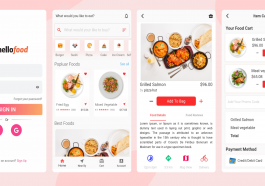
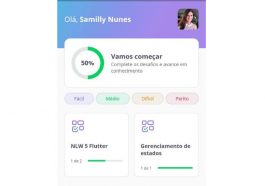
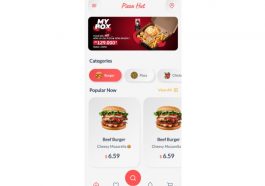
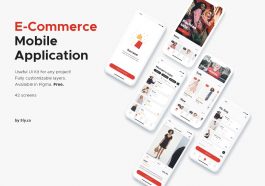
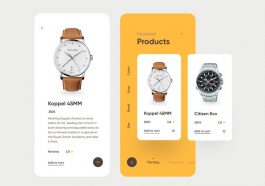
MAD-Sem6 This is the semester 6 Mobile App Development Course project. So maybe the final project may not make sense 😉 but it is a good place to start learning Flutter. 🔍 Overview MAD-Sem6 is a Mobile Development Course Project that contains Basic ➡️ Medium implementation of different widgets. As a whole it doesn’t make any sense as it is …