Rigify – Public Transit Routes and Timetables

GTFS data fetching and converting it into a user friendly UI.
About
Developed in motion of not being able to find a good looking and not full of Ads public transit timetable app and deciding to build one on my own.
- This project uses AdMob for showing Banner Ads (Currently only Banner ads are implemented) and Twitter API for fetching user feed for News page implementation. These two are optional and can be easily disabled.
- Main data is gotten from a GTFS feed found here routes and stops.
- In App Purchases to remove ads are also implemented.
While this app is developed for a specific data feed, it can be easily modified and replaced with different GTFS data. A better template is in progress!
Features
- Light / dark / system theme switch
- l10n / localization – flutter_localizations
- In App Purchases – in_app_purchase
- Search bar
- Favorites – hive
- Firebase Analytics & Crashlytics
- Logging
- Splash screen
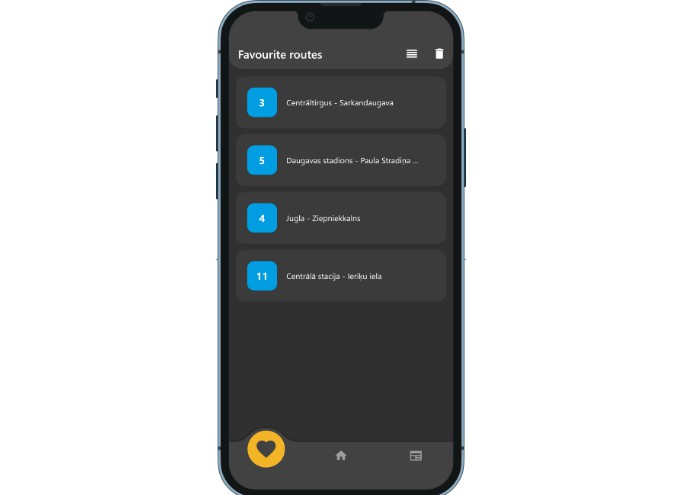
Screenshots
Setup
- In App Purchases
- An upload to play store is first required in order to properly display legitimate Ads, afterwards change the productId value in
libIAPad_removal_state.gen.dartto your own ID.
- An upload to play store is first required in order to properly display legitimate Ads, afterwards change the productId value in
- Setup your own API keys, references below.
Env values
Env values are stored in keys.dart file.
To enable AdMob, add:
Ad unit ID for Android
Ad unit ID for IOS
To enable fetching from Twitter, add:
Consumer key
Consumer secret
Token
Secret
Roadmap
-
Map that shows routes and stops visually
-
More language support






