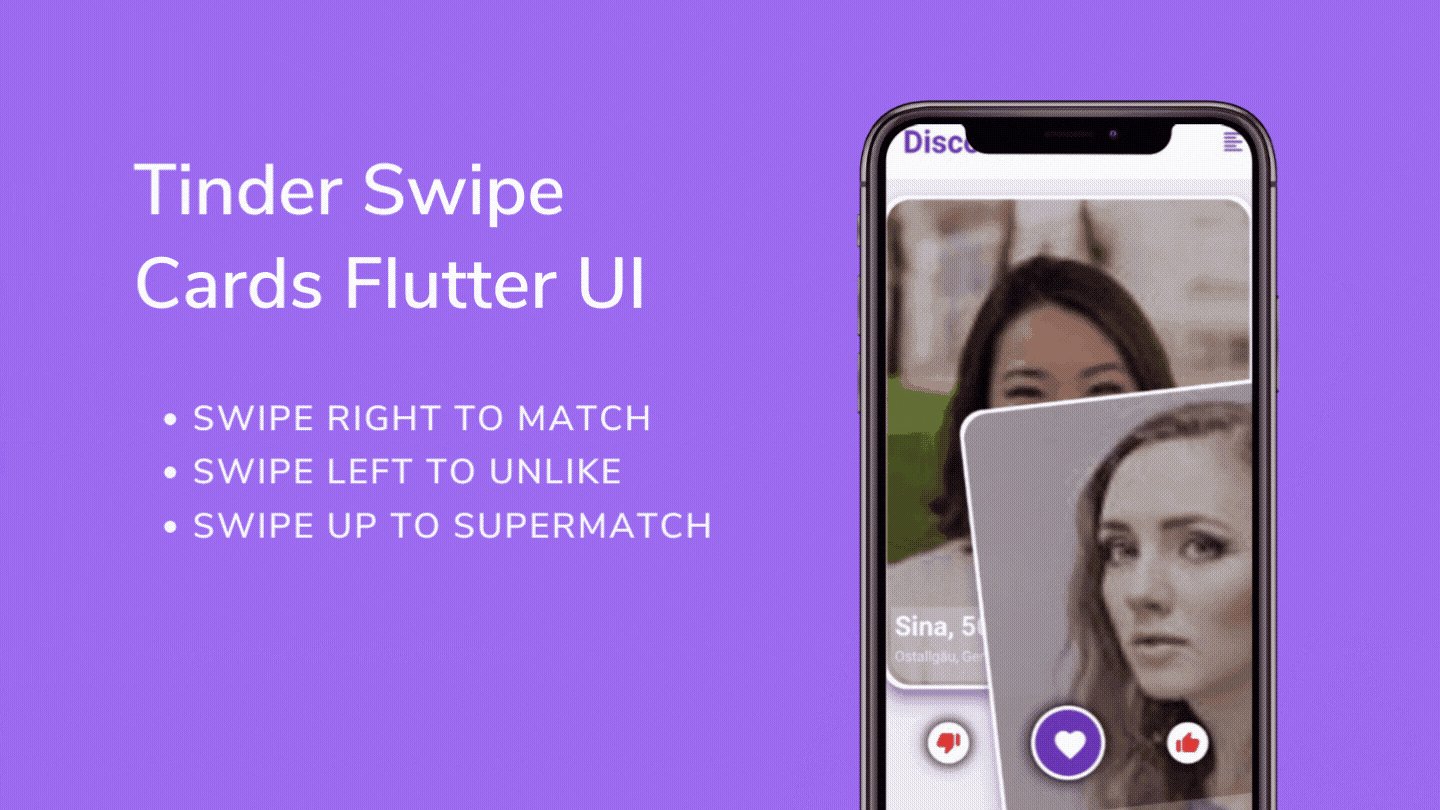
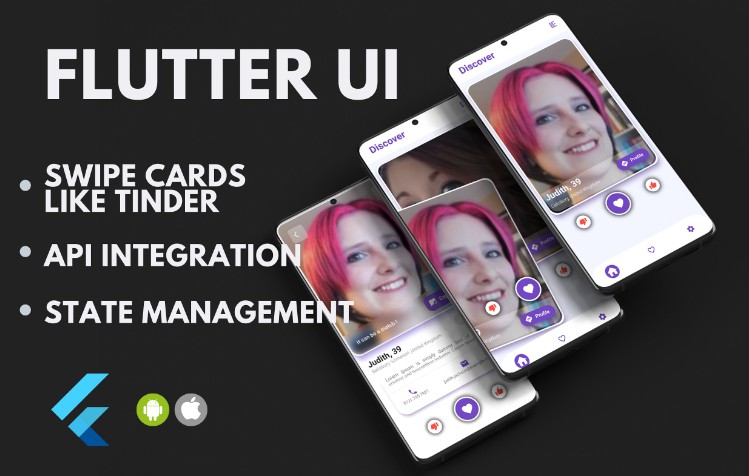
Tinder Swipe Cards- Flutter UI

A new Flutter Challenge, which includes:
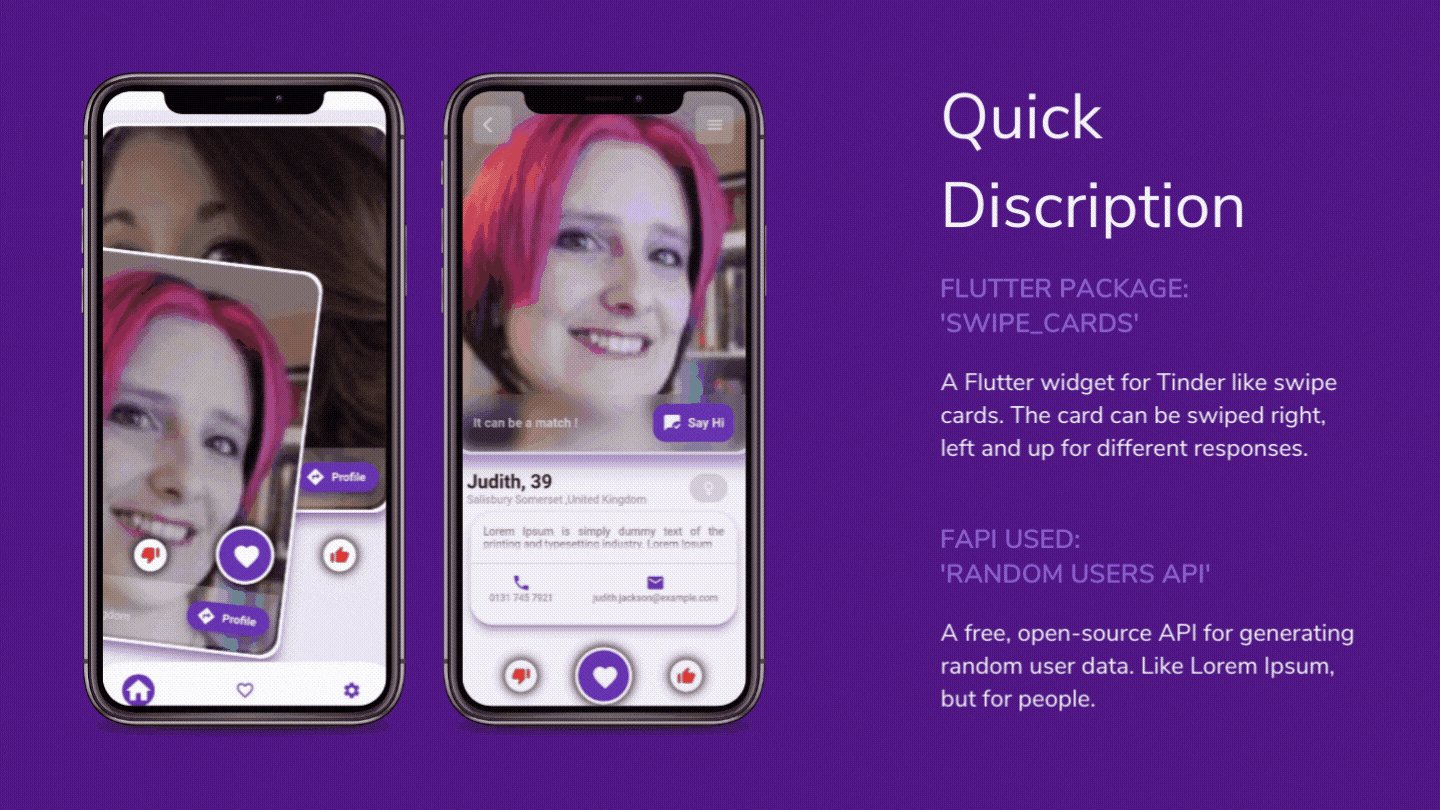
Flutter package: swipe_cards: ^1.0.0
–swipe_cards: ^1.0.0
A Flutter widget for Tinder like swipe cards. The card can be swiped right, left and up for different responses. Currently it supports the following responses:
-Right swipe for like
-Left swipe for nope
-Up swipe for superlike
RANDOM USER GENERATOR API
–RANDOM USER GENERATOR API:
A free, open-source API for generating random user data. Like Lorem Ipsum, but for people.
UI
Getting Started
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.