Animated App with Rive and Flutter

Fonts
- Poppins link
Watch it on YouTube
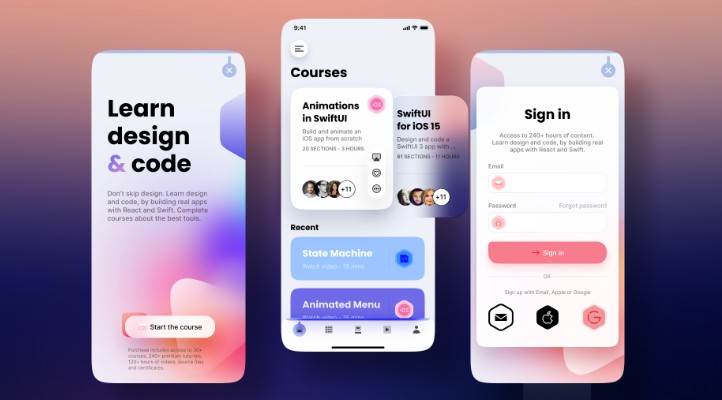
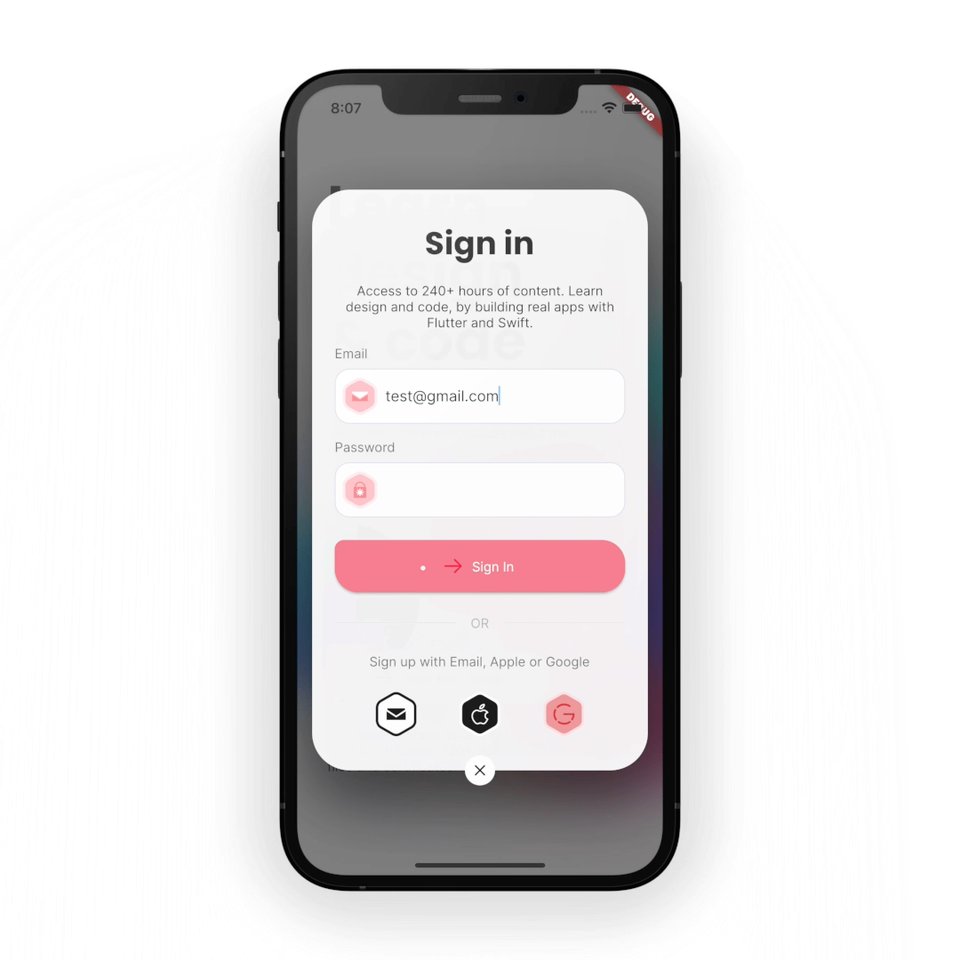
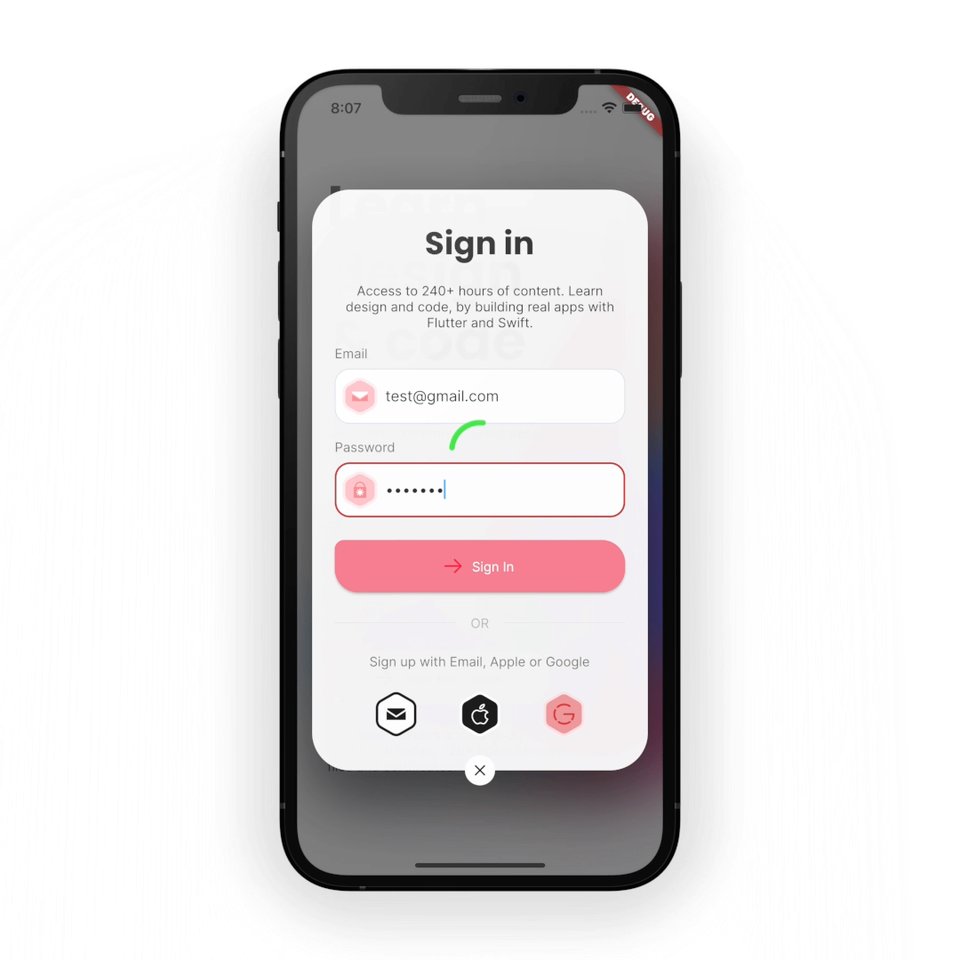
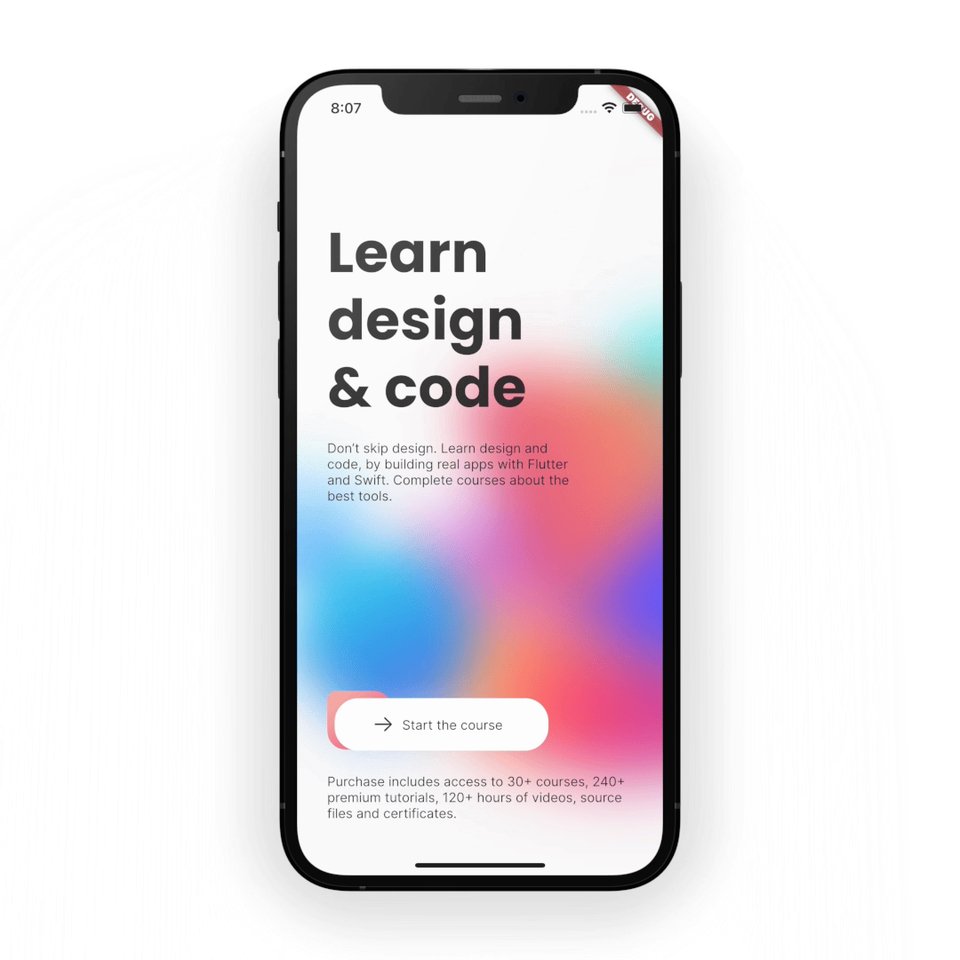
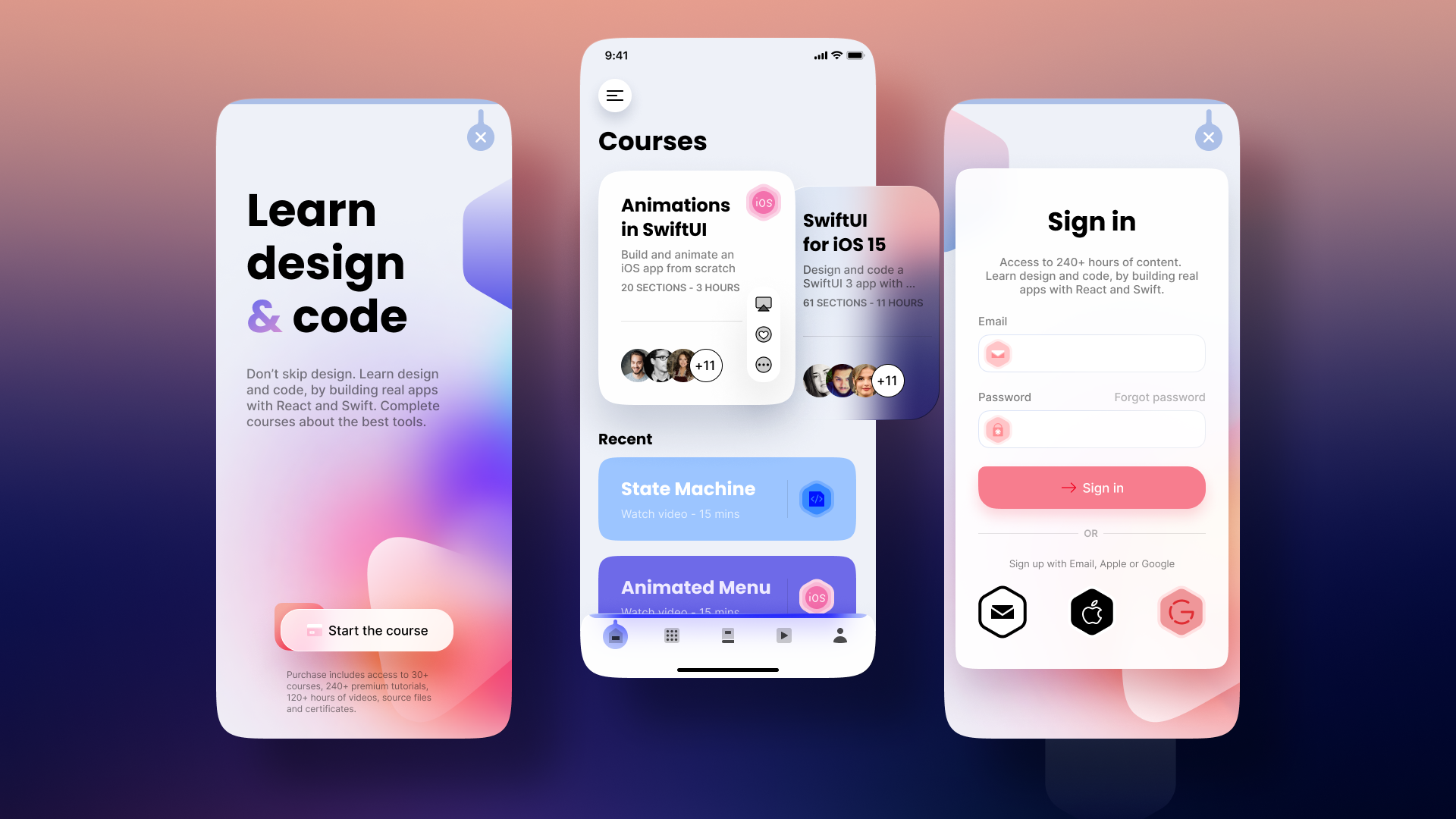
Hello, welcome to my new Flutter series focused entirely on animation. This is the app we are planning to build. As you can see a beautiful background animation using shapes and blur. As well as a cool button animation. Once we tap on the sign-in button a loading animation shows. If there is any error it shows an error animation. It will load and have a success animation with confetti if everything is okay.
Also on the bottom navigation bar, we have animated icons that really make your app design stand out more.
So, what is really surprising about this is that we’re using animated assets, which means that these icon animations are not made in code. Instead, they’re made in Rive which is a really cool animation tool that lets you create animated assets for your website, iOS, Android, and most importantly Flutter.