Plants App Contest

Language & Tools used:
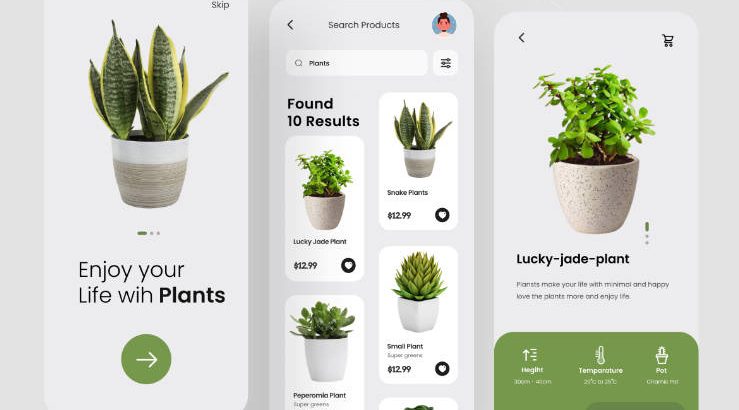
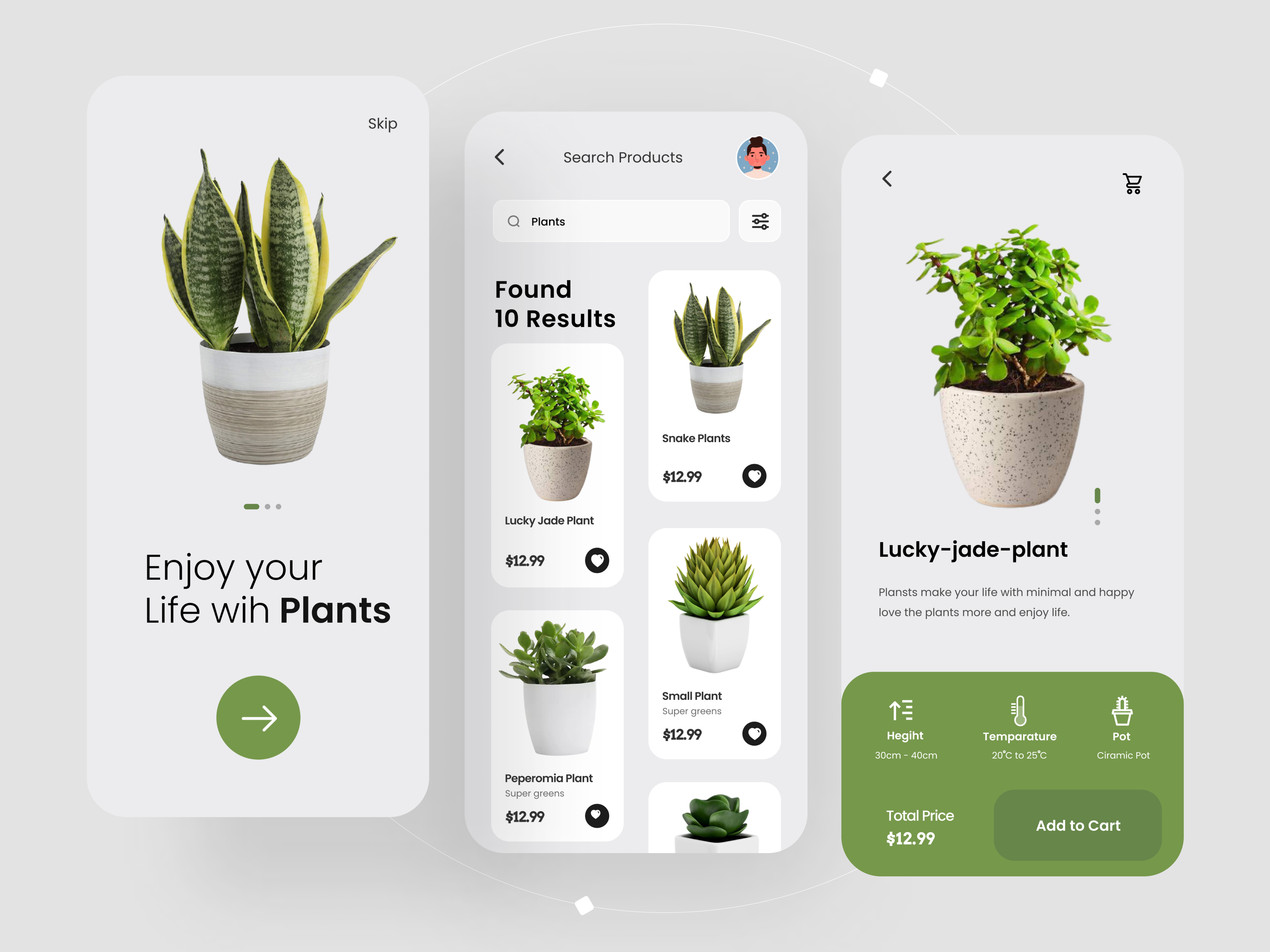
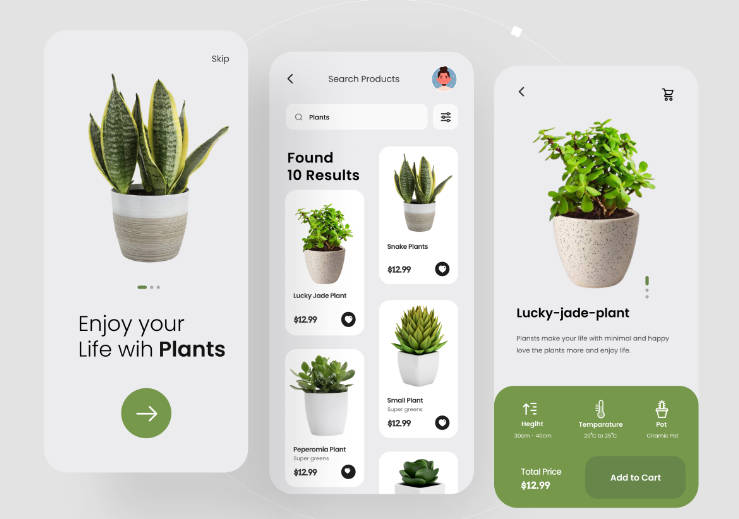
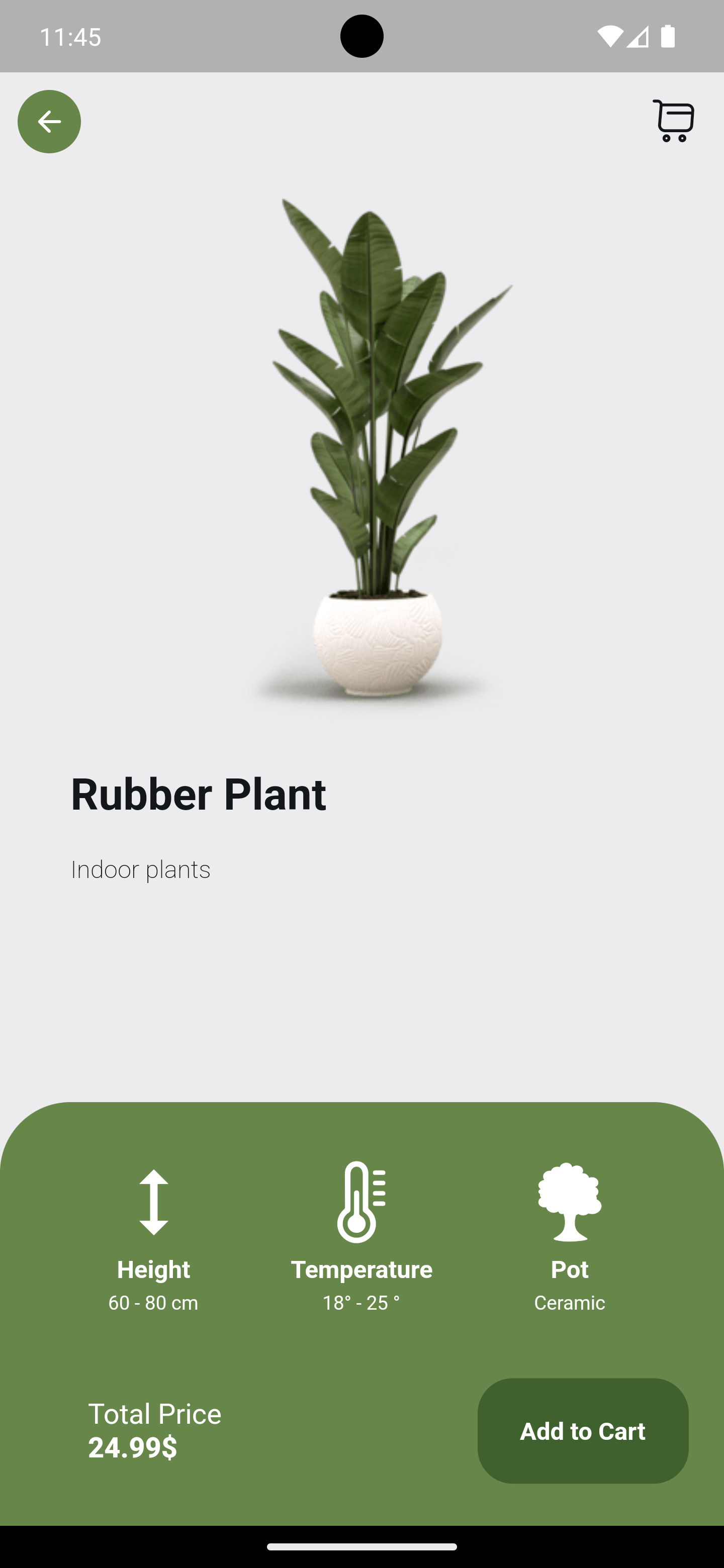
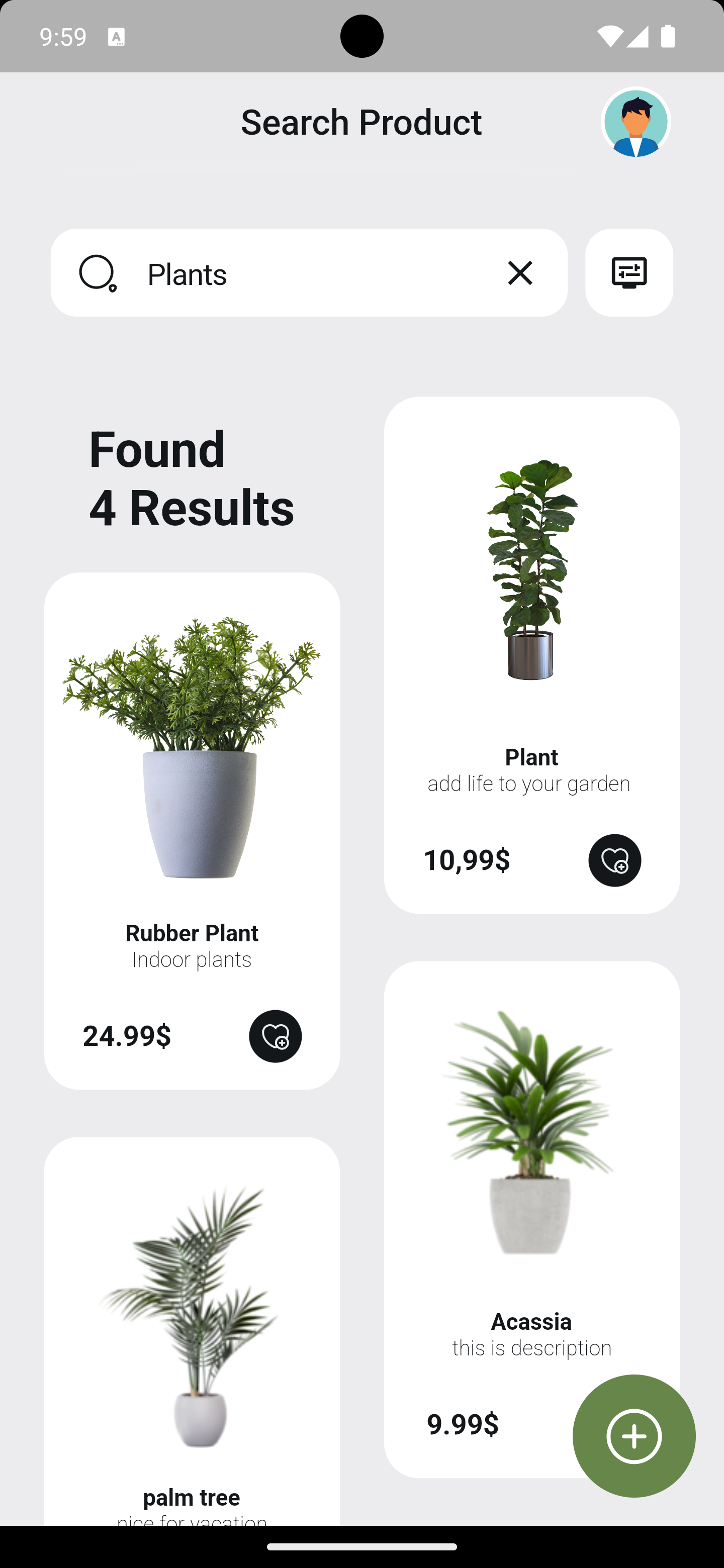
Demo Preview Whitemode
| Onboard | Onboard | Onboard | Name |
|---|---|---|---|
 |
 |
 |
 |
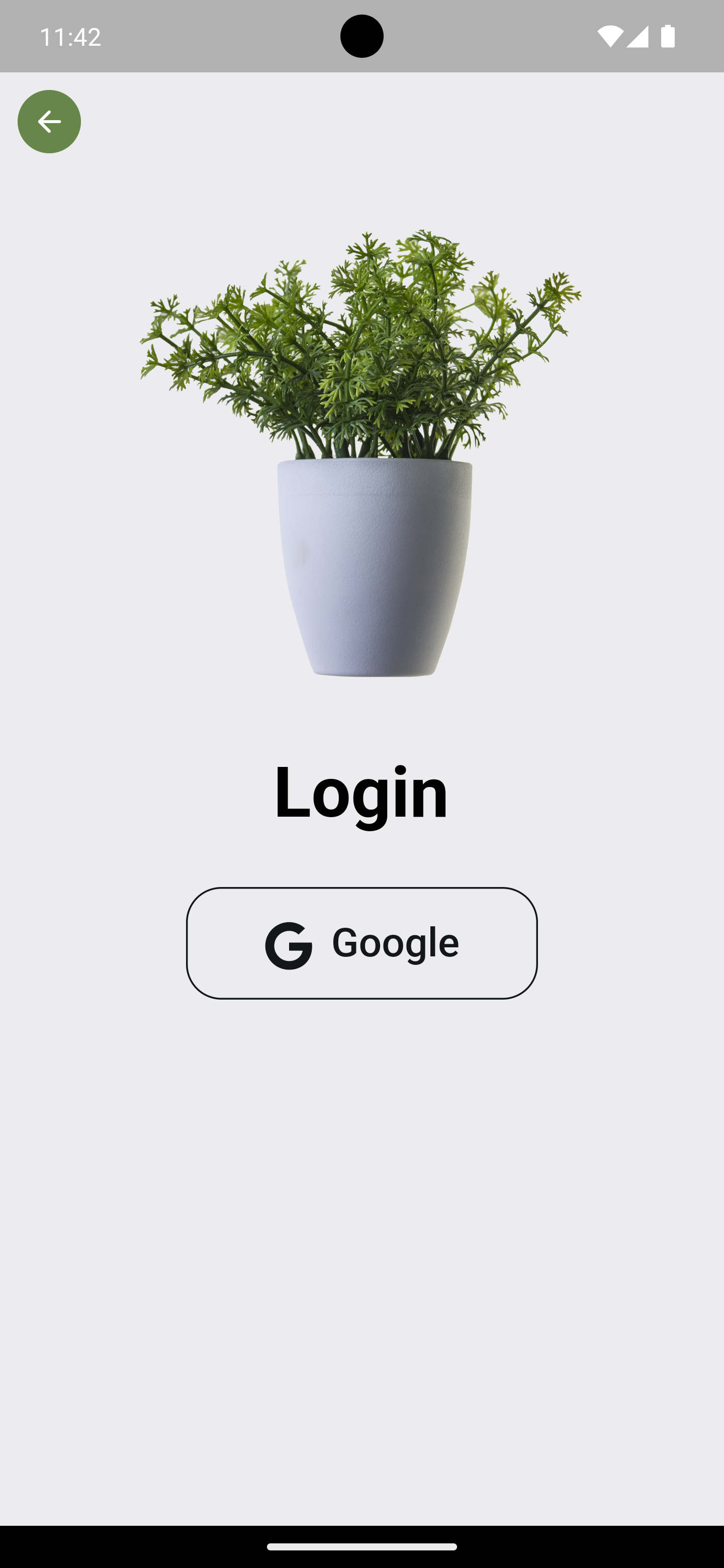
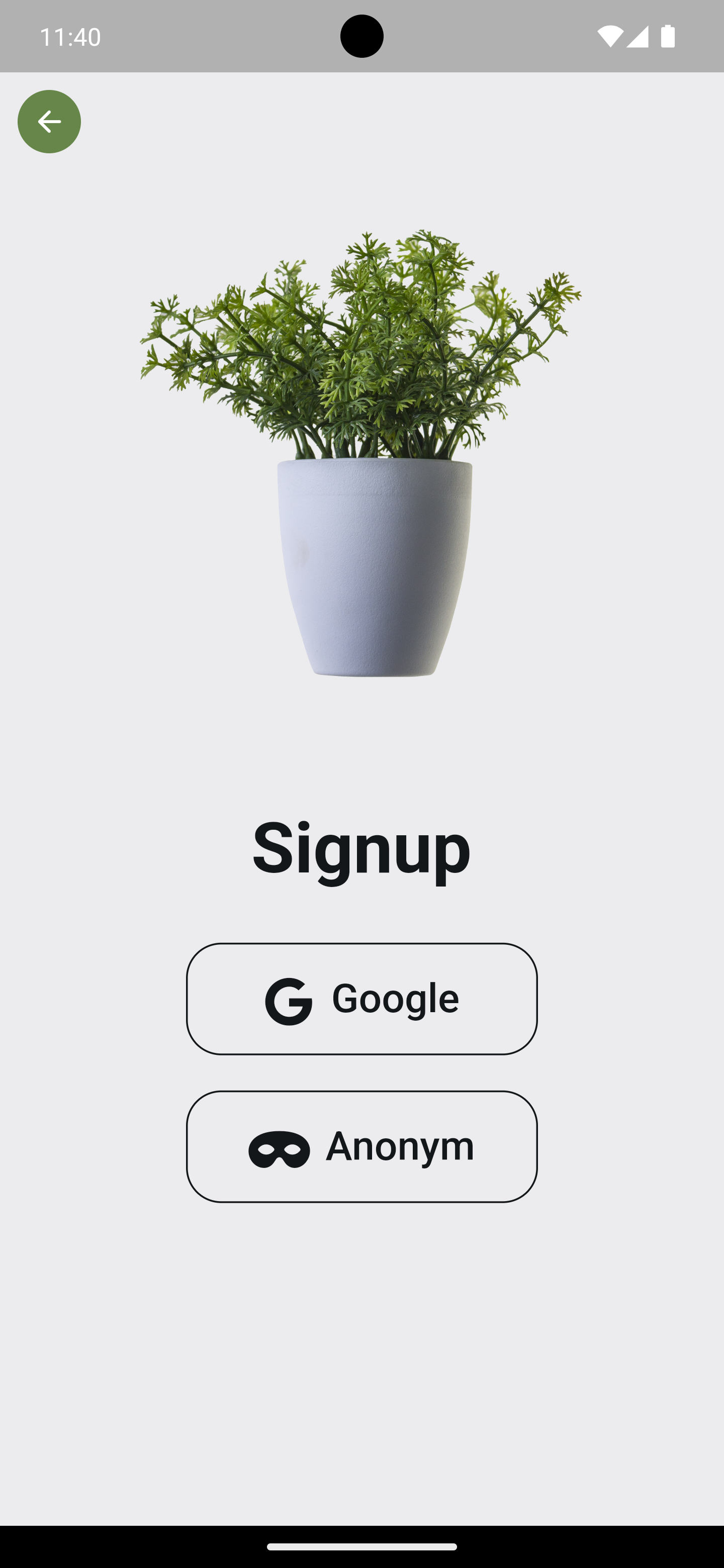
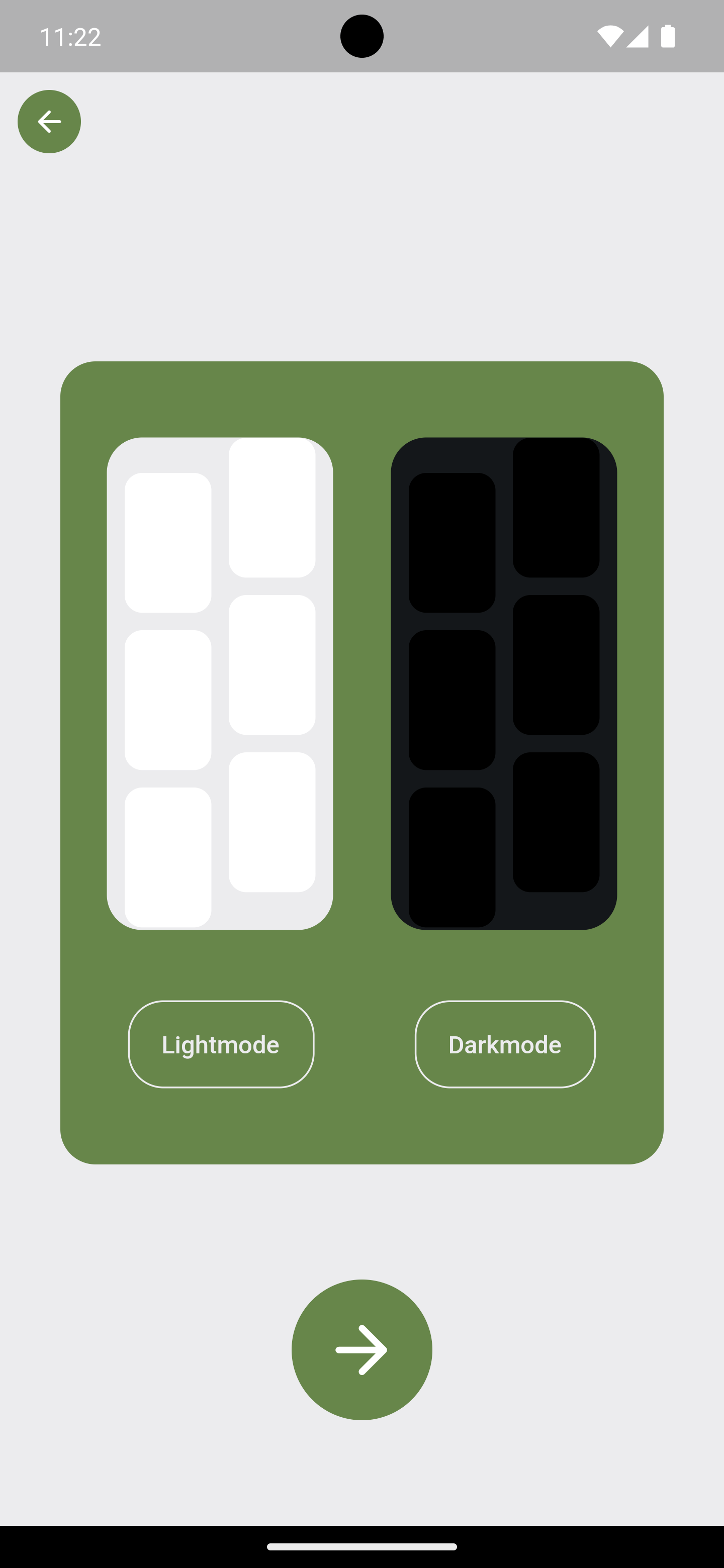
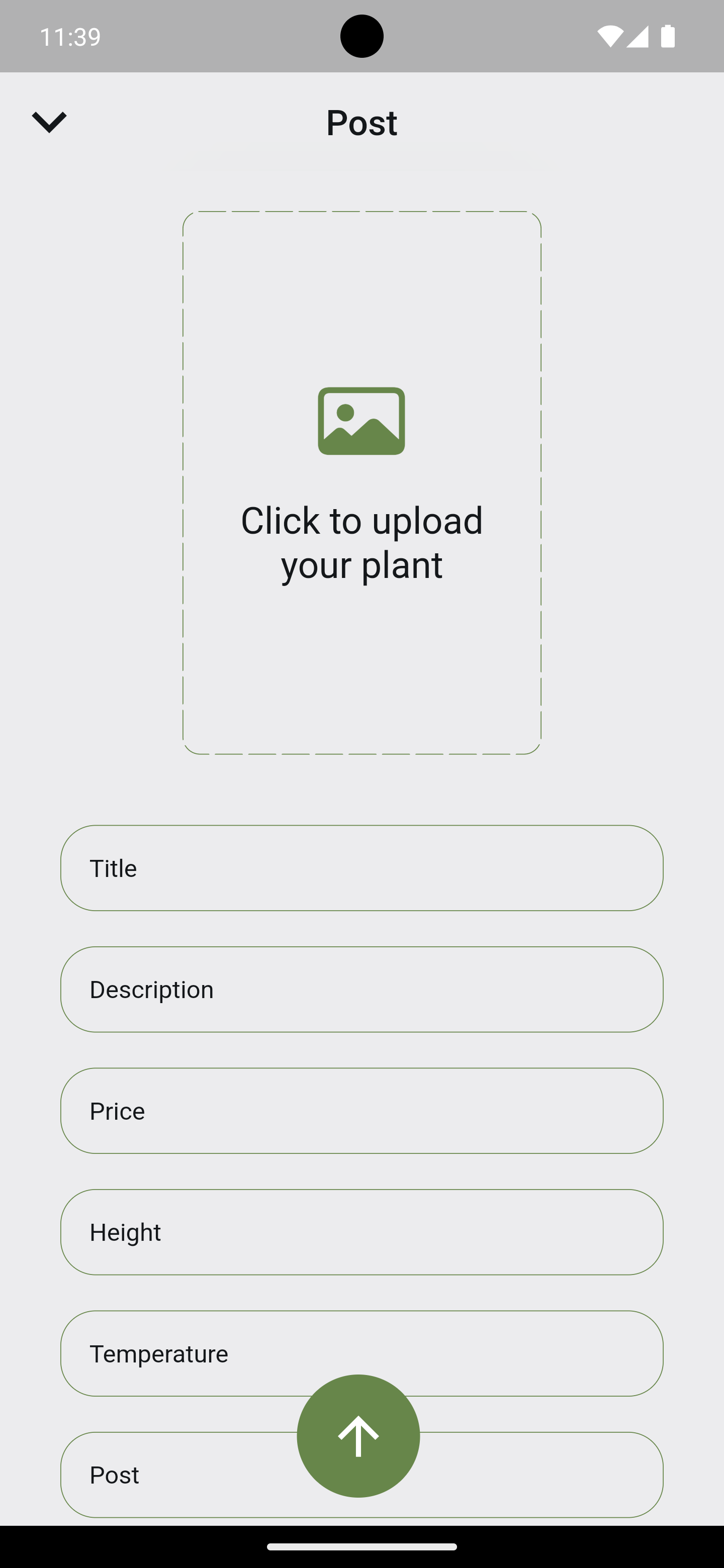
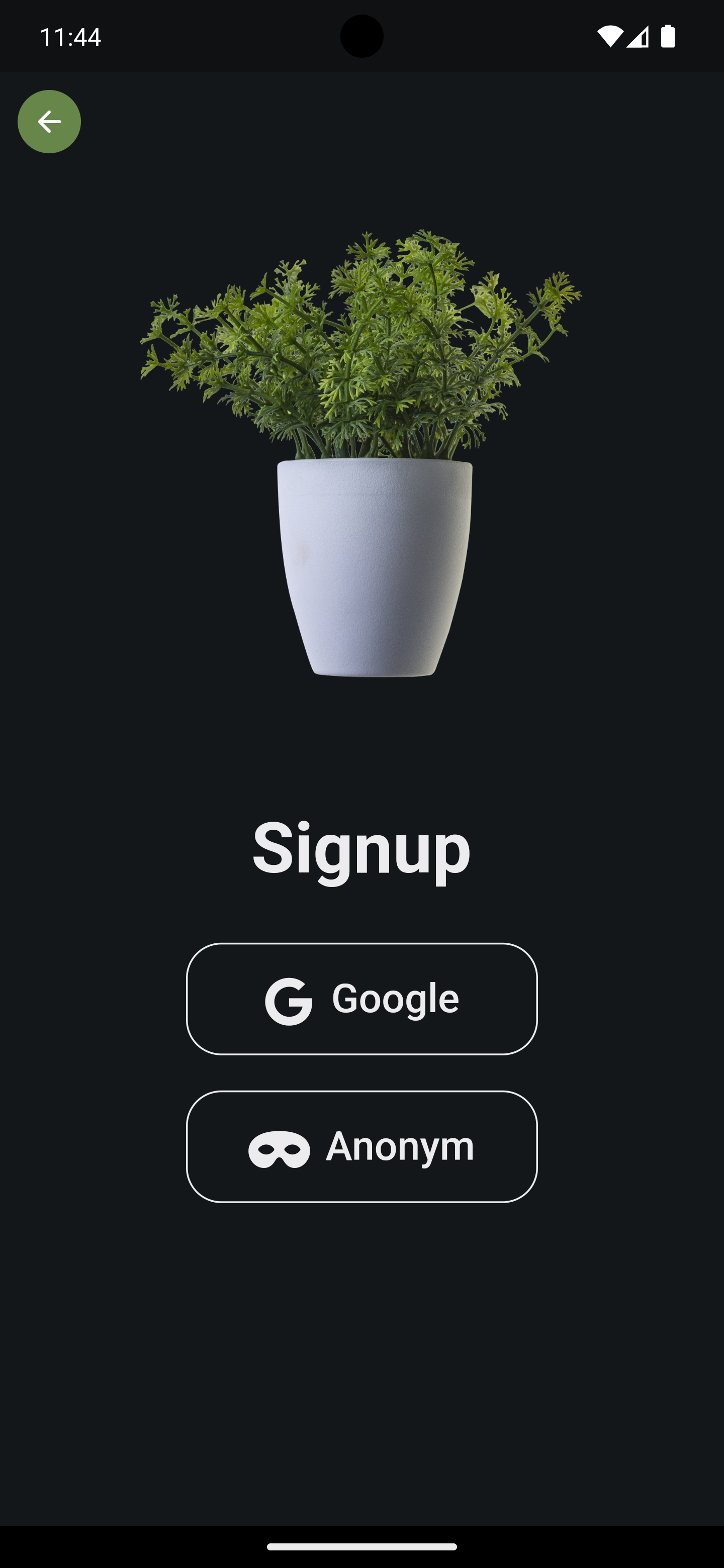
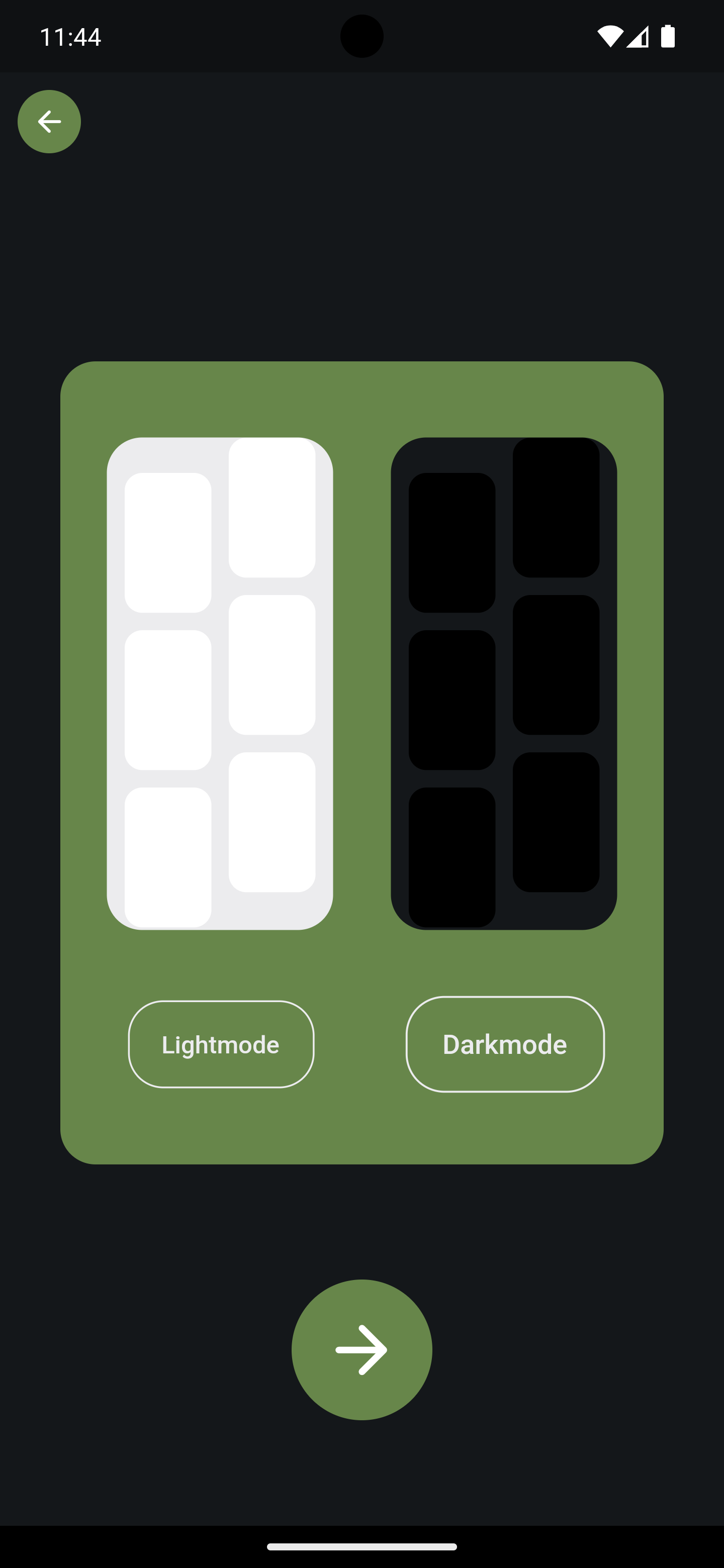
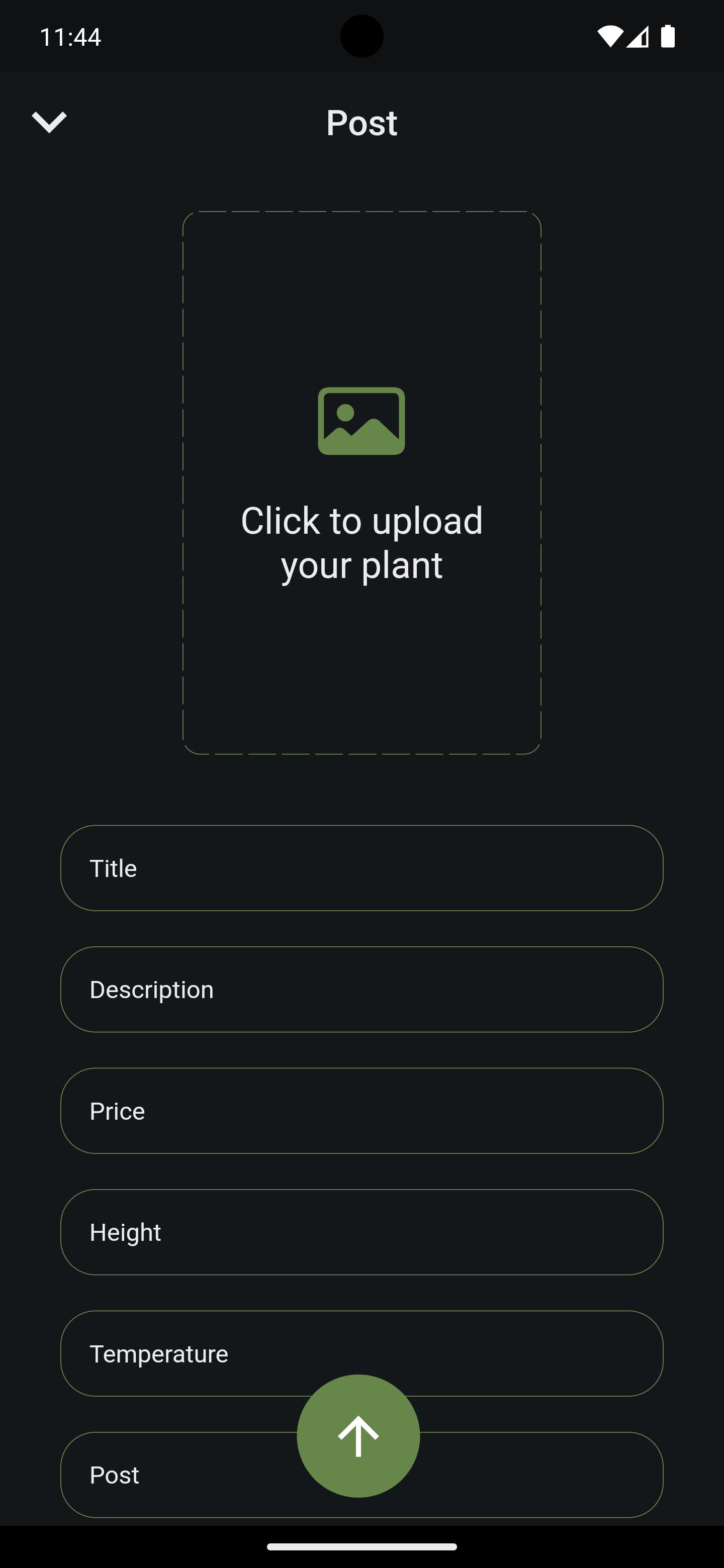
| Login | Signup | Theme | Post |
|---|---|---|---|
 |
 |
 |
 |
| Plant | Home |
|---|---|
 |
 |
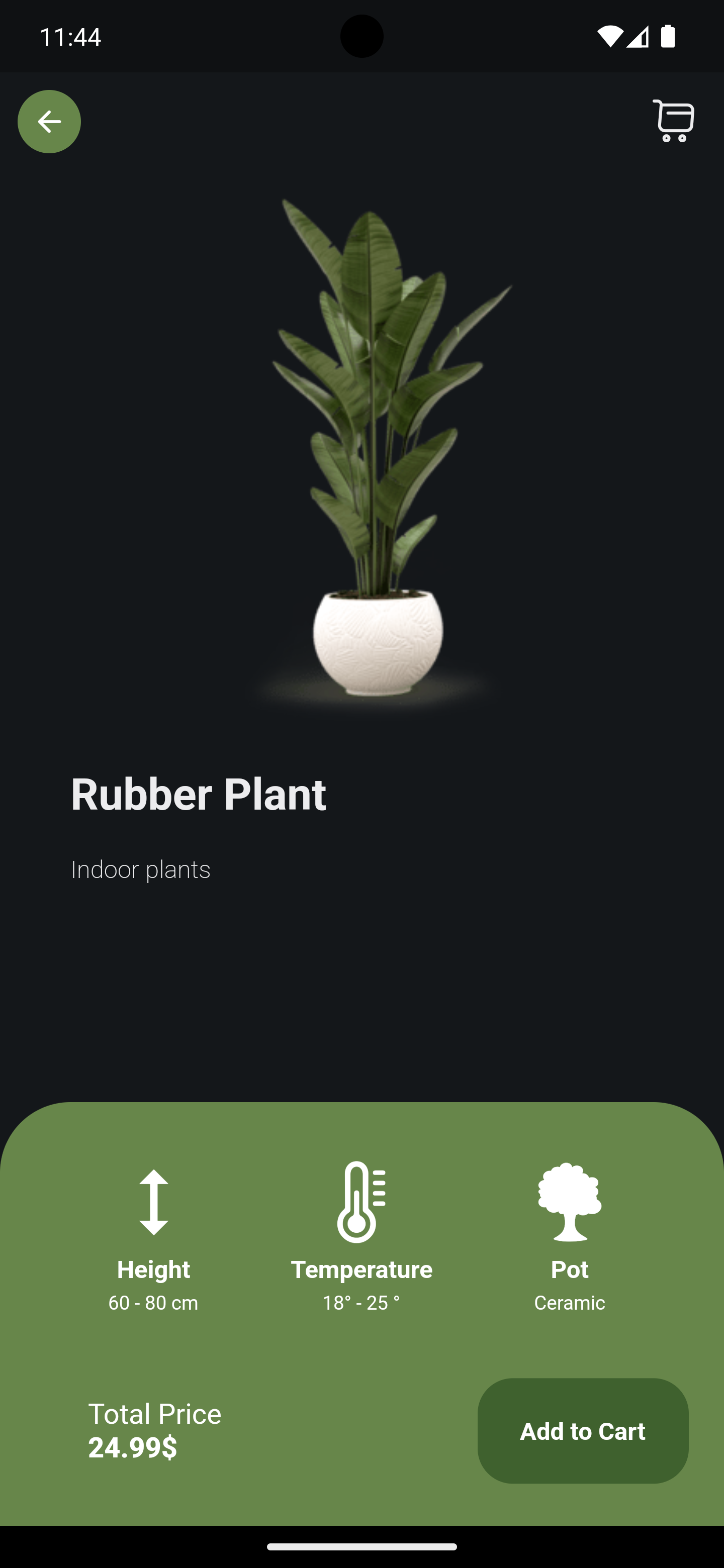
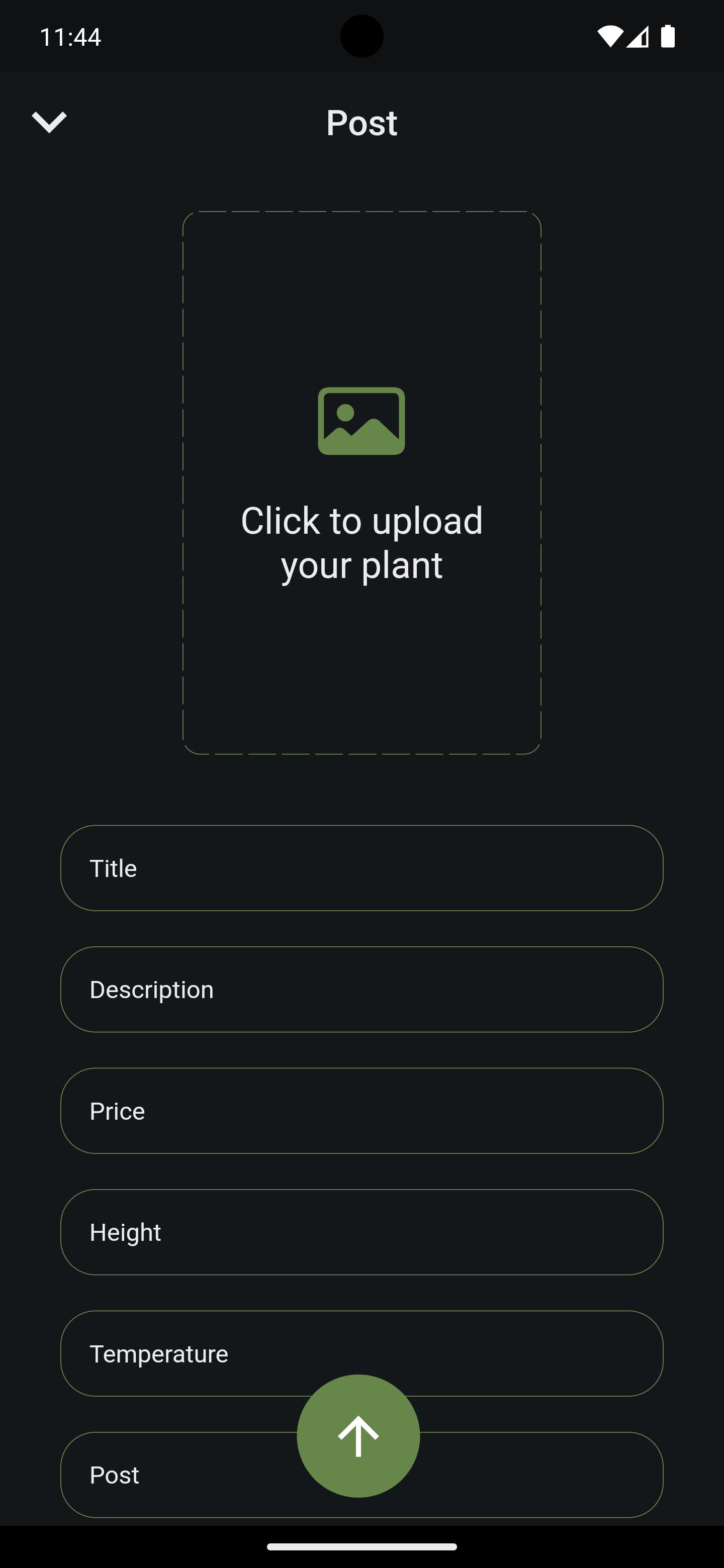
Demo Preview Darkmode
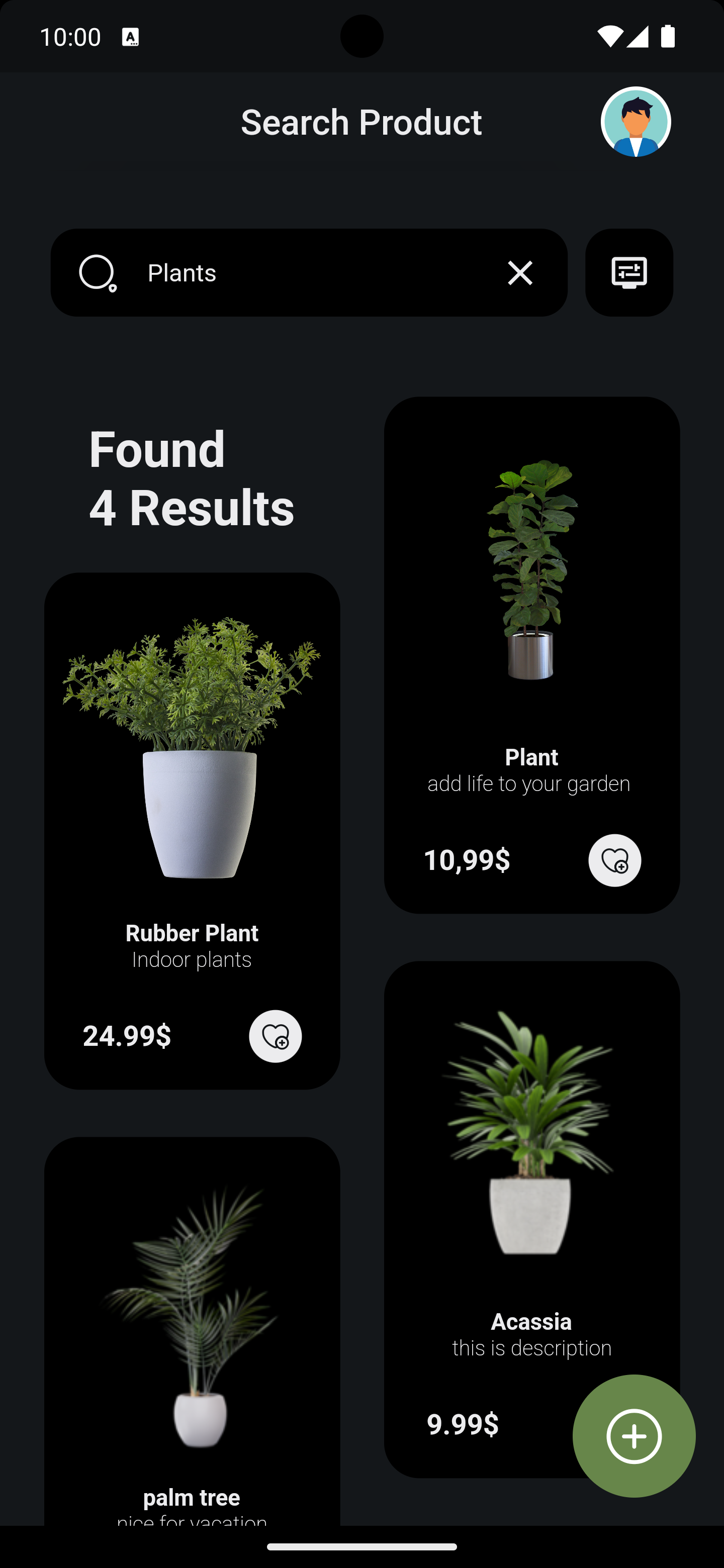
| Plant | Post | Signup | Theme |
|---|---|---|---|
 |
 |
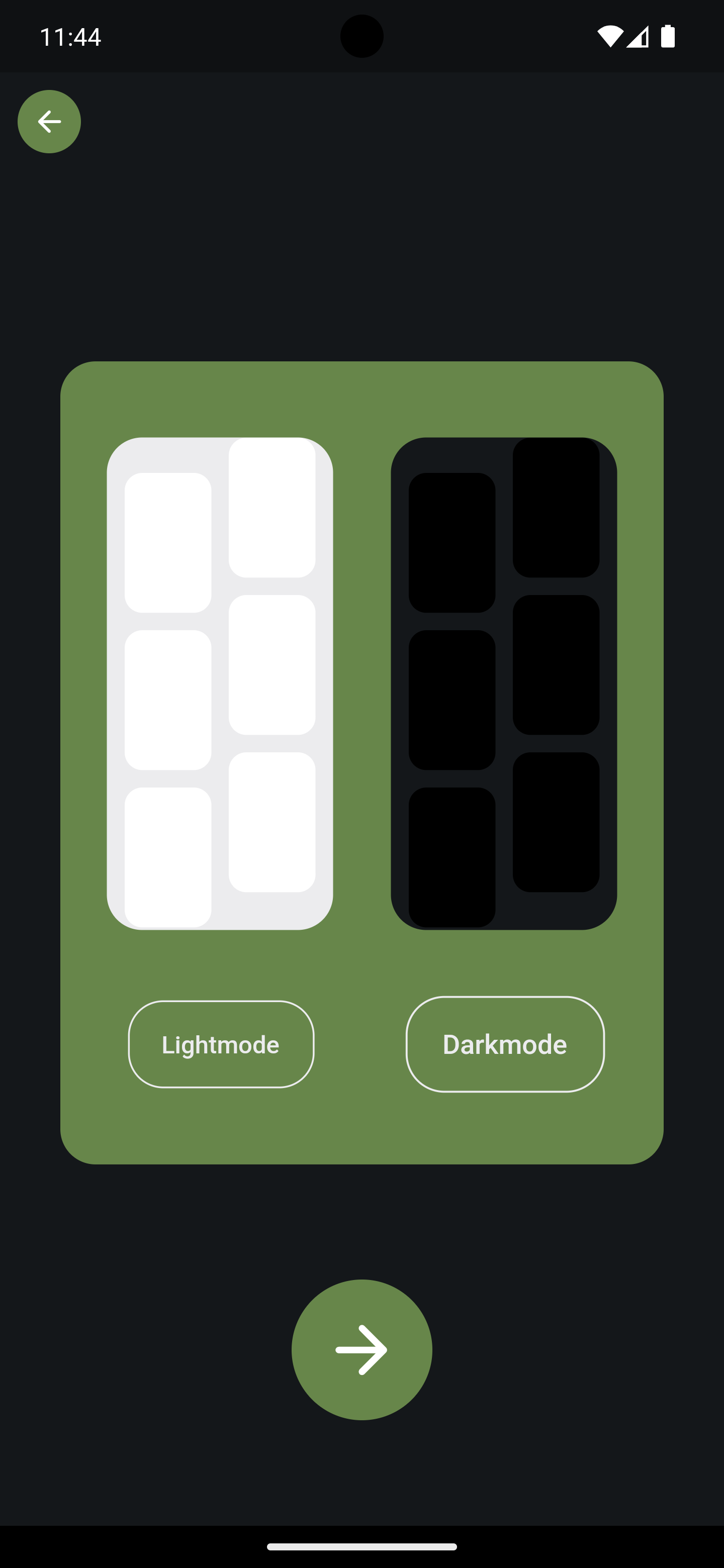
 |
 |
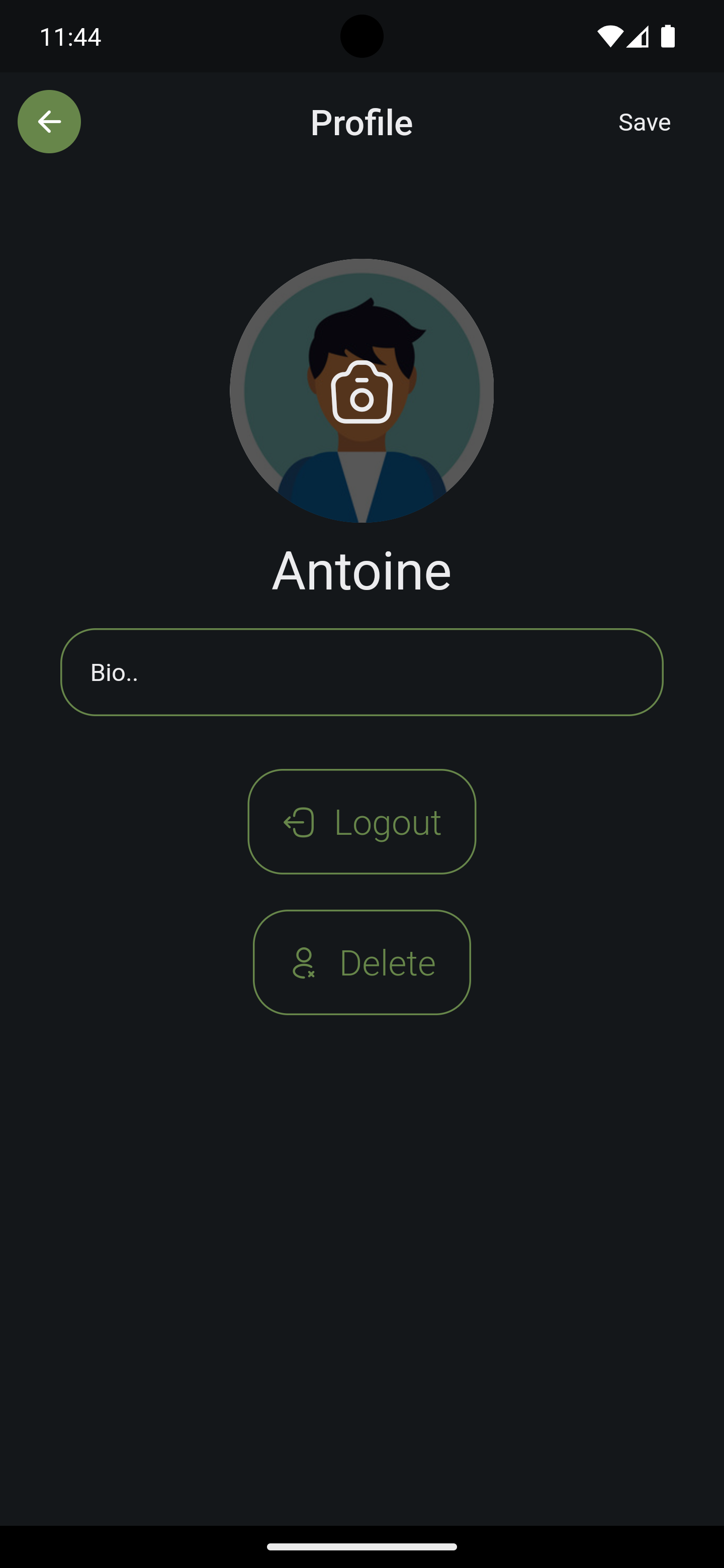
| Profile | Post | Home | Test |
|---|---|---|---|
 |
 |
 |
 |
Wiki Firebase
- Add authentication module
- Enable google signin
- Add firestore module
- Set rules to allow to read and write in DB
- Add storage module
- Set rules to allow to read and write in the cloud storage
- create ios/android application and fill data inside the main.dart such as API_KEY..
- hit flutter run, choose an emulator