Flutter course, assignment 1

Chuck Norris jokes
Description
This is the Flutter application which show image of the Chunk Norris and his joke. The app based on tinder appliction idea where you can swipe to left if like and to right if it’s not interesting, also in bottom align two buttons like and dislike. In appbar I align the buttons which show dialog and information about me.
Images
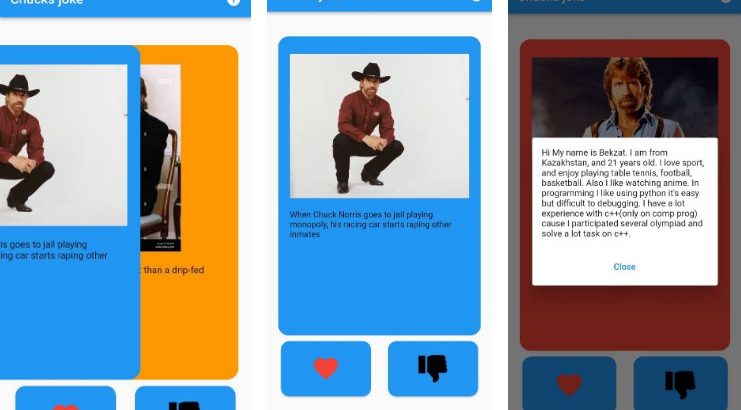
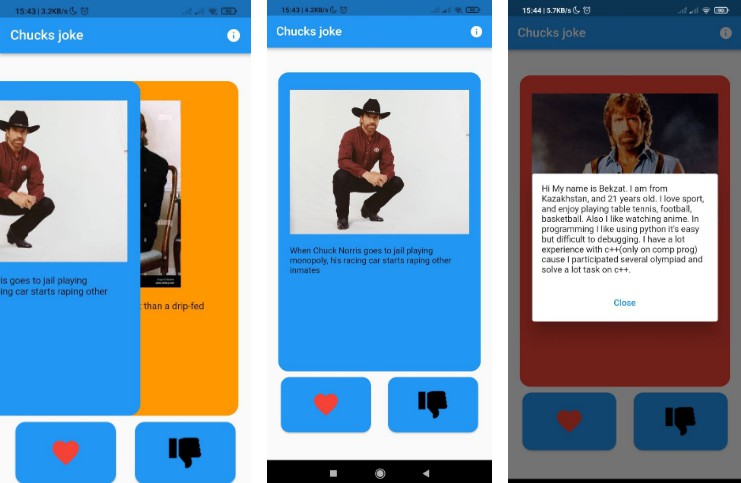
| Scrolling jokes | page | dialog |
|---|---|---|
 |
 |
 |
Library
- http – This library used to fetch quotes from this site
- json_serializable – This library used to serialize JSON data into a model object.
- flutter_lints – This library detect warnings and report them to the user.
- build_runner – This library used to generate Joke.g.dart file.
Code
Fetch data with http lib
Future<Joke> getHttp() async {
var response =
await http.get(Uri.https('api.chucknorris.io', '/jokes/random'));
if (response.statusCode == 200) {
var result = jsonDecode(response.body);
return Joke.fromJson(result);
} else {
throw Exception("Bad connection try again");
}
}
Result will json which contains this properties:
var categories = [];
var created_at = "";
var icon_url = "";
var id = "";
var updated_at = "";
var url = "";
var value = "";