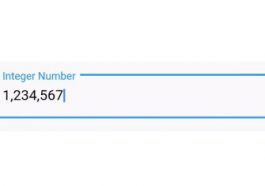
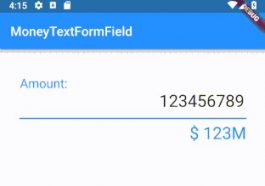
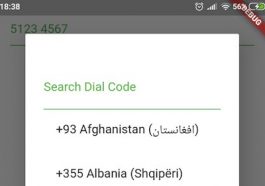
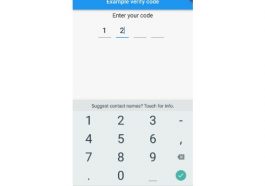
PatternFormatter A Flutter package provides some implementations of Text Input Formatter that format input with pre-defined patterns. How to use import ‘package:pattern_formatter/pattern_formatter.dart’; Thousands grouping Integer number: TextField( keyboardType: TextInputType.number, inputFormatters: [ ThousandsFormatter() ], ) Decimal number: TextField( keyboardType: TextInputType.number, inputFormatters: [ ThousandsFormatter(allowFraction: true) ], ) Card number grouping TextField( keyboardType: TextInputType.number, inputFormatters: [ CreditCardFormatter(), ], ) Date format TextField( keyboardType: …