Cool 3D Drawer Animated With flutter part 1🔥🔥 Getting Started # You need to import this in our file import ‘dart:math’; import ‘package:flutter/material.dart’; import ‘package:flutter/painting.dart’; 🐱👤 3D Drawer Animated && made with algeria ❤ GitHub https://github.com/Hmida71/Flutter-Drawer-Animated-Part_1
Etiqueta: widget
-
-
A collection of pixel-perfect iOS-styled components and properties for Flutter
cupertinew ⚠️ Experimental and work in progress ⚠️ A collection of pixel-perfect iOS-styled components and properties for Flutter, following the official guidelines. By Jeroen Meijer and Reuben Turner. About the Cupertinew project Last updated: 2021-09-28 Reasoning Cupertinew is a Flutter project that spawned out of a desire to create a set of pixel-perfect iOS-styled components and properties for Flutter. While …
-
Fast code and awesome design-ui for flutter navigation bar
Flutter-awesome-bottom-navigation-bar 🐱👤 Fast code and awesome design-ui for flutter navigation bar 🔥 Getting Started # First you need to add flashy_tab_bar 0.0.3 in the dependency at pubspec.yaml: dependencies: … flashy_tab_bar: ^0.0.3 Basic Usage # Add this inside your main.dart or your page ! bottomNavigationBar: FlashyTabBar( selectedIndex: _selectedIndex, showElevation: true, onItemSelected: (index) => setState(() { _selectedIndex = index; }), items: [ …
-
Mobile and Desktop whatsapp clone with Flutter UI tool kit
WhatsApp clone A WhatsApp clone with flutter Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: DeskTop View Mobile View GitHub https://github.com/Travis-ugo/WhatsApp_clone
-

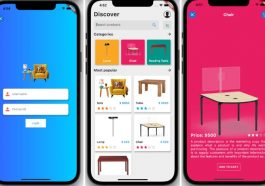
E-commerce application ui in flutter
E-commerce application ui in flutter Hi 👋 I recently started with an E-commerce App and decided to share my exploration. I tried to make it sleek and according to latest design trends. 🥇Follow me on Twitter:https://www.twitter.com/findshailesh 🥇Follow me on Instagram:https://www.instagram.com/ishaileshmishra screenshots API Information (under development) Need some help? Drop a message to me mshaileshr@gmail.com Download APK Click To Download GitHub …
-
Modern UI snackbar widget for flutter
top-snackbar-flutter If you need to show the user some information in a nice way, you can use this package. The API is as simple as API for regular Material method showDialog. If you need to use your own widget to display, you can pass it into showTopSnackBar function. Getting Started In order to show a CustomSnackBar you need to call …
-
A M.U.D with a back end API built with nestjs and a front end UI built with Flutter
Nest M.U.D – Getting Started A M.U.D (multi user dungeon) with a back end API built with nestjs and a front end UI built with Flutter. Server 📝 Look at what these scripts actually do before running them! Setup Attempts to install nvm, node, yarn, nestjs and package.json defined dependencies. cd server ./script/setup Start Server Starts a postgres database in …
-
Native context menu for flutter apps
native_context_menu Native context menu for flutter apps Installation flutter pub add native_context_menu Usage import ‘package:native_context_menu/native_context_menu.dart’; import ‘package:flutter/material.dart’; void main() { runApp(App()); } class App extends StatefulWidget { const App({Key? key}) : super(key: key); @override State<App> createState() => _AppState(); } class _AppState extends State<App> { String? action; @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: ContextMenuRegion( onDismissed: () => …
-

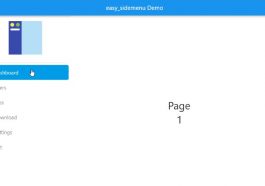
An easy to use side menu in flutter and can used for navigations
Easy Sidemenu Easy sidemenu is An easy to use side menu (bar) for flutter that you can use for navigations in your application. Sidemenu is a menu that is usually located on the left or right of the page and can used for navigations or other things. Sidemenu is similar to bottom navigation bar but in the side of screen …
-

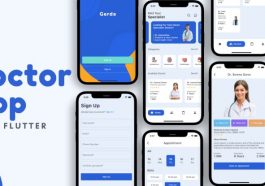
Building Production-Ready Healthcare/ Doctor Consult Android and iOS app UI using Flutter
Production-Ready Doctor Consultant App – Flutter UI Watch it on YouTube Packages we are using: flutter_svg: link Complete Source code (Patreon) In this full series, we will show you how to Building Production-Ready Healthcare/ Doctor Consult Android and iOS app UI using Flutter. This full app contains more than 15 screens like Splash Screen, log in & Sign up page. …
-

Easy Material White Theme for flutter
flutter_fast_ui_white Easy Material White Theme View Demo View Github Getting Started in pubspec.yaml dependencies: flutter_fast_ui_white: git: url: https://github.com/organic-nailer/flutter_fast_ui_white void main() { runApp(FastTheme( accentColor: Colors.pink, child: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: ‘Flutter Demo’, theme: FastTheme.of(context).theme, home: SampleListPage(), ); } } Specific Widget FastAppBar showFastTimePicker showFastDatePicker
-

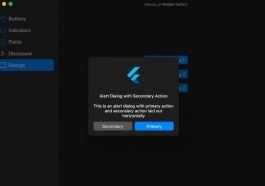
Flutter widgets and themes implementing the current macOS design language
macos_ui Flutter widgets and themes implementing the current macOS design language. Layout MacosWindow MacosWindow is the basic frame for the macOS layout. It has a Sidebar on the left and the rest of the window is typically filled out with a MacosScaffold. A scope for the MacosWindow is provided by MacosWindowScope. The sidebar can be toggled with MacosWindowScope.of(context).toggleSidebar(). MacosScaffold The …
-

Collapsible Sidebar Menu & Navigation Drawer in Flutter
Collapsible Sidebar Menu & Navigation Drawer Let’s create a Flutter Collapsible Sidebar Menu that can collapse and expand the Navigation Drawer in Flutter. GitHub https://github.com/JohannesMilke/collapsible_navigation_drawer_example
-

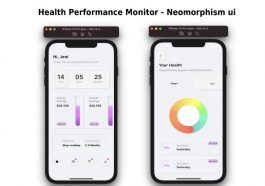
Health Performance Monitor ui design in a neomorphism effect built using Flutter
health-monitor-neomorphism Health Performance Monitor ui design in a neomorphism effect built using Flutter. Show some heart and star the repo, it makes me to share more open source flutter projects. GitHub https://github.com/mroshini/health-monitor-neomorphism
-

Flutter Web Smart Admin & Panel Dashboard with flutter UI kit
Smart Admin Panel & Dashboard Flutter Web Smart Admin & Panel Dashboard with flutter UI kit. 💻 Requirements Any Operating System (MacOS, Linux, Windows) Any IDE with Flutter SDK installed (Android Studio, VSCode etc) A little knowledge of Dart and Flutter 👨💻 Author Developed by Deniz Çolak GitHub https://github.com/deniscolak/smart-admin-dashboard
-

Flutter UI Kits for mobile, tablet, desktop and web
UIKits2 A complete UIs for mobile and tablet, which include 16 categories. Screenshots Tablet Screen Mobile Screen Start Screen Signup Screen Walkthrough Screen Loading Screen Profile Screen Feed Screen Article Screen Activity Screen Create Screen Chat Screen Contact Screen Store & Shop Screen Shopping Card Screen Navigation Photos Dashboard GitHub https://github.com/anoochit/uikits
-

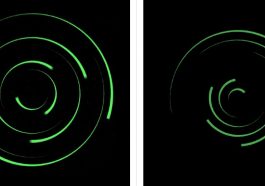
Challenging UI & digital designs using Flutter
Weekend With Flutter This is my new challenge. Every weekend, I want to implement challenging UI & digital designs using Flutter. you can join me with #WeekendWithFlutter hashtag in twitter. Solved Challenges Ring Spinners I find this graphic in this tweet. This is how the result looks like. Source Result GitHub https://github.com/payam-zahedi/weekend-with-flutter
-

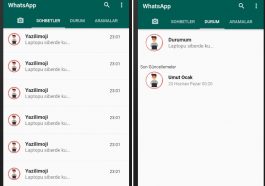
WhatsApp UI Clone with flutter
WhatsApp UI Clone It is a copy of the WhatsApp design. What’s inside Chat list Chat detail screen Statuses page Story view search page Images related to the application GitHub https://github.com/umutocak/WhatsAppUIClone
-

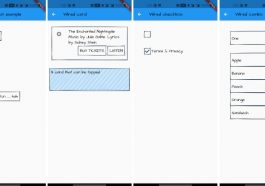
A series of basic UI Elements that have a hand drawn look with flutter
wired_elements Wired Elements is a series of basic UI Elements that have a hand drawn look. These can be used for wireframes, mockups, or just the fun hand-drawn look. It’s the Flutter implementation of wired-elements. It’s base on the library of flutter_rough. Installation In the dependencies: section of your pubspec.yaml, add the following line: dependencies: wired_elements: <latest_version> Basic usage For …
-

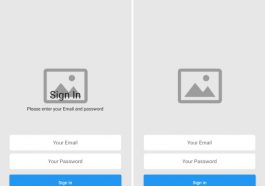
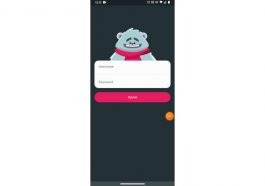
A simple animated login UI with teddy For Flutter
Teddy-Animated-Login-UI Animated Login UI with Teddy Used Packages ✨flare_flutter How to run First clone the repo: git clone https://github.com/KauaLimaMartins/Teddy-Animated-Login-UI.git In the repo path: flutter pub get And finally: flutter run GitHub https://github.com/KauaLimaMartins/Teddy-Animated-Login-UI