Flutter Login UI with darkmode support
Flutter 2.8.0 Null Safety

Beautiful Login Panel UI with support for dark mode and validation. Created by Martin Gogołowicz.
Please leave a ⭐ if you like it 💙
How it looks:
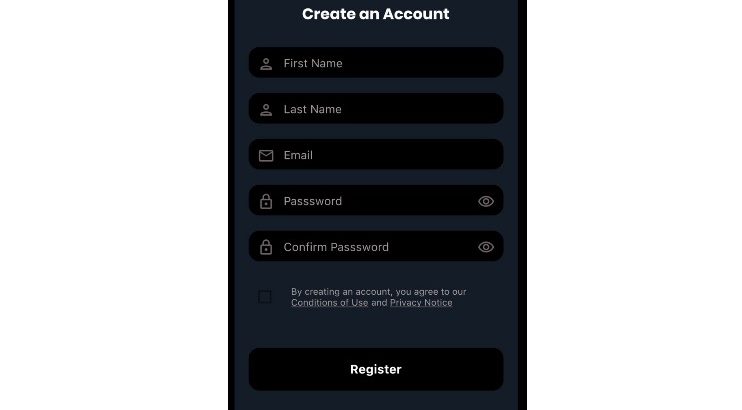
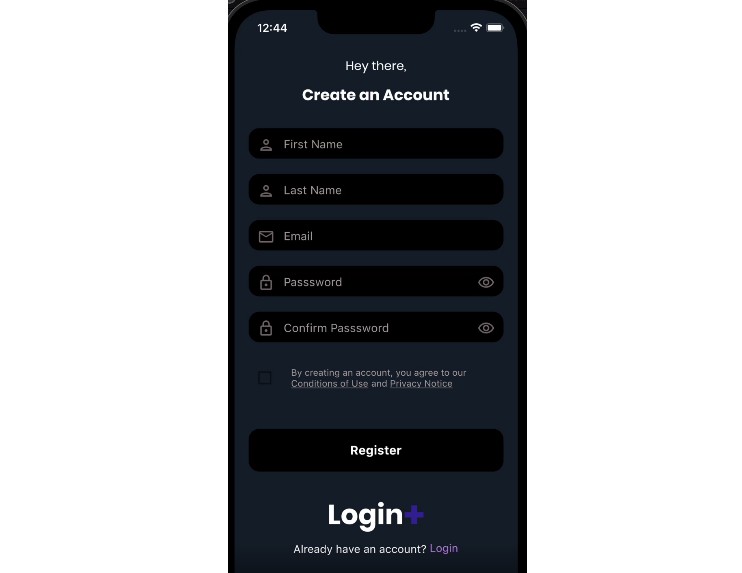
Dark mode ⚫ :
Dark.Mode.mov
Light mode ⚪ :
Light.Mode.mov
Features:
- Login panel
- Register panel
- Forgot password panel
- Dark and Light Mode friendly
- Performance friendly
- Validation for all text fields
- Null safety