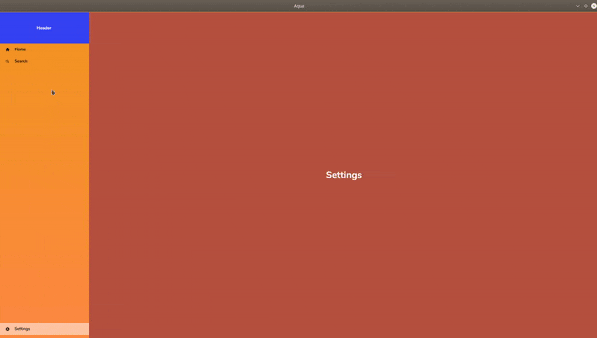
Utility classes/functions to help with UI development using the Flutter
Aqua Utility classes/functions to help with UI development using the Flutter framework. It is recommended to use the as keyword with the import statement when...
Leer Más