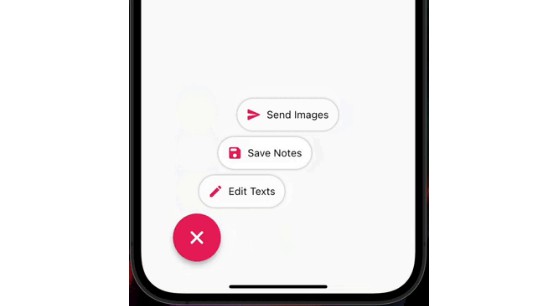
A customizable floating action button menu that will pop up fabs with special animation
A customizable floating action button menu that will pop up fabs with special animation. Installation In the pubspec.yaml of your flutter project, add the following...
Leer Más