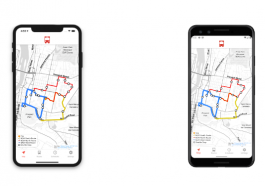
Flutter ShuttleTracker Flutter ShuttleTracker is a cross-platform port of ShuttleTracker that utilizes the Flutter SDK for development. Features Map page that contains live updates for shuttles, routes, and stops Routes page that allows users to see each route in detail and its associated stops Schedules page that directs users to the schedules for all routes Settings page that allows users …
Mes: septiembre 2020
-

-

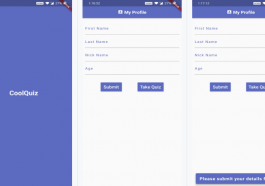
A simple yet elegant quiz app developed with Flutter
CoolQuiz (Flutter – Dart) A simple yet elegant Quiz App developed with Flutter. Some of the Widgets and Plugins used TextFormField Buttons Snackbar Shared Preferences Files FutureBuilder Builder Row Columns etc. Features Saves user information with Shared preferences Saves quiz score in a file, so when user restarts the app, he/she can check the previous score User can revisit the …
-

12 Nice Flutter Templates With Admin Dashboard
Flutter Dashboard Template Do You Want To Save Time And Money Building Your Flutter App? A Templates With Admin Dashboard Makes It Easy To Get Started Building Your Flutter App. A Good App Template Will Come With All The Features You Need To Create Your Own Mobile App. Here Is A List Of 12 Nice Flutter Templates With Admin Dashboard. …
-

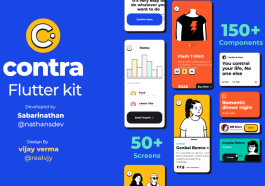
A flutter UI kit developed on top of the contra wireframe kit
Contra Flutter Kit Flutter application built on top of contra wireframe kit. Thorough this project i will be developing all the screens in flutter and sharing in couple of series post. Kits Contra flutter kit will be having screens developed in all the categories.(Currently only onboarding kit is available) Onboarding Login Forms Menus Dialogs Toast Chat Screens Shopping screens Blogs …
-

Use the easiest way to create a dotted line view with flutter
fdottedline FDottedLine provides developers with the ability to create dashed lines. It also supports creating a dashed border for a Widget. Support for controlling the thickness, spacing, and corners of the dotted border. ✨ Features Supports dotted lines in both horizontal and vertical directions Support to create dashed shapes Provide super easy way to add dotted border to Widget Support …
-

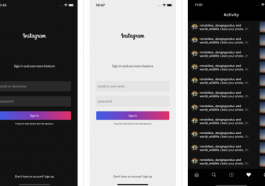
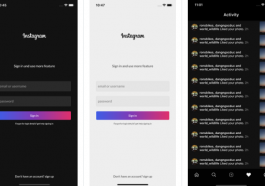
A Flutter Instagram UI Clone Support Night Mode
Instagram Flutter A Flutter Instagram UI Clone Support Night Mode. Build Release Releases APK Demo Demo Demo Demo GitHub
-

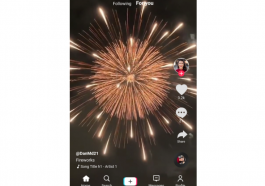
A TikTok Clone in Flutter and Firebase
TikTok Flutter Clone of TikTok with Flutter and Firebase. Caracteristics -TikTok UI -Swipe Videos -Dynamic Video Data Source -User Data (Name, Image) -Animations(Image rotation) Libraries -video_player. -cloud_firestore: -cached_network_image Installation 1.-Clone or download this repository git clone https://github.com/salvadordeveloper/TikTok-Flutter.git 2.-Config your Firebase instance and insert the google-service.json in android/app/ or ios/Runner 3.-Config flutter project : flutter pub get Database The app obtains …
-

A Flutter Instagram UI Clone Support Night Mode
Instagram Flutter A Flutter Instagram UI Clone Support Night Mode. Build Release Releases APK Demo Demo Demo Demo GitHub
-

A basic UI toolkit to get you started with flutter
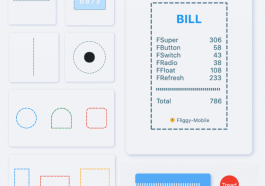
Basic UI Toolkit A basic UI toolkit to get you started with flutter application development. Widget List: SchoolToolkitButton: Button with a busy indicator SchoolLocationWidget: Card to display school information OutlinedButton: Button with only outline border with a busy indicator SchoolToolkitTextField: Custom text field SchoolToolkitRoleButton: Animated role selection button OverlappingButtonCard: Overlapping container with a hovering button on the bottom Calendar: Calendar …
-

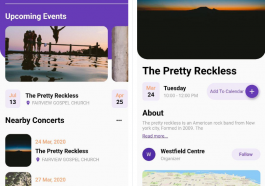
Flutter Event app UI design from Dribbble
Flutter Event App Flutter event app UI design inspire from Dribble. Design Design from Dribble App UI Screen HomePage Detail Implemented Feature Hero Animation Slide Animation Drag down image to pop screen Beautiful UI Design GitHub
-

40 Beautiful Flutter UI Themes For Developers
Flutter UI Themes Do you want to save time building your Flutter app? Developing an app from scratch is a costly and time-consuming process, but a Flutter app template is affordable because much of the code is already written for you. Don’t reinvent the wheel by starting with an empty codebase. In this article, we have showcased highly streamlined app …
-

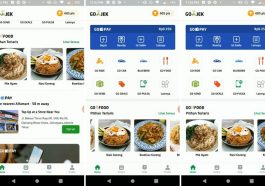
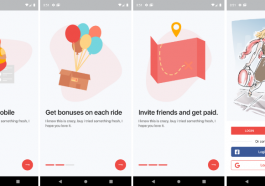
Gojek UI clone using Flutter
Gojek-App-Clone Gojek UI clone using Flutter. GitHub
-

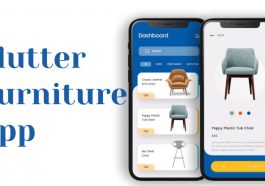
A Nice Flutter Furniture App
Furniture App – Flutter UI Packages we are using: flutter_svg: link goole_fonts: link Fonts Poppins link We design two pages one is the product page with a search bar at the top then the category list at the end list of products. And another one is the details page provides you more details about the product like price, long description, …
-

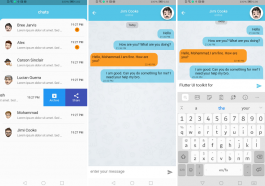
Simple chat UI build with flutter
Simple Chat UI This template is a simple chat ui build with flutter ui toolkit. GitHub
-

Doctor info app ui design with flutter
Dotor Booking App Dotor Booking App UI made with Flutter, Hosted on Codemagic. Don’t forget to star ⭐ the repo it motivates me to share more open source GitHub
-

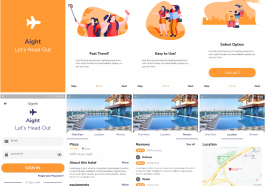
A flutter UI Challenge for Traveling
lets_head_out A flutter UI Challenge for Traveling. Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your first Flutter app Cookbook: Useful Flutter samples GitHub
-

A flutter widget that expresses the concept of neuomorphism in UI design
neuomorphic_container A package widget that applies the concept of Neuomorphism in software development using Flutter. Getting Started Neumorphic containers pretends to extrude from the background. It’s an elevated form created from the same element of the background. The background color of your application or widget hosting the Neuomorphic Container has to match the Neuomorphic Container background color to display properly. …
-

Flutter UI design for a car booking application
Flutter UBER UI Kit A flutter Uber UI Kit inspired by A design on behance 20+ Screens and still making more. Author Garuba OLayemii GitHub
-

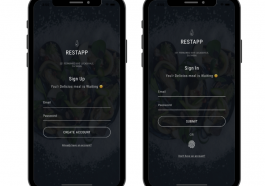
Authentication + Splash Screen Flutter UI with flutter
rest_app Authentication + Splash Screen Flutter UI, UI created getting inspired from one share on dribble with flutter. UI created getting inspired from one share on dribble with flutter, after getting amazing responce, Added Firebase Authentication To use just connect to firebase, All the things are done just add the googleservice.json file and ios GoogleService-Info.plish and you are done. Do …
-

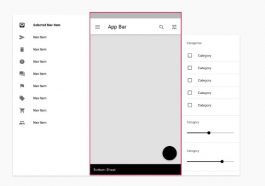
Material Design Scaffold for Flutter
responsive_scaffold On mobile it shows a list and pushes to details and on tablet it shows the List and the selected item. View Demo View Github Getting Started 3 Column Layout example Responsive Layout Follows Material Design Layout Docs. Here is a demo on various sizes. Example import ‘package:flutter/material.dart’; import ‘package:responsive_scaffold/responsive_scaffold.dart’; class LayoutExample extends StatelessWidget { @override Widget build(BuildContext context) …