Movies App

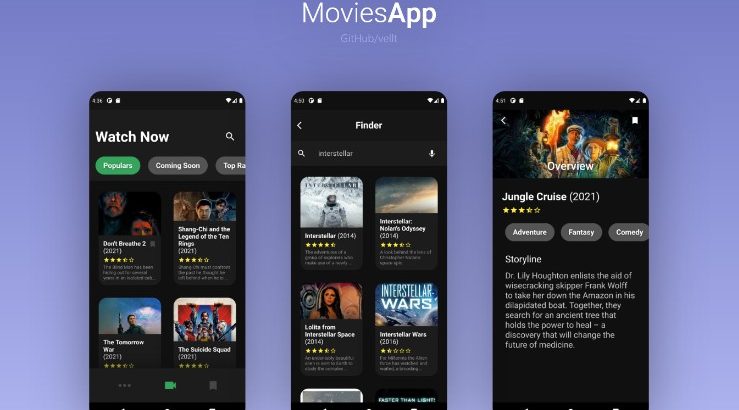
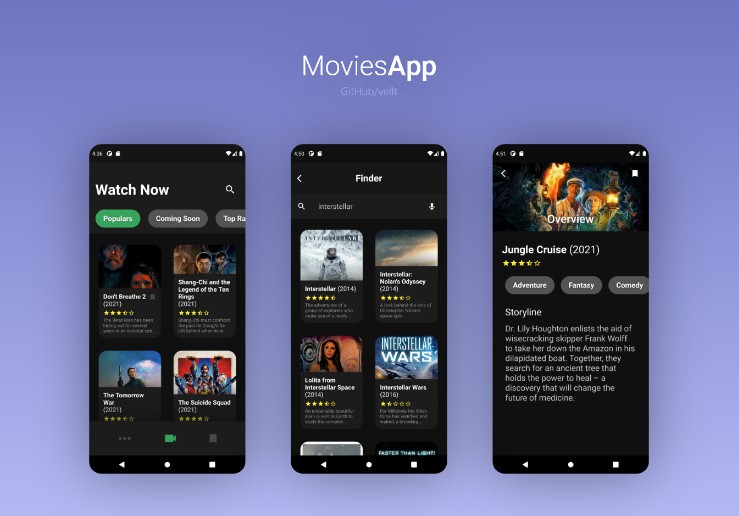
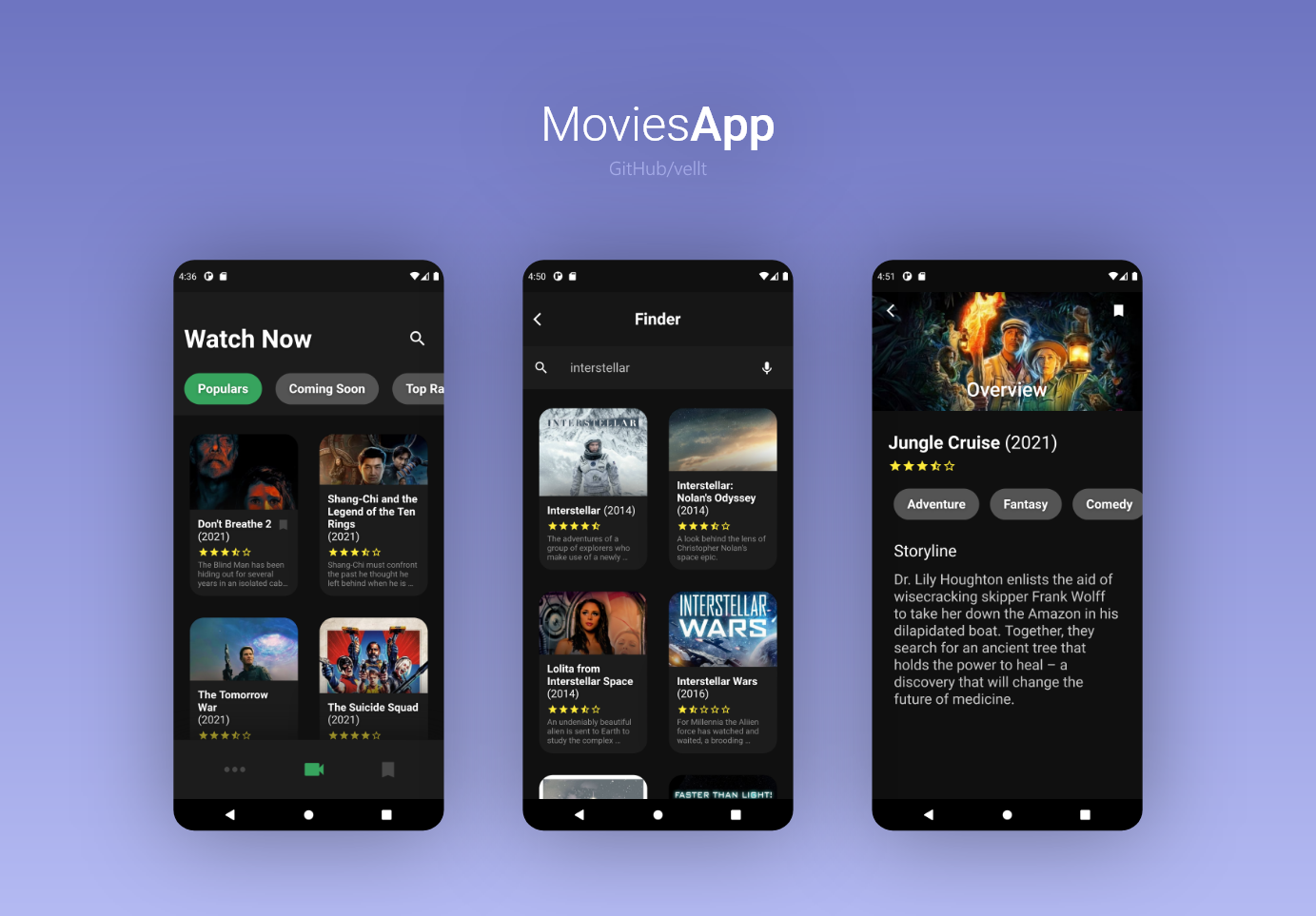
Hi, do you like movies? grin Try MoviesApp here. There are currently 4 themes in the app. Search for your favourite movie and add it to your favourites.
Operating Principle
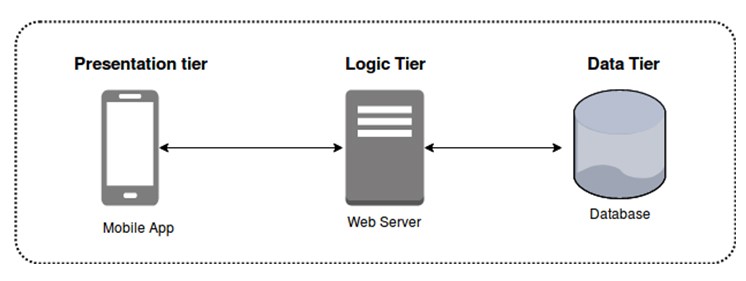
The app sends requests and receives responses from the themoviedb API. To learn more aboutAPIsand theMultitier architecture
click here.

How to run
This application is using api of themoviedb, so before using it you have to create an api from themoviedb and generate an API and apply it to this application, follow the below step to connect api with this app.
First go to https://www.themoviedb.org/documentation/api, and follow the API Documentation, you will get the API Code.
- go to
lib/secret/themoviedb_api.dart - you will see the code like this
const String themoviedbApi = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
- replace the all
xx..to your API, like this
const String themoviedbApi = 'your_api_code_here';
- enjoy coding ❤️