food_panda_clone_with_flutter (UI)
A simple delivery app UI like foodpanda to implement pixel to flutter UI
Features
- Splash Screen
- Home Screen
Showcases:
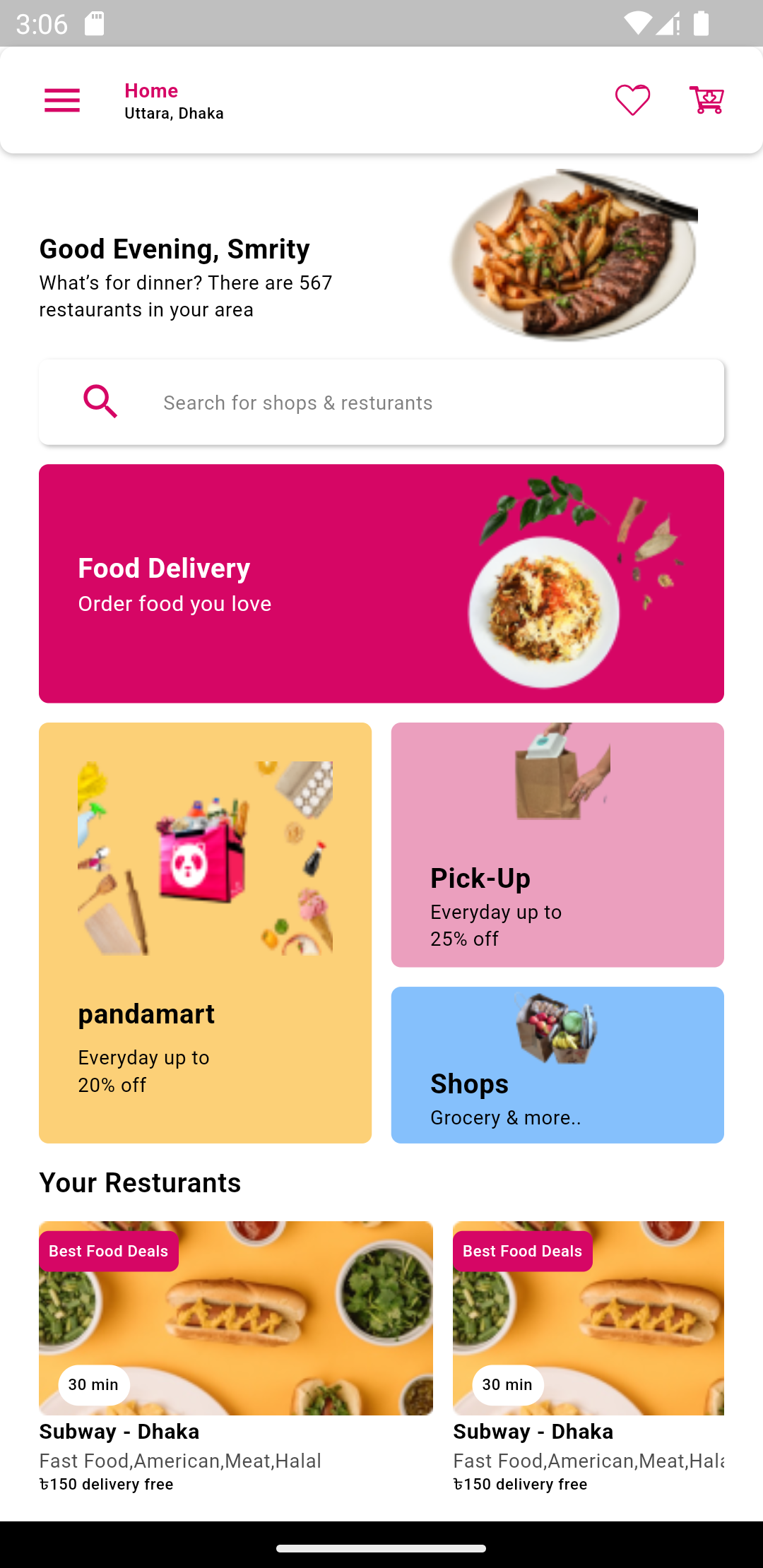
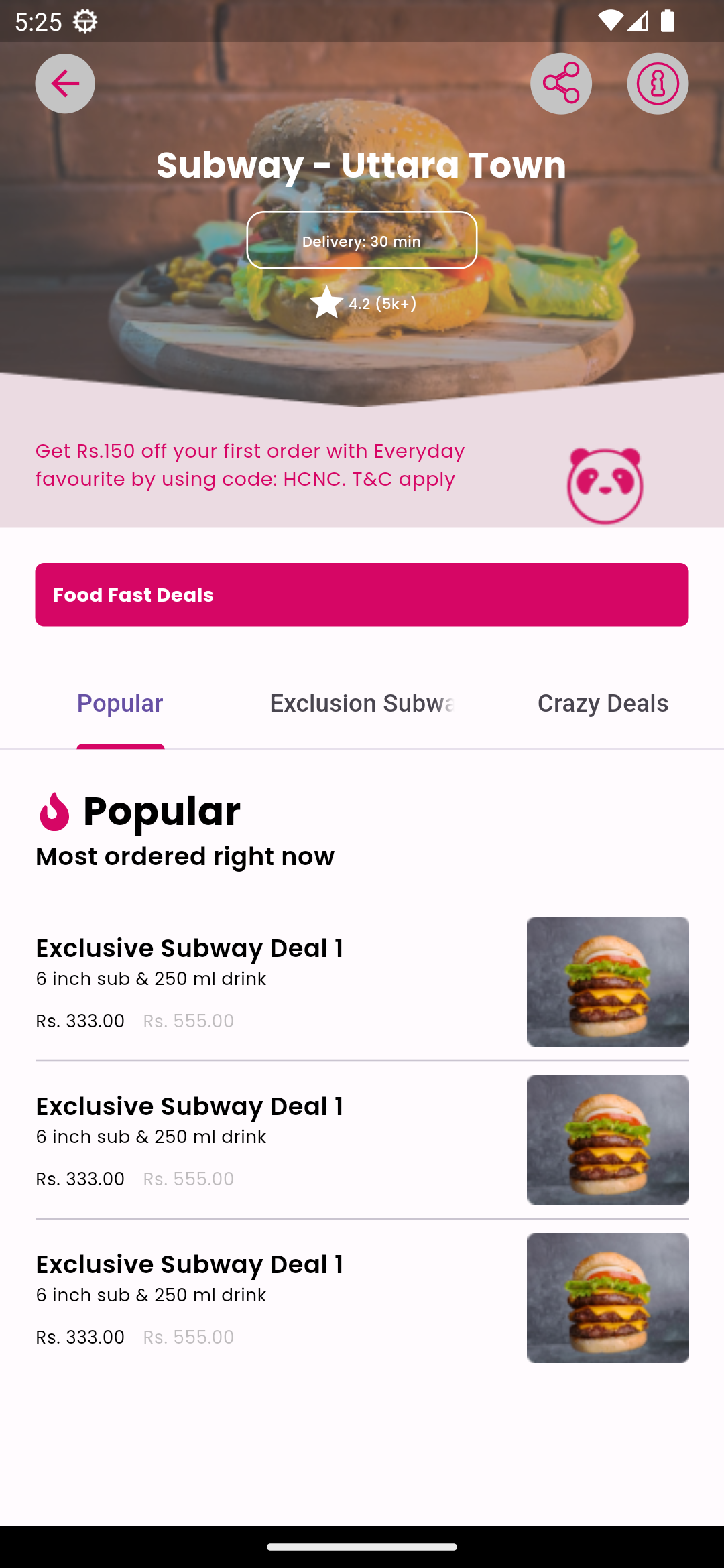
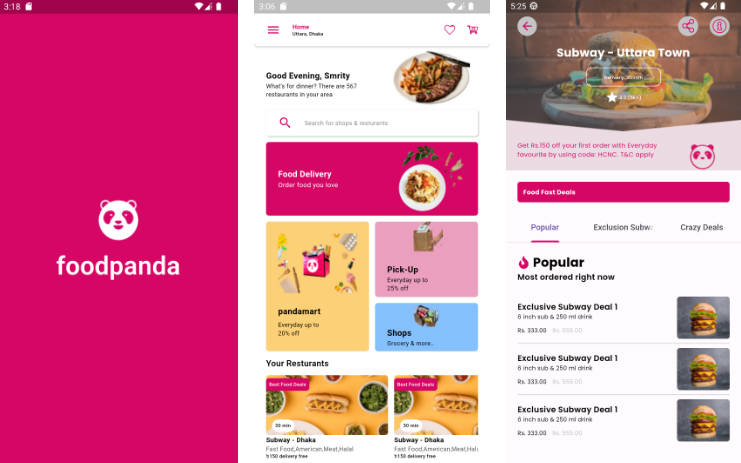
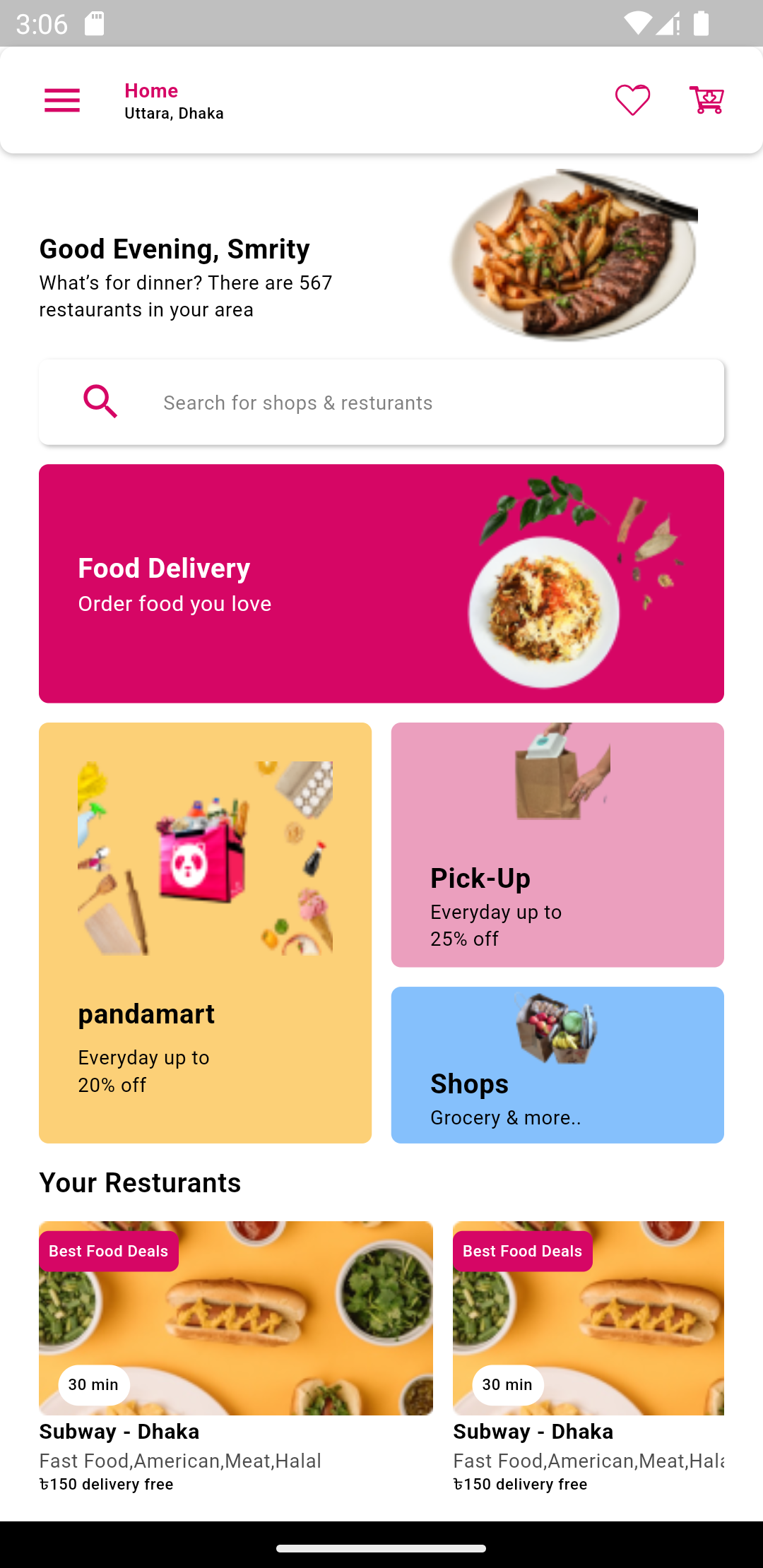
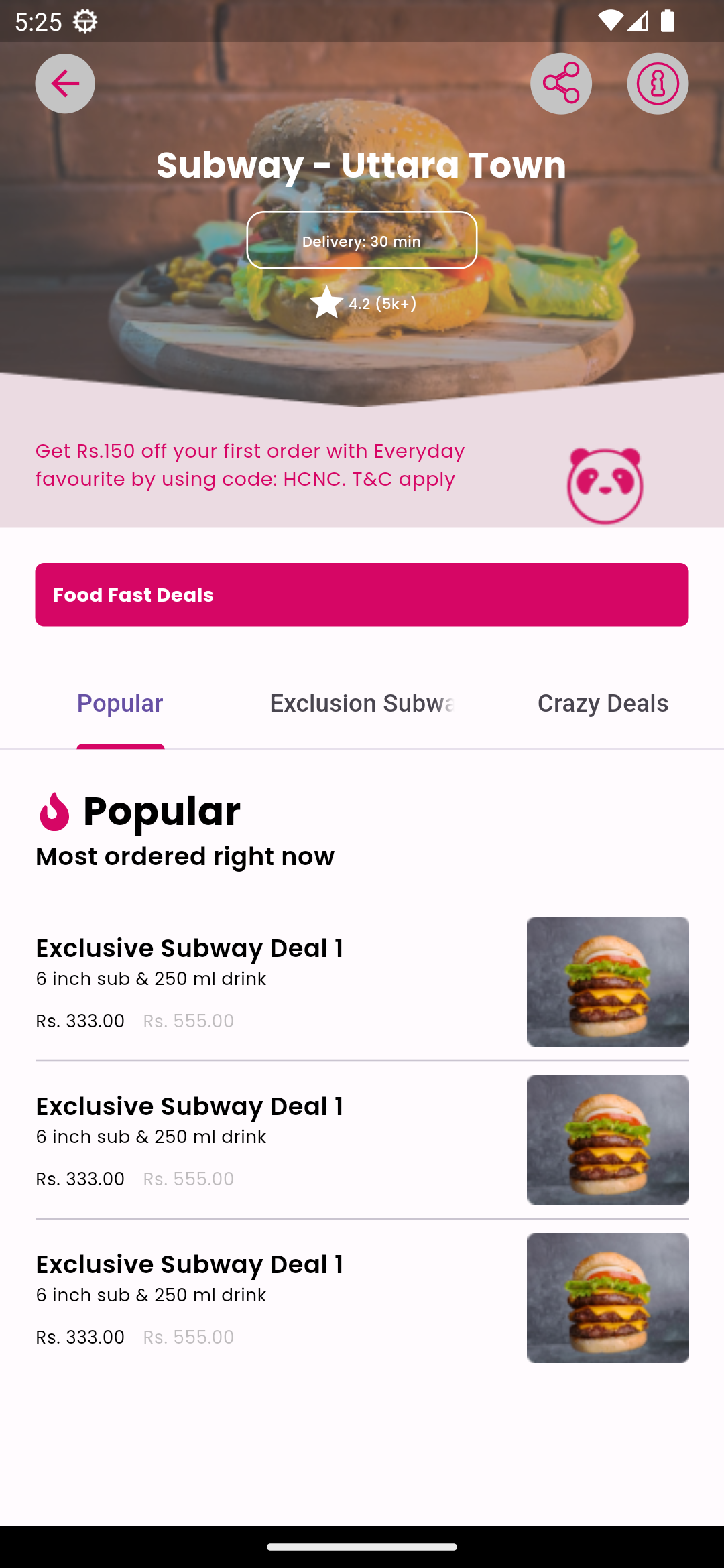
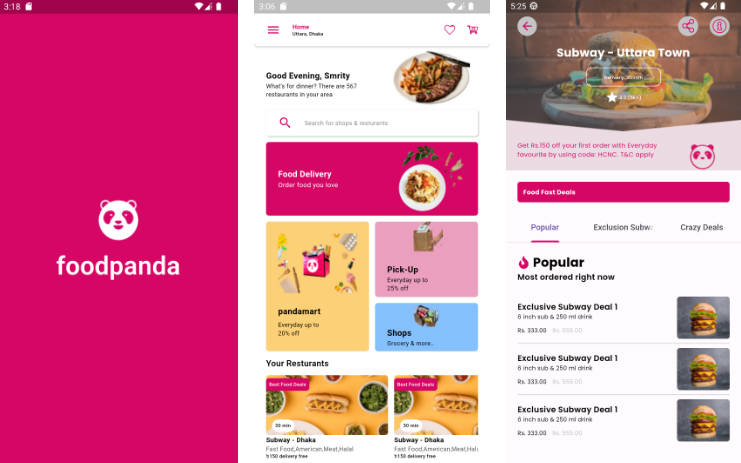
| Splash Page | Home Page | Detail Page |
|---|---|---|
 |
 |
 |

Stacks
Dart Flutter UI
Flutter app templates code

| Splash Page | Home Page | Detail Page |
|---|---|---|
 |
 |
 |

Dart Flutter UI
Lo siento, debes estar conectado para publicar un comentario.