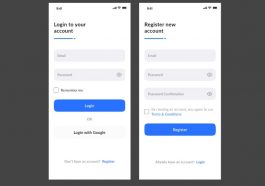
Login Page UI this is my first time slicing login page UI with flutter UI Design from https://pixel.buildwithangga.com/ GitHub View Github

Flutter app templates code

Login Page UI this is my first time slicing login page UI with flutter UI Design from https://pixel.buildwithangga.com/ GitHub View Github

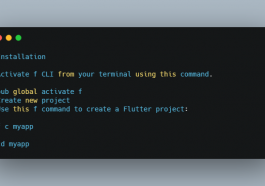
f A simple shortcut, command line interface (CLI) for a lazy (a.k.a effective) Flutter developer in order to increase productivity and happiness. Installation Activate f CLI from your terminal using this command. pub global activate f Create new project Use this f command to create a Flutter project: f c myapp cd myapp It’s similar with using command flutter create …

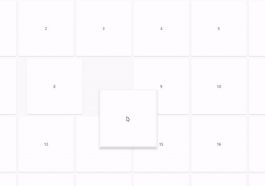
🔳 Reorderable Grid 🔳 A full reorderable grid implemention similar to Flutters Reorderable_List. withfull ReorderableGridView, ReorderableGrid and SliverReorderableGridimplementations 🔨 How it works ReorderableGridView is a drop in replacement for the existing GridView and adds an onReorder callback that provides the original and new index of the reordered item. /// create a new list of data final items = List<int>.generate(40, (index) …

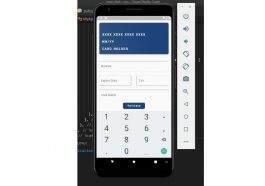
TP1 FLUTTER CREDIT CARD UI FIRST step : must enter the number of credit card then the expired date SECONDE step : you enter the CVV in the back of the card after she turn automatically THIRD step : you enter the first and last name of the card owner => the you click valid GitHub View Github

shopping_ui_design A new Flutter project. Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your first Flutter app Cookbook: Useful Flutter samples For help getting started with Flutter, view ouronline documentation, which offers tutorials, samples, guidance on mobile development, and a …

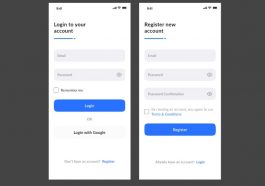
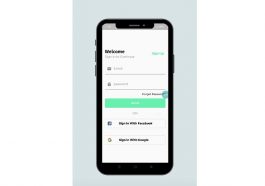
assessment_task A simple UI design with Login, Sign up and Home screens. 📸 ScreenShots If you find this repo helpful to you, please don’t forget to star ⭐ the repo 😉, it’s FREE. Contact – Let’s become friends TwitterGithubLinkedinFacebook GitHub View Github
Flutter Screens A collection of Login Screens, Buttons, Loaders and Widgets with attractive UIs, built with Flutter, ready to be used in your applications. Last Update: Added SlideListView Widget Screenshots And Usage SlideListView A widget that can be used to present two different views that can be toggled using a Floating Action Button. The views toggle with a nice cube-rotation …
navigation_drawer_menu Flutter Material Design Navigation Drawer Menu Navigation drawer is a common UI pattern for adaptive menus. The Material Design documentation formalizes the behavior of the menu but this pattern is not peculiar to Material Design. The pattern includes a basic Hamburger menu but isn’t limited to small screens. The menu pattern suits all screen sizes. On larger width screens …
flurry_drawer The repo is solving a problem with package flurry_navigation as it’s old any the owner didn’t update it. The drawer is very beautiful and many people likes it so much. For these reasons I push this repo for public to help them to add this beautful drawer to their projets. I wih this will help you. pixels.3.4.mp4 My Contacts …
shoes_store shoes store ui – flutter instagram : https://www.instagram.com/deverflu/ screens: menu : Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your first Flutter app Cookbook: Useful Flutter samples For help getting started with Flutter, view ouronline documentation, which offers tutorials, …
Approximate how your app looks and performs on another device. Main features Preview any device from any device Change the device orientation Dynamic system configuration (language, dark mode, text scaling factor, …) Freeform device with adjustable resolution and safe areas Keep the application state Plugin system (Screenshot, File explorer, …) Customizable plugins Quickstart Wrap your app’s root widget in a …
jdm cars Jdm Cars App with CyberPunk themed. “In Progress” Login Screen: GitHub View Github
I learnt this following thing from this project How to create Stateless Widgets What is the difference between hot reload and hot refresh and running an app from cold How to use Containers to lay out your UI How to use Columns and Rows to position your UI elements How to add custom fonts How to add Material icons How …
🔥 🔥 Smart Admin Panel & Dashboard Flutter Web Smart Admin & Panel Dashboard with flutter UI kit. Support ⭐️ If you want to access the backend(Firebase or Django) integrated fully management system with comprehensive features and good documentation. You can leave me message. ⭐️ Smart Admin Panel & Dashboard 💻 Requirements Any Operating System (MacOS, Linux, Windows) Any IDE …
GetX lib DI pattern Dependency Injection is a great design pattern that allows us to eliminate rigid dependencies between elements and it makes the application more flexible, easy to expand scales and maintain. In the project we use Plugin getX to implement DI and we have also defined classes so you can easily implement DI in the DI layer. Routes …
Custom Clippers in Flutter Source Code Check if Website is Up or Down in Dart Source Code Section Titles on ListView in Flutter Source Code Circular Progress in Flutter Source Code Displaying Scroll Wheels in Flutter Source Code Post Messages to Slack with Dart Source Code Unwrap List<T?>? in Dart Source Code Avoiding UI Jitters When Switching Widgets in Flutter …
Flutter Twitter UI Home GitHub https://github.com/Yared29/flutter-twitter-ui-clone
Mobile Marketplace Watch it on YouTube Explore & Product Detail Screen On this Marketplace Design has two pages one for the product page which has a horizontal list of categories then a list of our products. Then on the details page, it shows the price, rating, total view, and description of the product with the Buy Now button. Learn File …
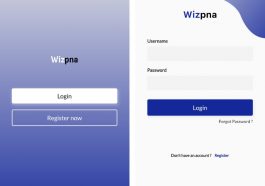
ByDzTm071 🐱👤 Fast code and awesome design-ui for Login Page Part 2 ! 🔥 Getting Started # First you need to add simple_animations 4.0.0 Or + and flutter_svg in the dependency at pubspec.yaml: dependencies: simple_animations: ^4.0.0 flutter_svg: ^0.22.0 Two you need to remove comment in the dependency at pubspec.yaml: # assets: # – images/ To assets: – images/ And add …
FLUTTER FACEBOOK UI CLONE This facebook UI clone is done with Google’s Flutter…. Its highly widget refactored (reusable widgets)…. You can download the Apk from the download folder…. download => app-release.apk GitHub https://github.com/Febin-T-Rajeev/Flutter_Facebook_UI_Clone