Swipe Book | E-book Mobile Application For Android and iOS Using Flutter

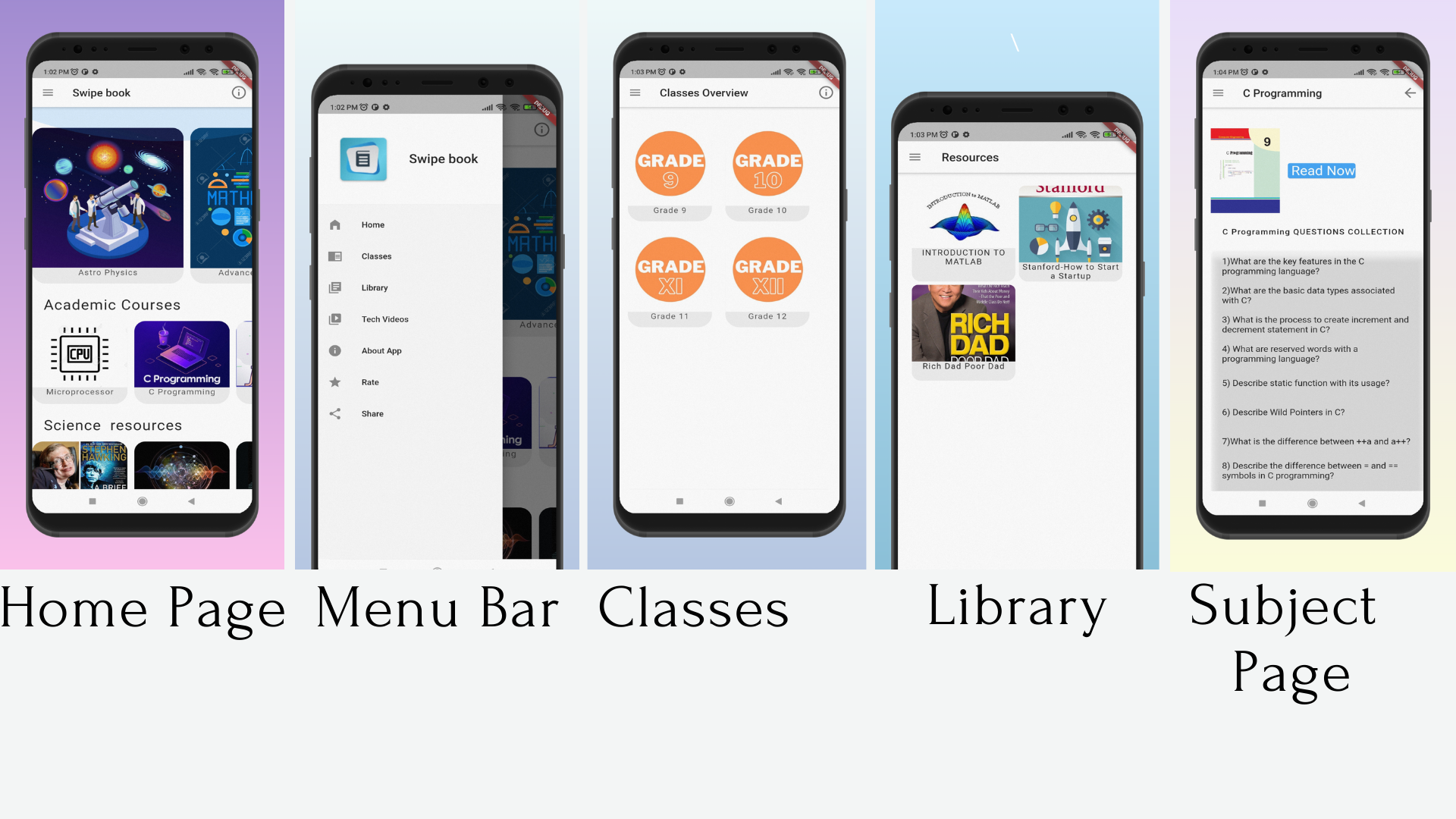
Swipe Book
is a collection of a wide variety of educational resources consisting pdfs, images, question papers, a collection of important questions, programs, useful videos that will help in the effective learning process.
Initially, it only consists of resources for the technical students of the Computer Engineering batch studying in grade 9 – grade 12. Now, it includes a variety of resources for culture, religion, technology, science, computers, programming languages, mathematics, SAT preparation, etc. This app aims to make the learning process easy and accessible everywhere.
Contributing
What you will need:
- Flutter (Get it here: https://docs.flutter.dev/get-started/install)
- Dark SDK
- IDE of Choice (Follow the steps here: https://docs.flutter.dev/get-started/editor)
- Fork the repo and pull request to main branch
If you want to contribute to our initiative to make education free and accessible for underprivileged people, you can help us to build this open-source project and send any educational resources to our email address (techbook999@gmail.com).
Code Structure
- Main code is located within lib folder
- main.dart is the launch point of the program
- screens folder contains the different pathways of the application
- components folder contains files related to basic functionality used across pages
- courses folder contains files of all course related content
- admincontrol contains files related to user details and login
- Firebase is used for the backend
- pubspec.yaml includes all the application dependencies
- android and ios folders are automatically generated by flutter
- Flutter uses dart to handle building the app in its respective platform.
- Flutter uses a nested widgets for the layout of the app
Running Application
To run the application, you have to install Flutter and an emulator for android and/or iOS.
Follow the steps in this link based on your developing platform:
https://docs.flutter.dev/get-started/install
To see your changes in real time, hot reload flutter and it will display the changes on your emulator in real time instead of rebuilding the entire project, which takes time.