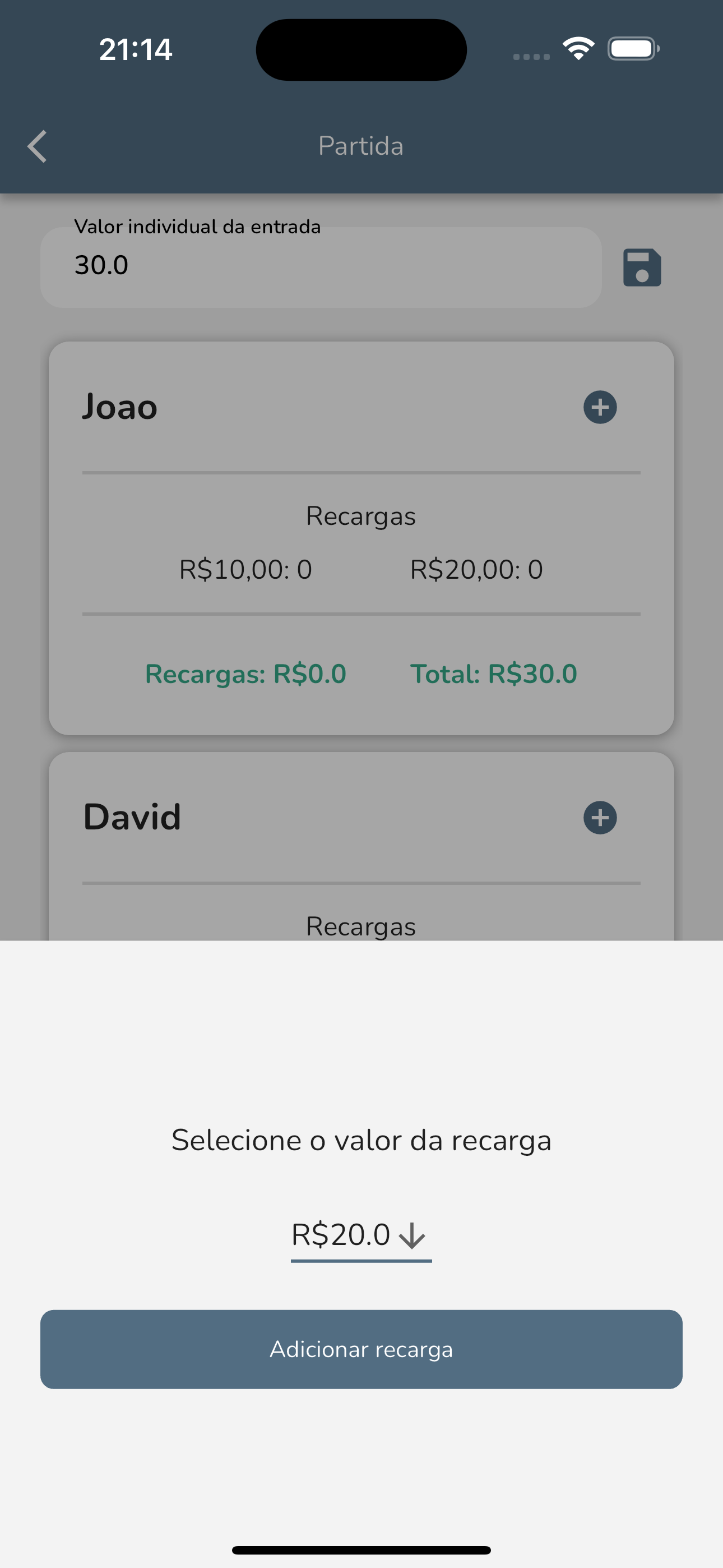
Register Charge Screen

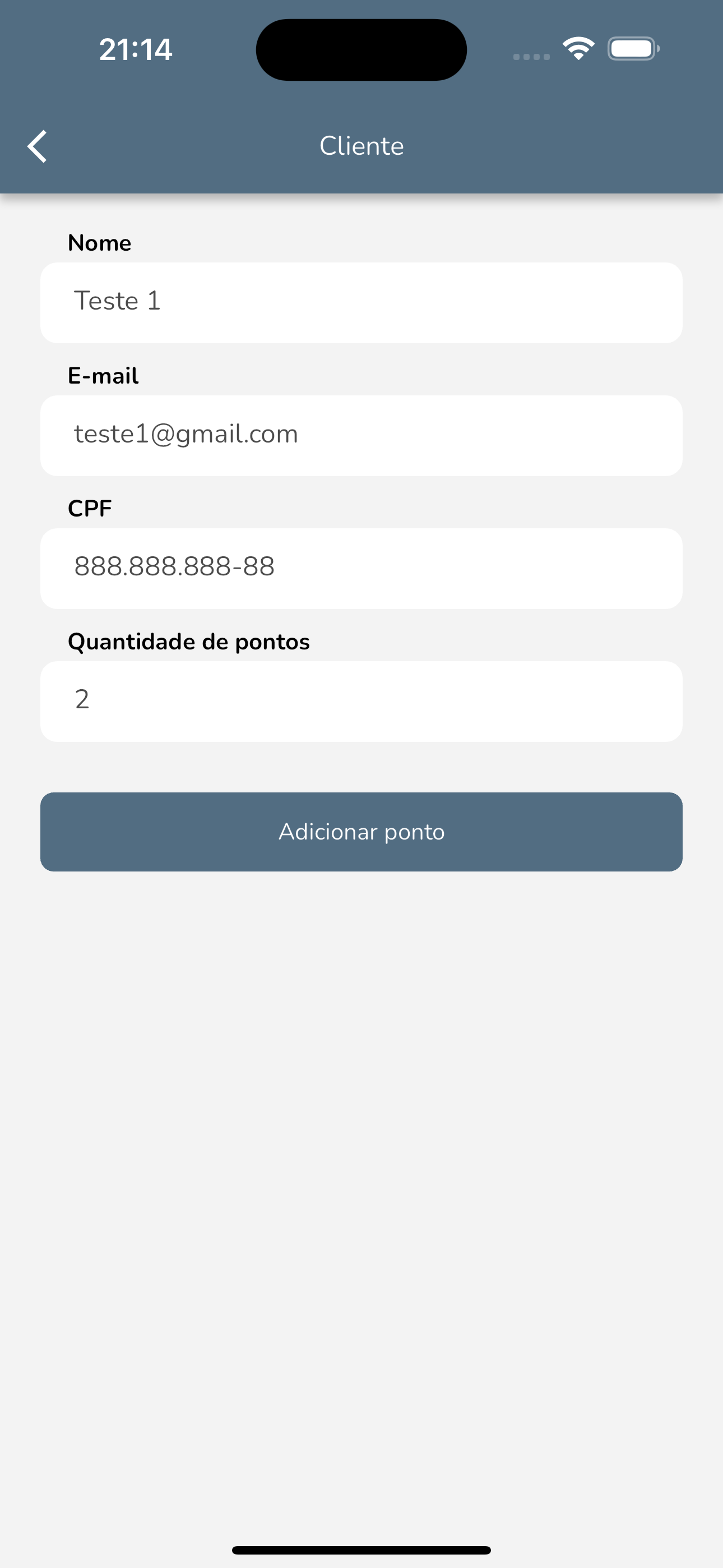
View Client Screen
Technologies 📚
- Firebase
- Bloc
- Hydrated Bloc
- Push Notifications
- Clean Architecture
Requirements 📝
To execute this project it is necessary to have the following dependencies installed and configured on your machine:
Required
Versions
Developing 👷
Use a local development environment:
- Clone this repo with git.
- Install dependencies by running
flutter packages getorflutter pub getwithin the directory that you cloned (probablyapp). - Run Flutter_Bloc or genetate new routes with
flutter packages pub run build_runner buildor to avoid conflicts and observe changesflutter pub run build_runner build --delete-conflicting-outputsorflutter packages pub run build_runner watch --delete-conflicting-outputs(Recommended). - Open any mobile device emulator of your choice.
- Execute your app with
flutter runor F5 (debug mode).
Releasing 🏷️
- Clone this repo with git.
- Install dependencies by running
flutter packages getorflutter pub getwithin the directory that you cloned (probablyapp). - Build the release files with
flutter build apk. - Find the your release in
build/app/outputs/apk/releaseorbuild/app/outputs/flutter-apk/release.
Architecture 📚
This Project uses the DDD (Domain Driven Design) pattern and the Clean Architecture pattern with Flutter_Bloc as the State Management solution, Freezed for Union classes, GetIt for dependency Injection, Dartz for functional programming with Dart, AutoRoute for routing and Hive for persisent storage.