Sample to generate an isometric map

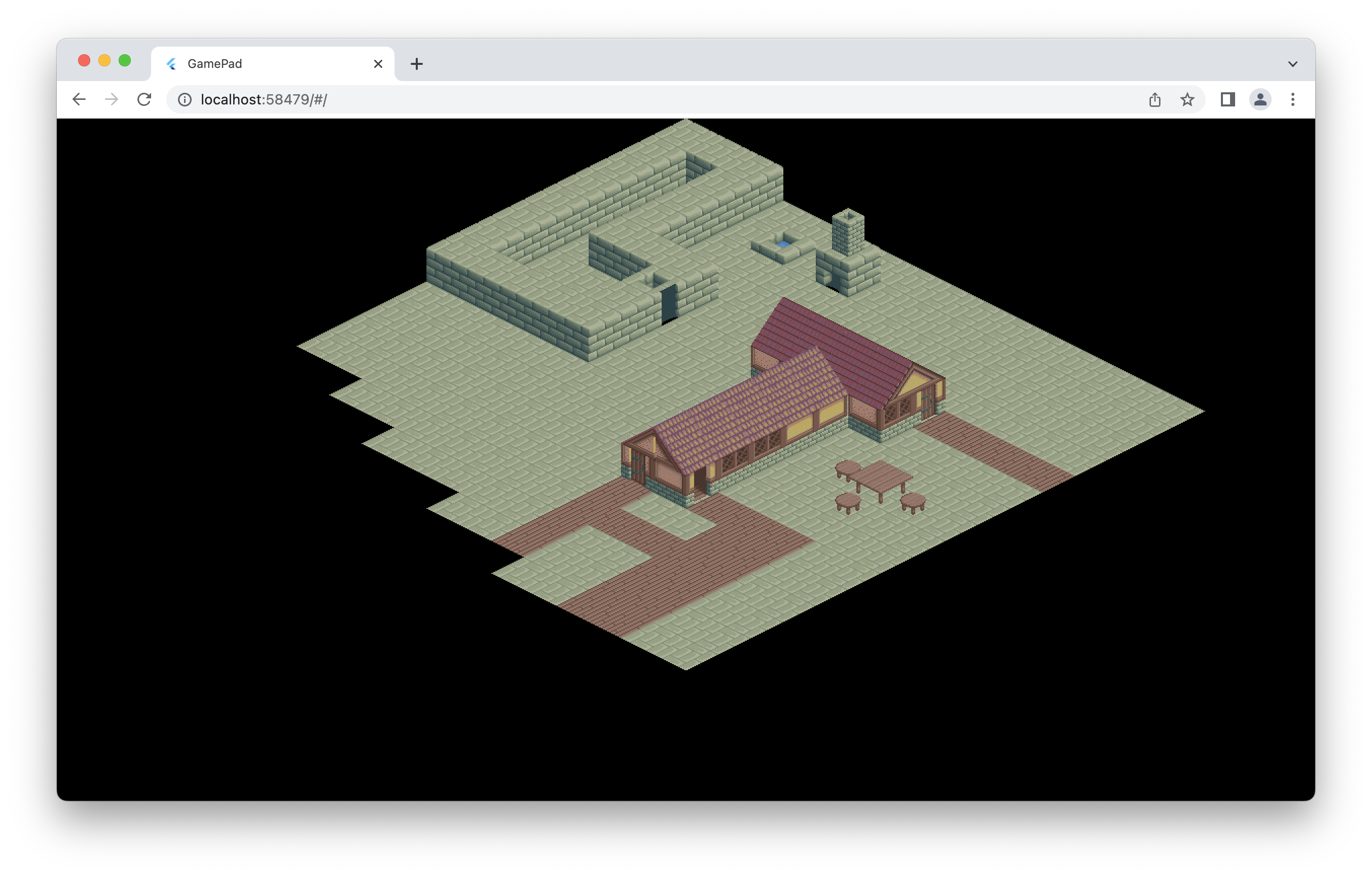
This is a sample of rendering an Isometric tile map created with the Tiled Map Editor using Flame, Flutter’s frame game engine, with IsometricTileMapComponent. The following is a sample of rendering an Isometric tile map created with the Tiled Map Editor using the IsometricTileMapComponent.
Usage
flutter run
Create Reference
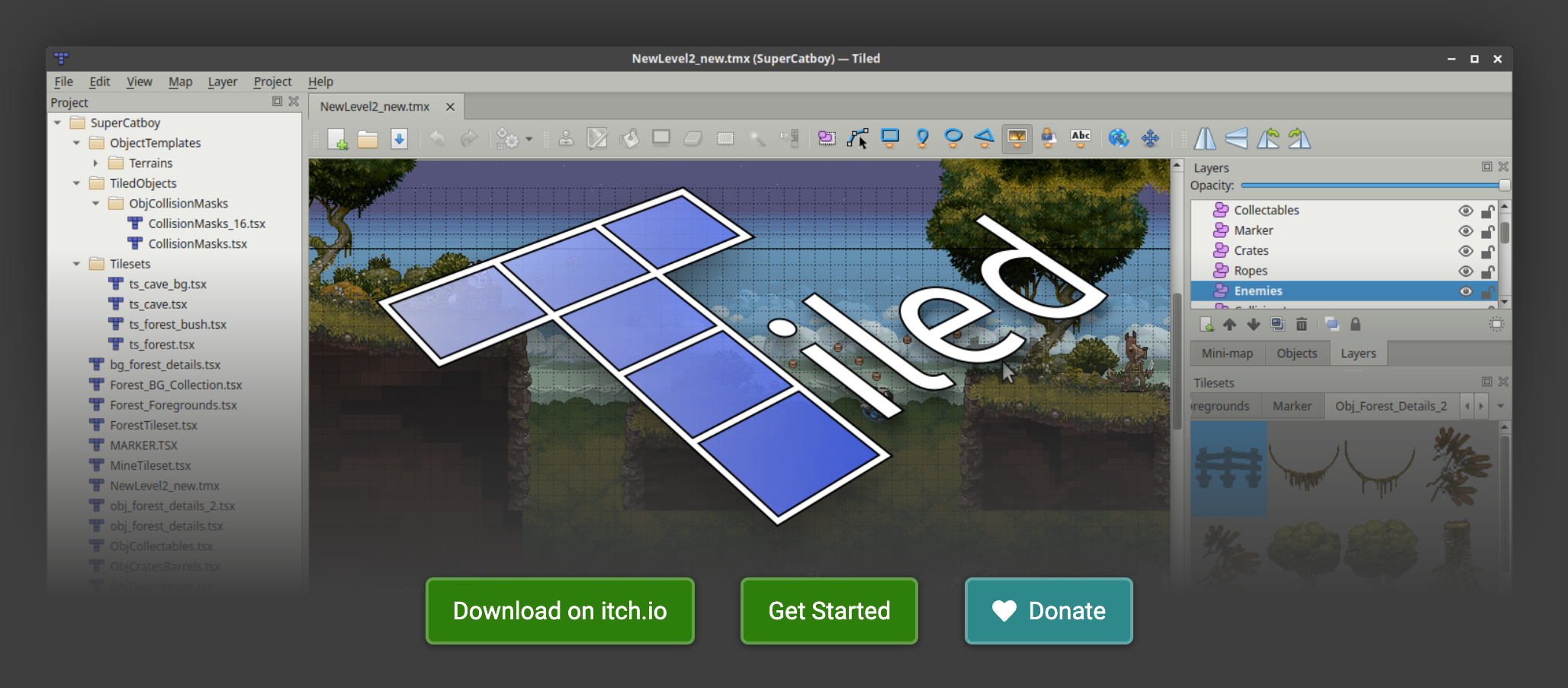
Use the Tiled Map Editor to create an Isometric tile map.
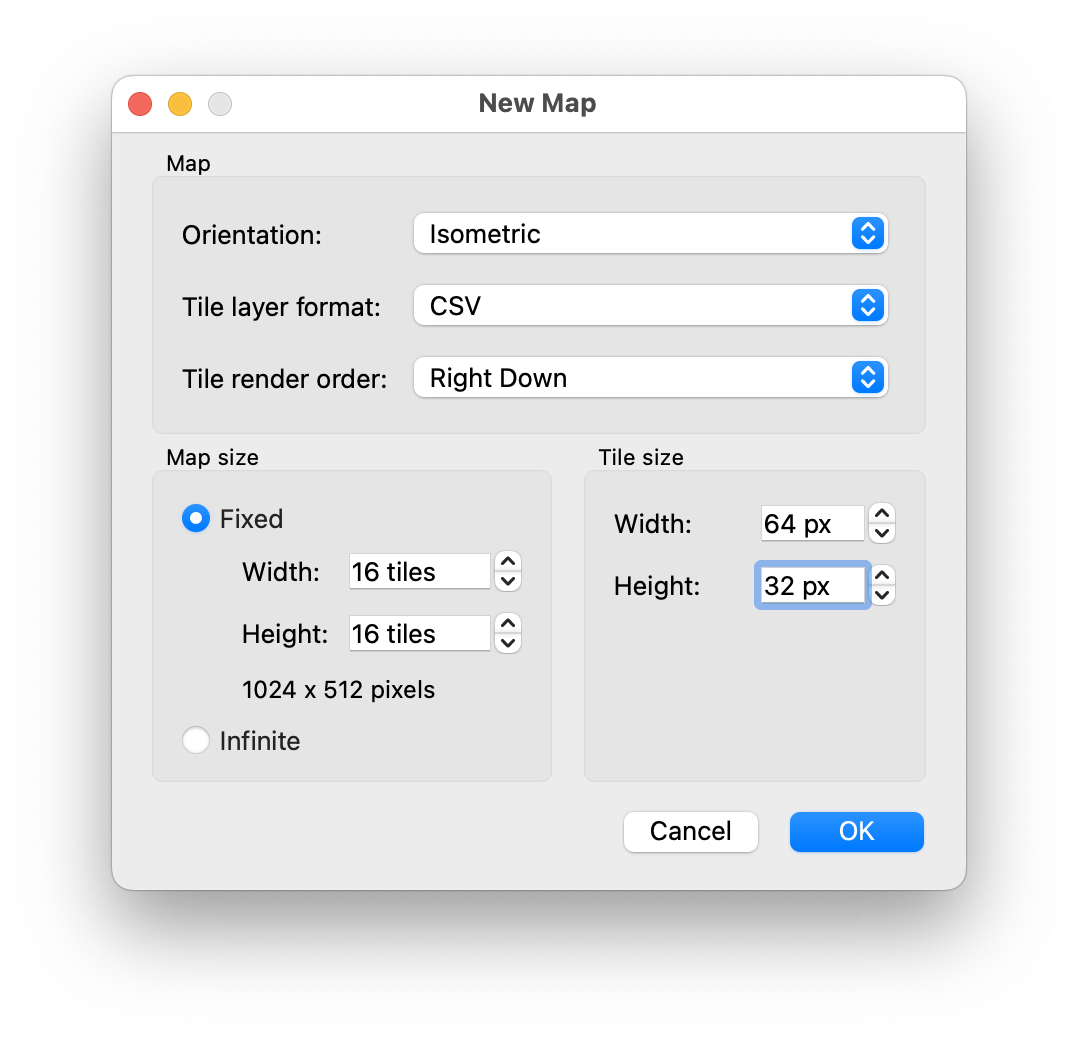
In this case, Flame 1.6.0 does not seem to support rectangular maps, so “Isometric” (not Isometric (Staggered)) must be selected for Orientation.
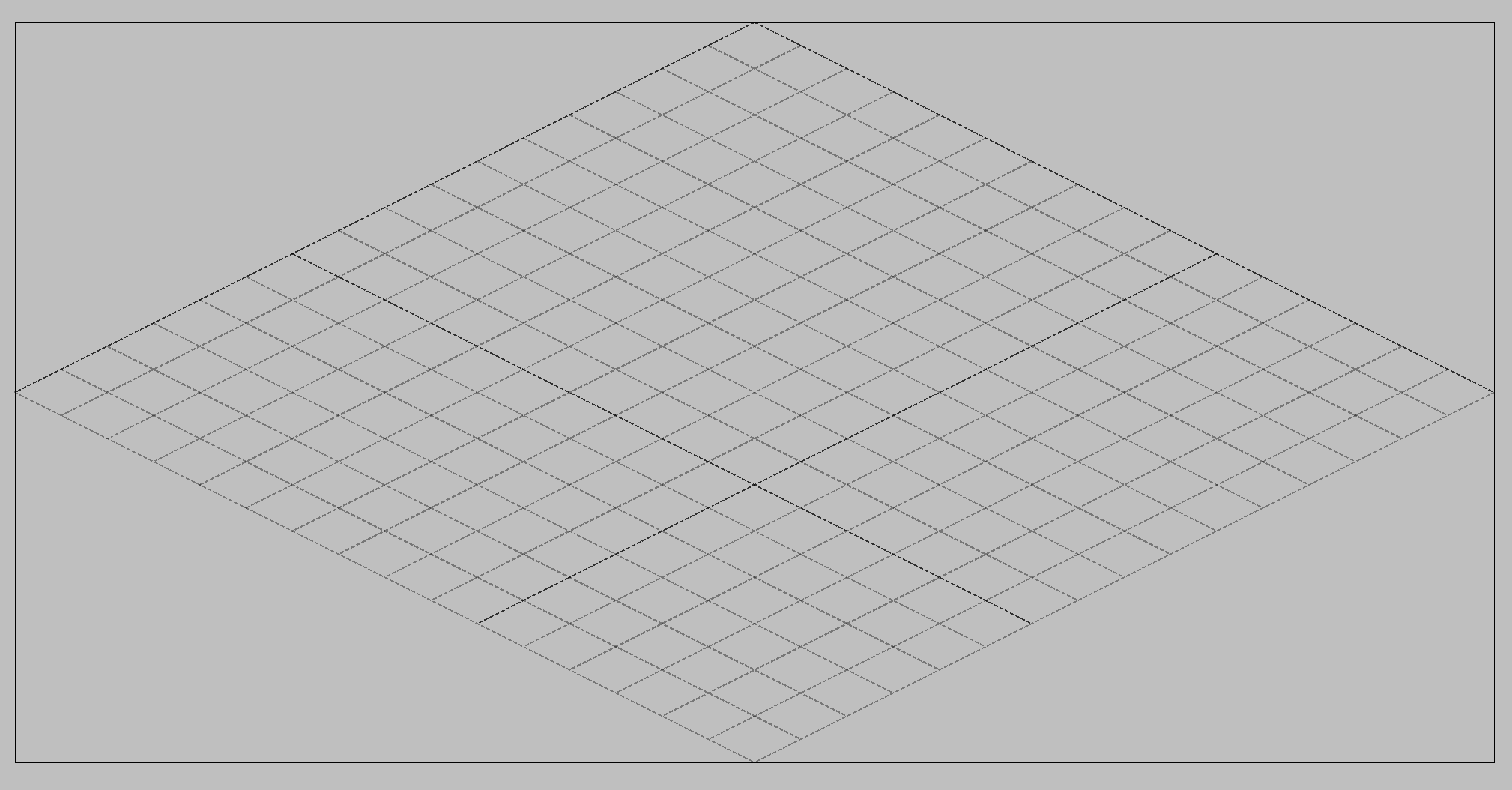
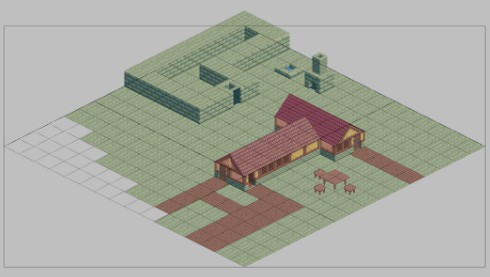
Select a map of the following shape.
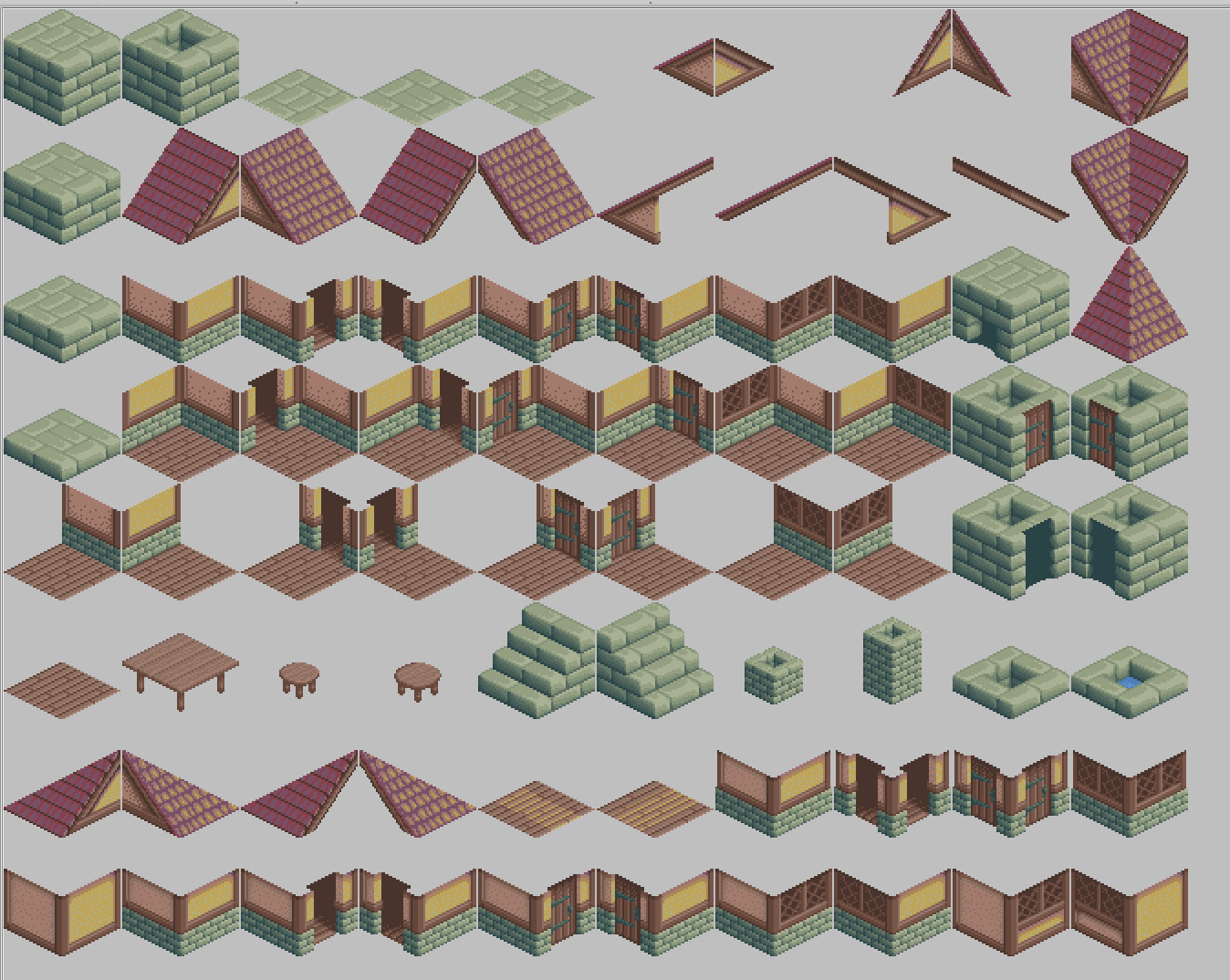
As for tile sets, they are mapped in squares.
This time, we are using materials created by
Seth Galbraith from OpenGameArt.org, a website that provides free materials.
Layers
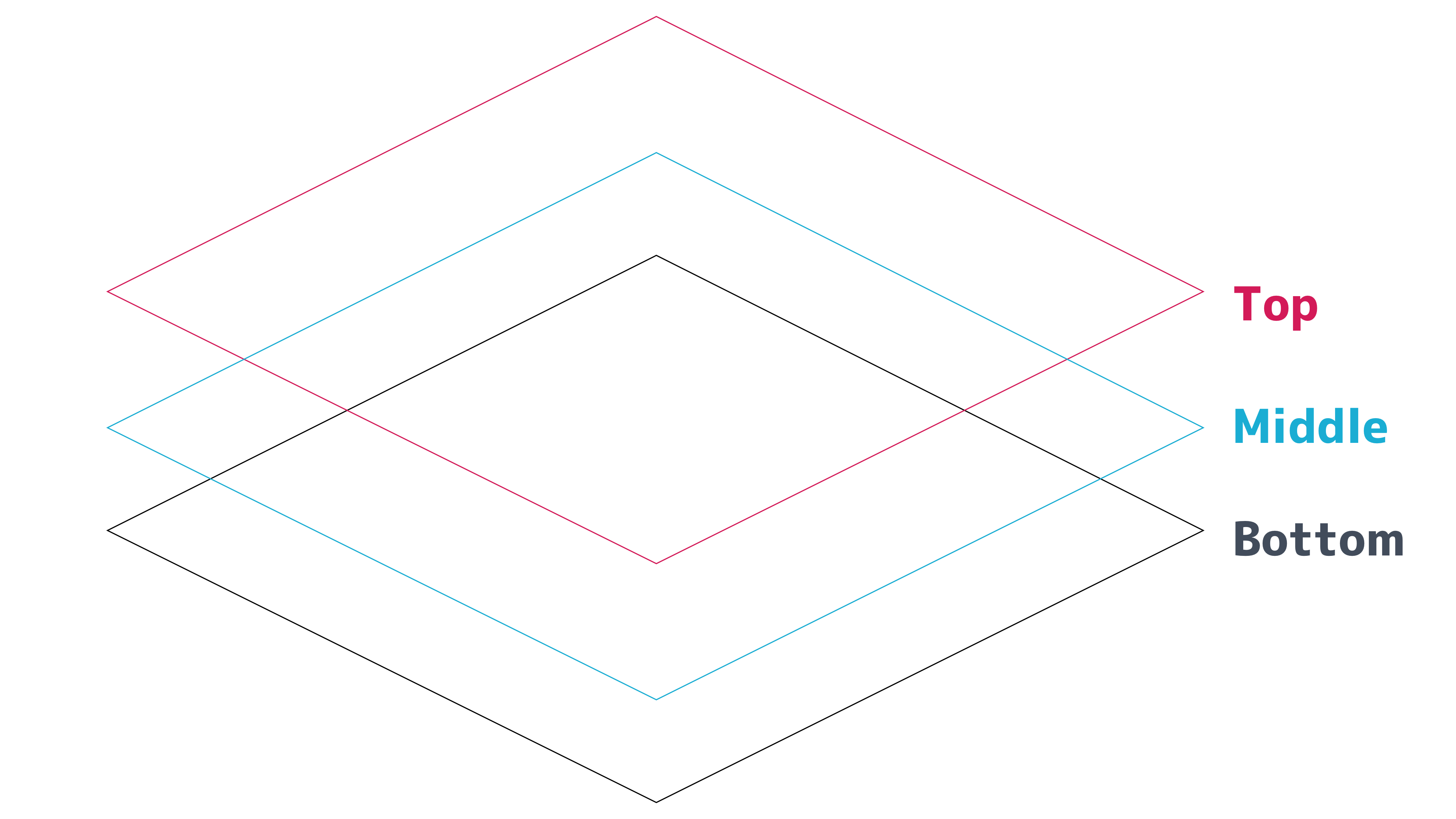
As for layers, they are placed in three separate layers: “bottom,” “middle,” and “top.
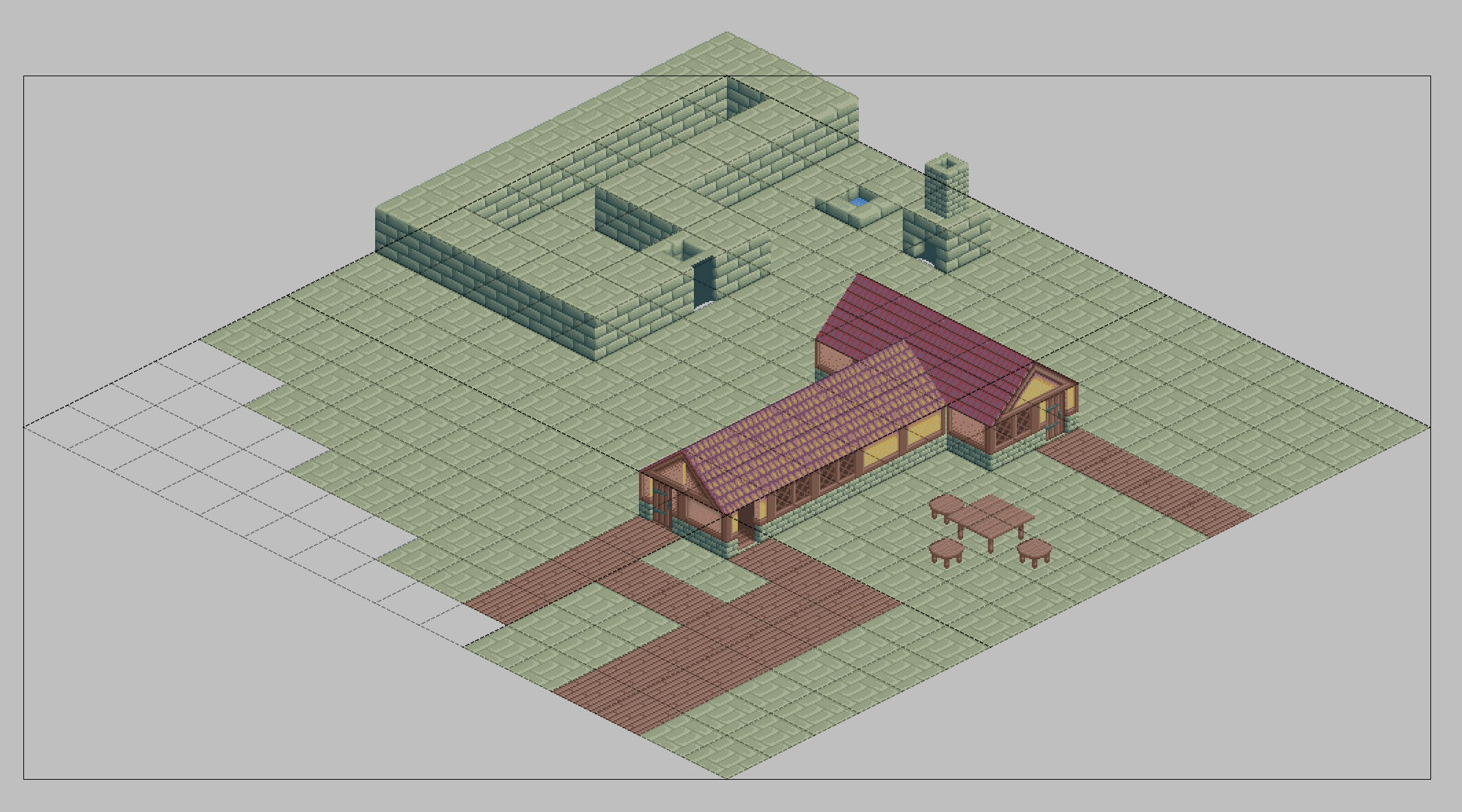
Mainly, the floor is placed in the “bottom” layer. The “middle” layer is for walls, etc. The “top” layer is mainly used for roofs, and the map is created as shown below.
FlameIsometric
The Flame 1.6.0 version of IsometricTileMapComponent does not provide an interface to easily import tile maps generated by the Tiled Map Editor, but rather generates them using tilesetImage and matrix. The interface is generated by tilesetImage and matrix.
So, using ‘package:tiled/tiled.dart’ and ‘package:flame/sprite.dart’, we analyze the tmx data with TileMapParser and create a matrix, The matrix is then adjusted to match the SpriteSheet index, and the tileset is generated by the SpriteSheet component.
By passing the matrix and tileset to IsometricTileMapComponent, an IsometricMap is rendered.
They are handled by the FlameIsometric class, which can be generated by passing the tileMap image path and the tmx file path.
final flameIsometric = await FlameIsometric.create(tileMap: 'tile_map.png', tmx: 'tiles/tile_map.tmx');
The matrix is generated layer by layer, and the matrices for all layers are stored in the matrixList of the flameIsometric instance.
Rendering is performed in layer order using for statements, etc.
for (var i = 0; i < flameIsometric.layerLength; i++) {
add(
IsometricTileMapComponent(
flameIsometric.tileset,
flameIsometric.matrixList[i],
destTileSize: flameIsometric.srcTileSize,
position: Vector2(gameSize.x / 2, flameIsometric.tileHeight.toDouble()),
),
);
}
Contributor
copyright holder
isometric-64×64-medieval-building-tileset
I appreciate it very much.
Author
Daisuke Takayama
- @webcyou
- @panicdragon
- https://github.com/webcyou
- https://github.com/webcyou-org
- https://github.com/panicdragon
- https://www.webcyou.com/