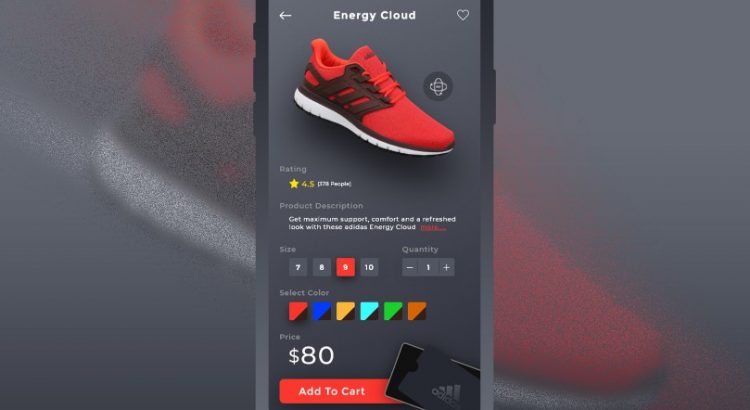
Adidas Shoes Ecommerce App UI Adidas Shoes Ecommerce App UI With Flutter. Getting Started This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project: Lab: Write your first Flutter app Cookbook: Useful Flutter samples For help getting started with Flutter, view our online documentation, which offers …