Udacity UI Clone Flutter Web 2.0

Udacity UI Clone made with Flutter Web (Flutter 2.0).
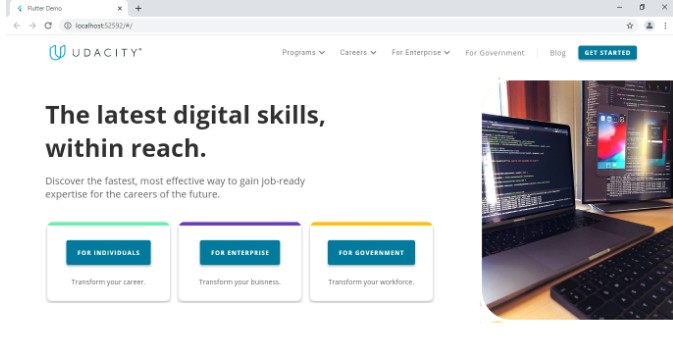
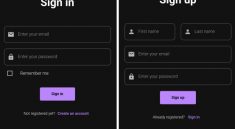
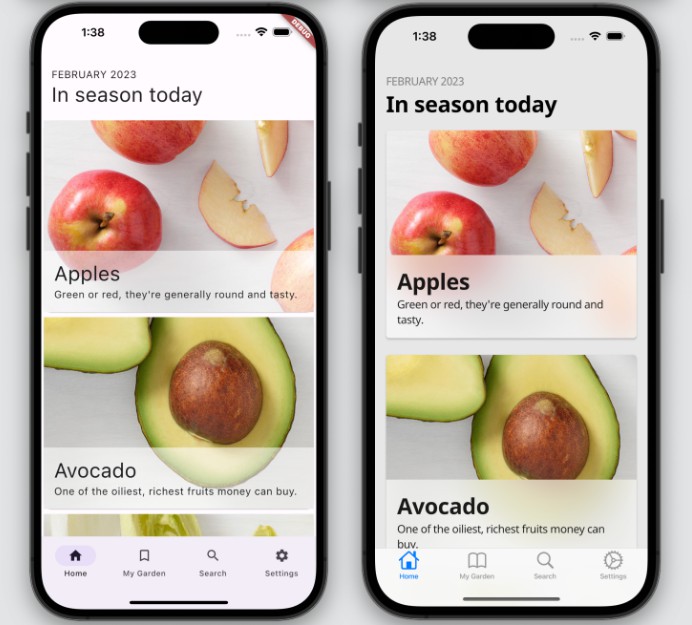
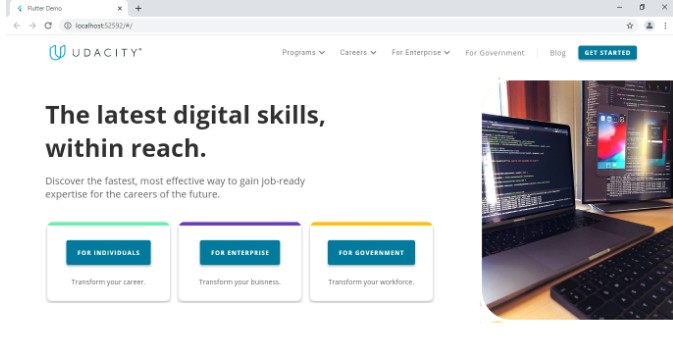
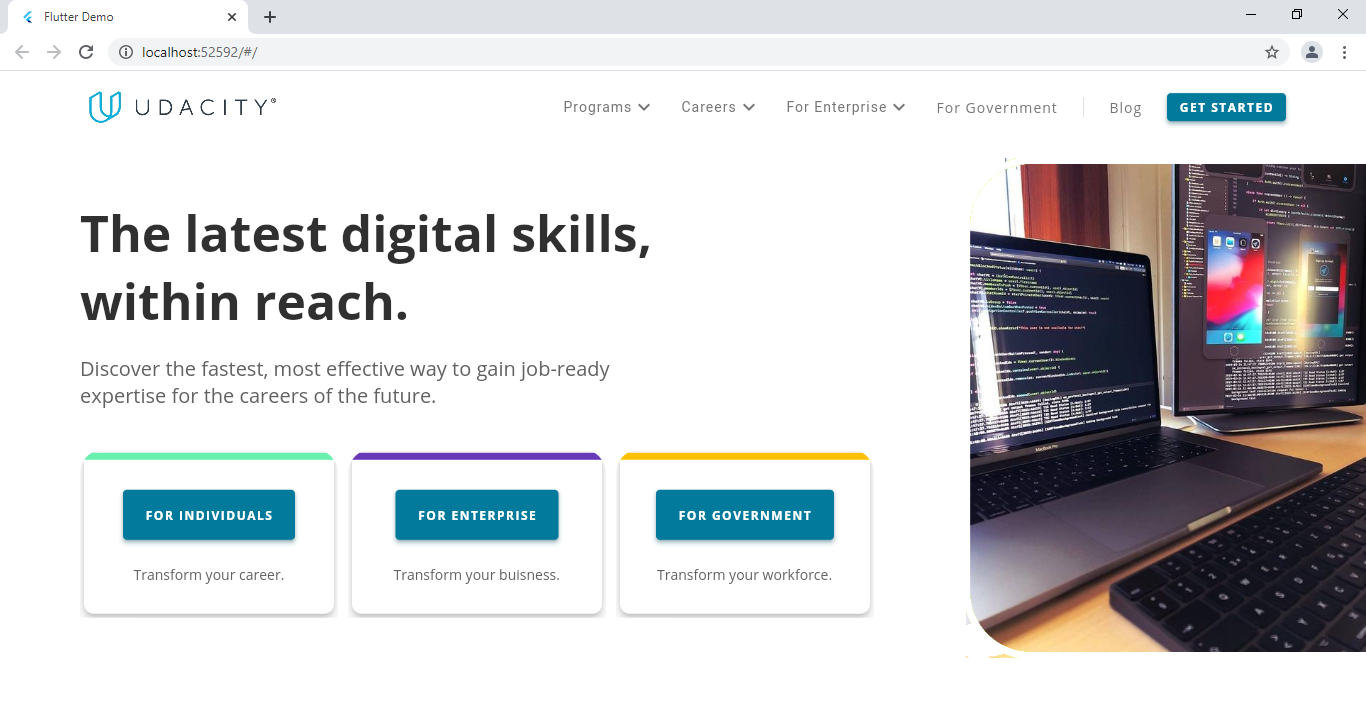
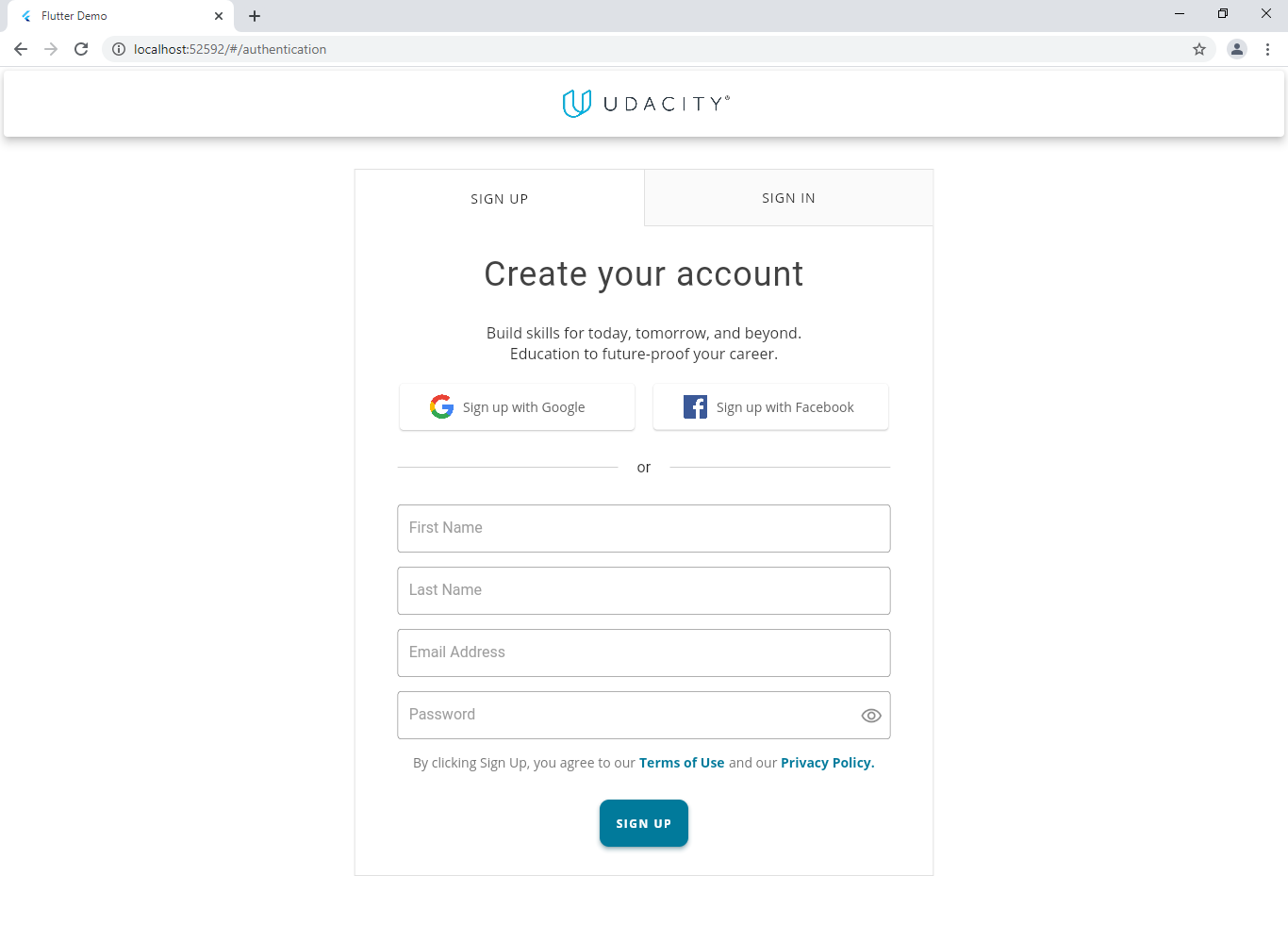
ScreenShots:


Tools & languages:
- Android studio (IDE)
- Dart (logic)
- Flutter 2.0 (Mobile UI developement kit)
- Paint.net (Image editor)
GitHub
https://github.com/Mohammed-Benotmane/Flutter-Udacity-UI-Clone